Has images with missing alt text
This means that the URL in question contains images that have no alt attribute, or images that do have the alt attribute, but with no text (or both).
Why is this important?
Alt text (alternative text) is used to add meaning to on-page images, when the images cannot be viewed. In the main, it is a principle of web accessibility, allowing visually impaired users that use screen readers to better understand what the image represents.
Alt text also represents an opportunity to communicate to search engine crawlers what an image is, which may have a beneficial impact on the ability of the image to rank in image search.
As such, images with no alt text represent poor accessibility, and a missed SEO opportunity.
What does the Hint check?
The Hint will trigger for any internal URL that has at least one <img> tag that is missing alt text, or missing the alt attribute entirely.
Note: Tracking images, which are deliberately set to be 1x1 pixel and 'invisible', are not counted towards this Hint.
Examples that trigger this Hint
An <img> tag with missing alt text attribute:
An <img> tag with an empty alt text attribute:
Multiple <img> tags, with only one having alt text:
Examples that pass this Hint
The Hint will be considered a 'Pass' for any URL where every single image on the page is acceptable from an accessibility standpoint.
All <img> tags have alt attributes with text:
OR <img> tags are using WAI-ARIA role="presentation":
OR the page does not contain any <img> tags
Why is this Hint marked 'Opportunity'?
In Sitebulb, this Hint is an Opportunity, as it represents a situation where you could optimize the site to potentially gain more search traffic.
From an accessibility perspective, it is poor practice to include images that do not help screen readers by including either alt text or a "presentation" ARIA role, but from an SEO perspective it is not the sort of thing that will 'hurt' your website, although it may represent a missed opportunity. It generally depends which images are the ones missing alt text, as often these will be icons or logos that won't really benefit the page in terms of SEO.
How do you get more data from Sitebulb?
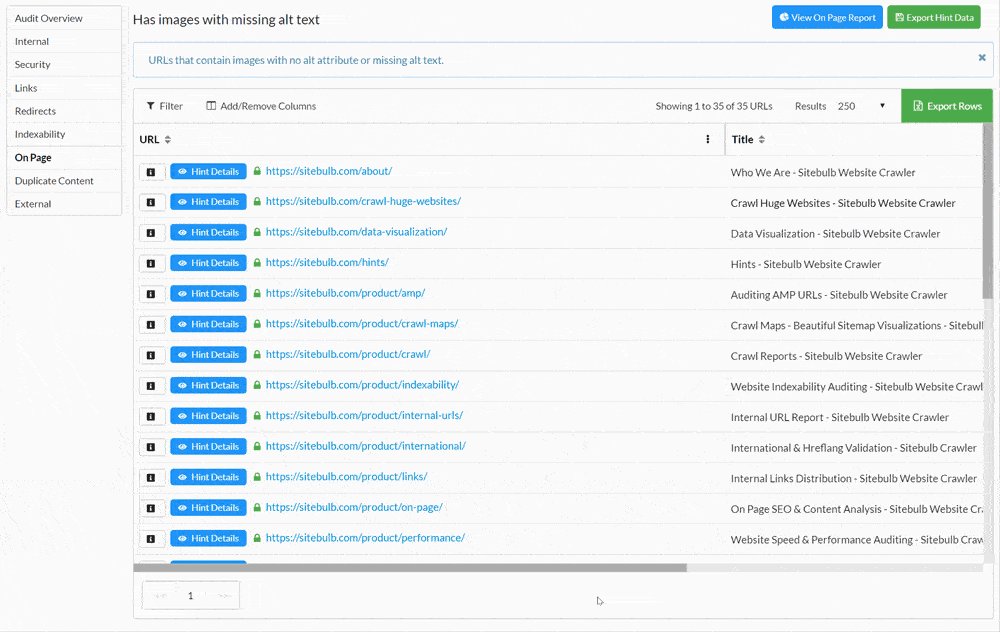
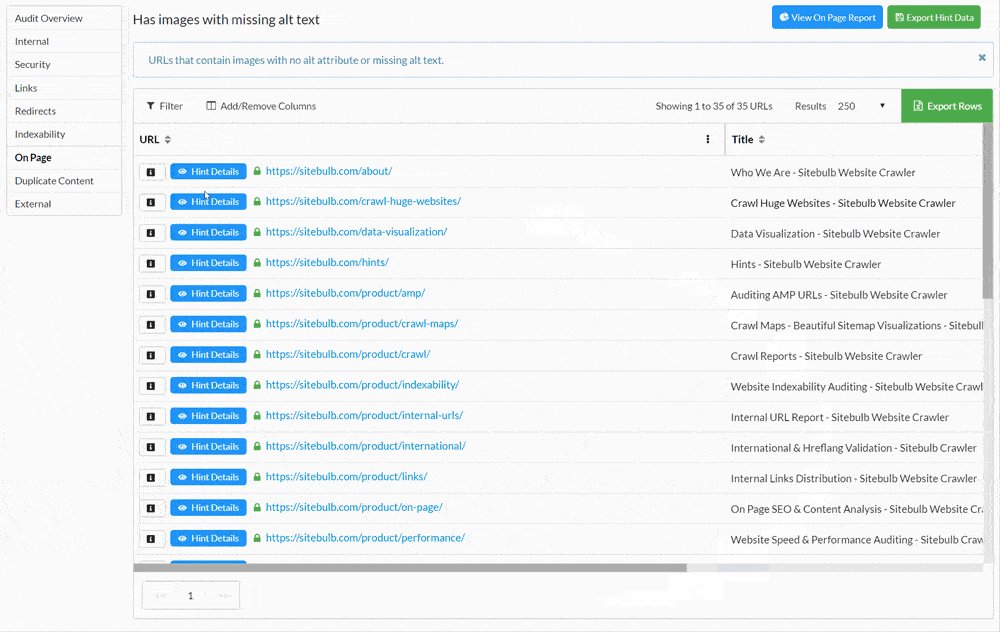
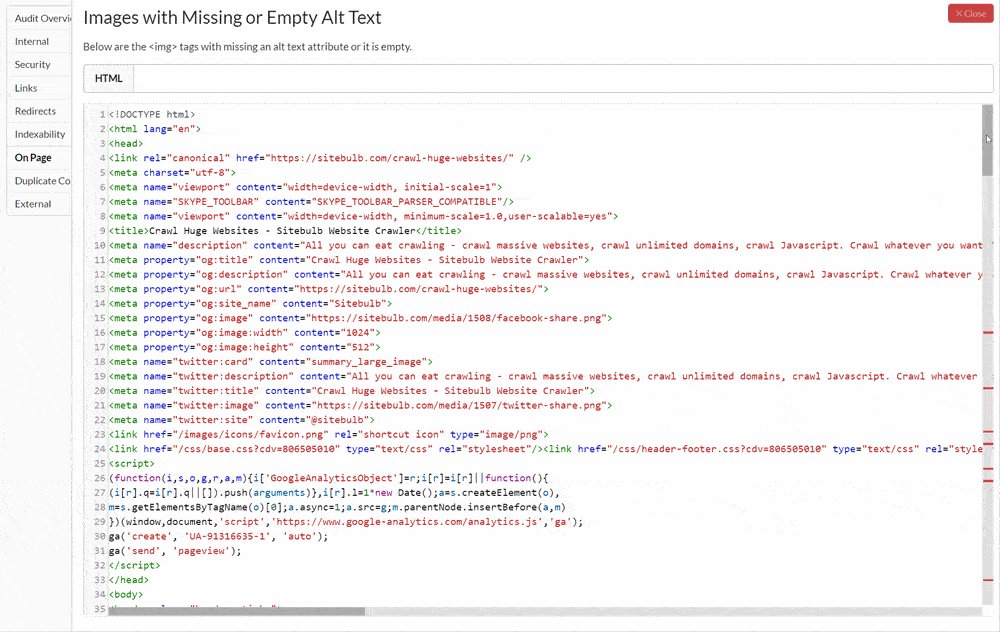
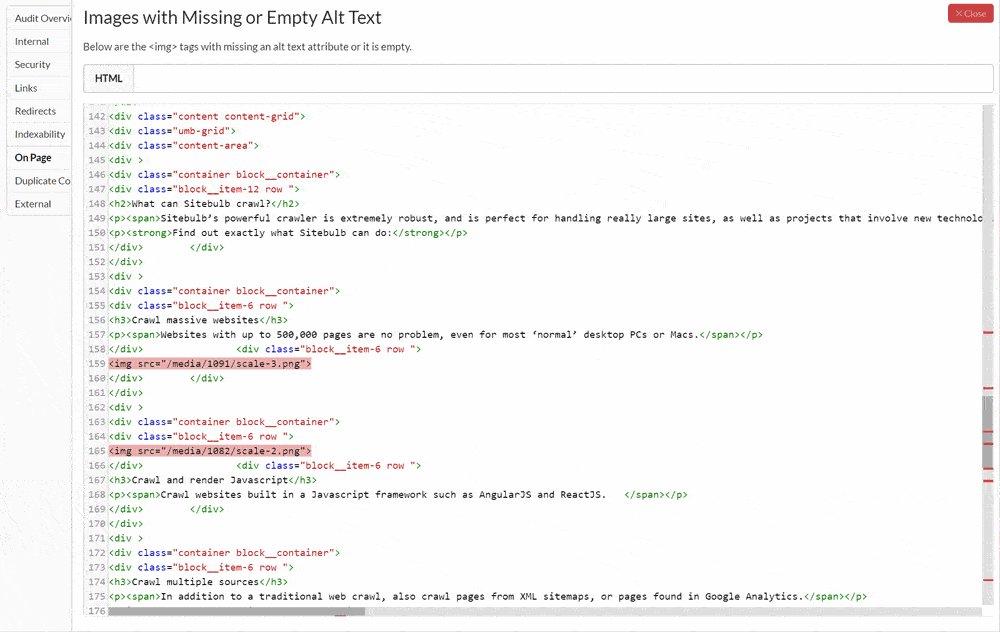
To find the images without alt text on the URL, click through from the Hints page to the URL List that triggered the Hint. For each URL, click to view the Hint Details from the URL List, which will open up a new frame showing you the HTML, with the images without alt text highlighted in the code.

Additionally, if you selected to crawl and analyze Page Resources when setting up your audit, you will also be able to view the afflicting URLs themselves in a URL List, which can be filtered or exported (if you didn't choose Page Resources then Sitebulb can't show you the list, as it did not save and collect the resource URLs).
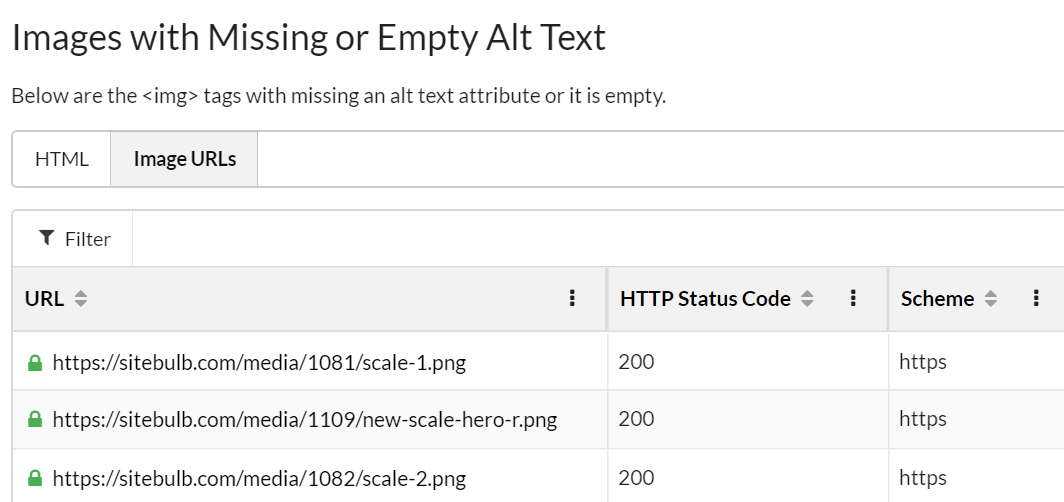
From the Hint Details view, you will see an additional option Image URLs, click this to see the image URLs without alt text, in list form.