Find out how to audit your brand for AI search visibility in July’s webinar with Lily Grozeva. Audit your brand for AI search visibility - Lily Grozeva. Sign up now!

This means that the image URL in question is referenced in pages on the website without alt text.
Alt text (alternative text) is used to add meaning to on-page images, when the images cannot be viewed. In the main, it is a principle of web accessibility, enabling visually impaired users who use screen readers to better understand what the image represents.
Alt text also represents an opportunity to communicate to search engine crawlers what an image is, which may have a beneficial impact on the ability of the image to rank in image search.
As such, images with no alt text represent poor accessibility, and a missed SEO opportunity.
The Hint will trigger for any image URL called by the src attribute within an <img> element, on at least 1 page on the website, that has a missing or empty alt text attribute.
Note: Tracking images, which are deliberately set to be 1x1 pixel and 'invisible', are not counted towards this Hint.
An <img> tag with missing alt text attribute:
<img src="https://httpbin.org/image/png" />An <img> tag with an empty alt text attribute:
<img src="https://httpbin.org/image/png" alt="" />All <img> tags have alt attributes with text:
<img src="https://httpbin.org/image/png" alt="Example image description" />OR <img> tags are using WAI-ARIA role="presentation":
<img src="https://httpbin.org/image/png" role="presentation" />In Sitebulb, this Hint is an Opportunity, as it represents a situation where you could optimize the site to potentially gain more search traffic.
From an accessibility perspective, it is poor practice to include images that do not help screen readers by including either alt text or a "presentation" ARIA role, but from an SEO perspective it is not the sort of thing that will 'hurt' your website, although it may represent a missed opportunity. It generally depends which images are the ones missing alt text, as often these will be icons or logos that won't really benefit the page in terms of SEO.
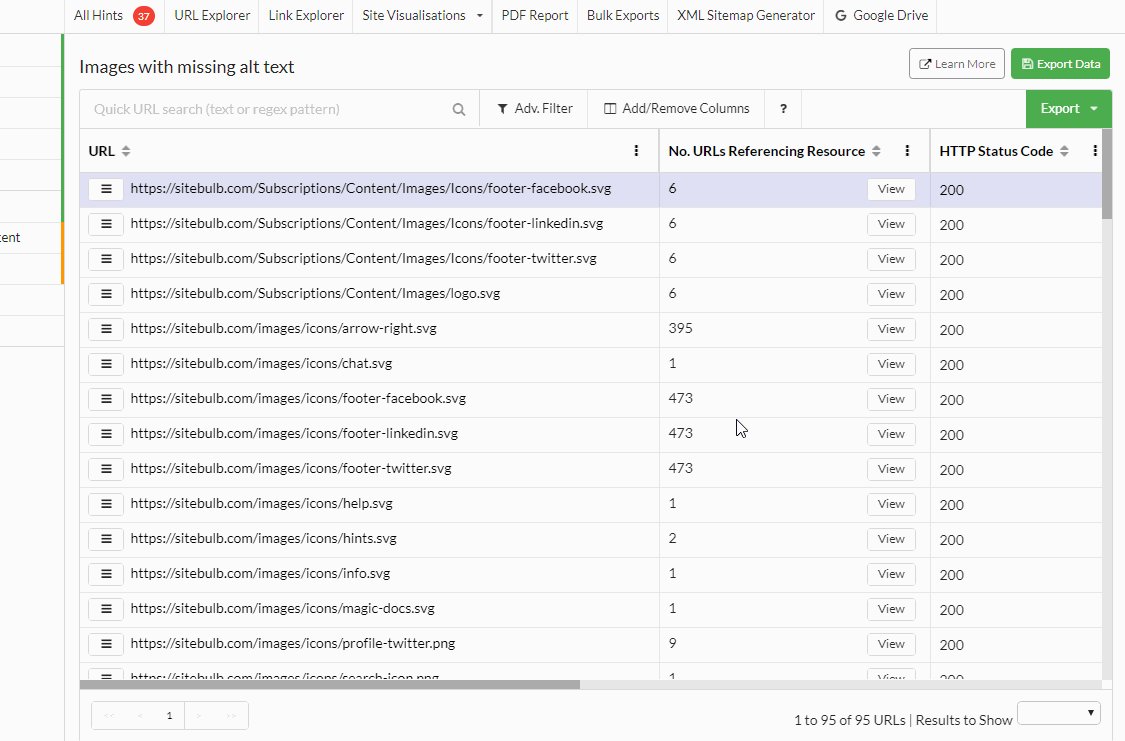
To find the images without alt text on the URL, click through from the Hints page to the URL List that triggered the Hint.
Each unique image URL is included in this list, once only. To explore further, there are 2 options:
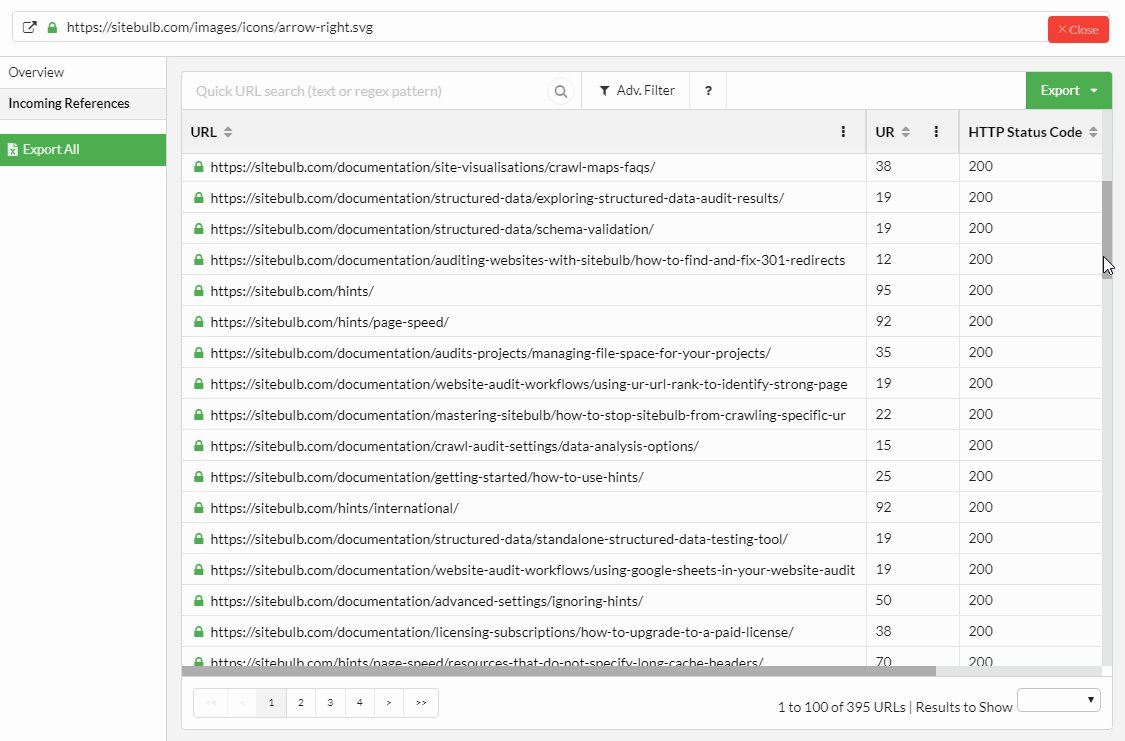
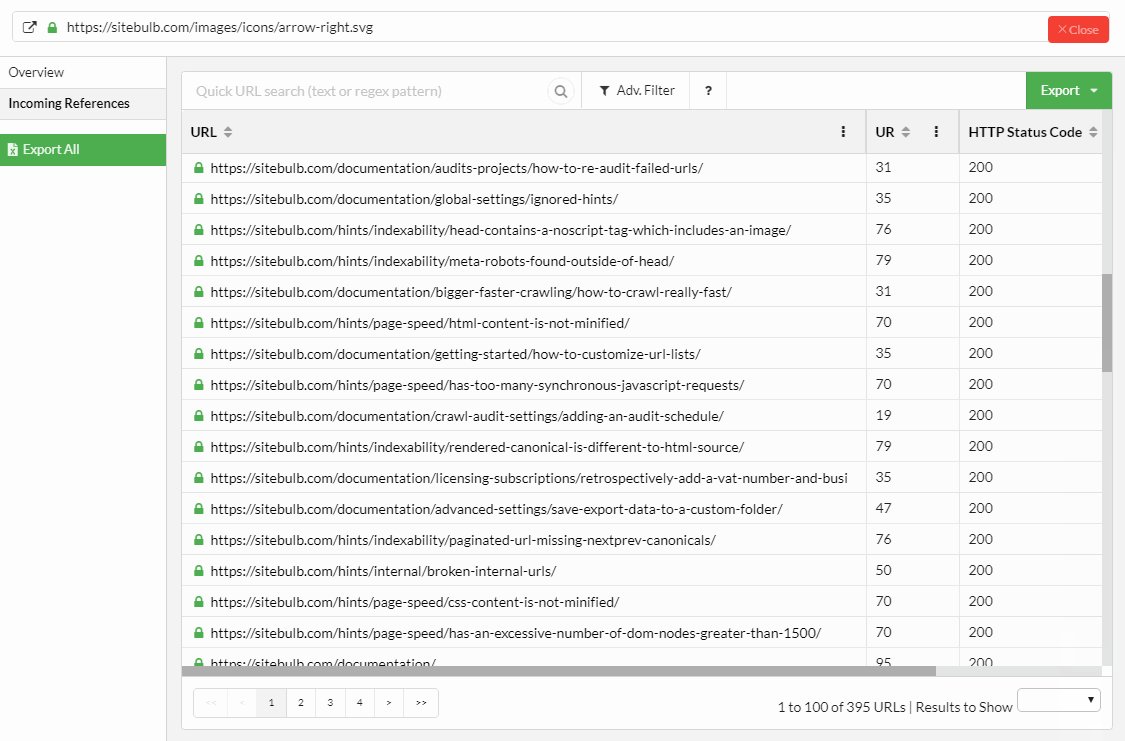
Within the URL List, the column 'No. URLs Referencing Resource' will tell you how many unique URLs call the image without using alt text. To see them for a given image URL, click the View button in the column, which will open out a slide-out panel listing the URLs. You can explore these further in the list, or export to CSV/Google Sheets.

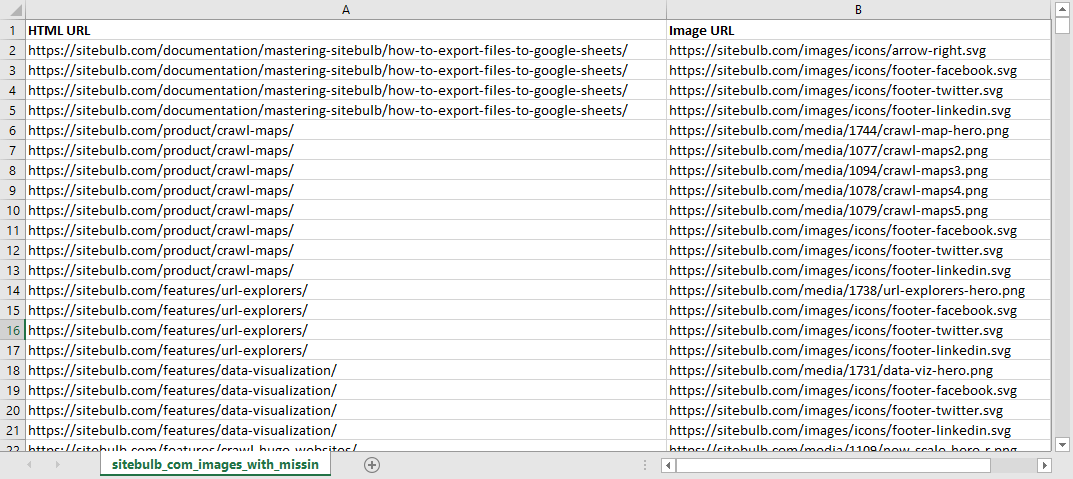
Instead of considering one image at a time, this option allows you to analyse all the images at once, alongside all the URLs that reference the image without using alt text.
To get the data, click the green Export Data button.

This allows you to see the referencing (HTML) URL in the first column, along with the Image URL in the second column. By default, the data is sorted by column A, so theoretically you could work through each page at a time. However if you re-sort by column B, you could work through each image at a time.

Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.