Accessibility
Website accessibility is about designing and developing your website to make it usable and accessible for users with disabilities. More specifically, accessibility allows disabled users to perceive, understand, navigate, and interact with your website.
Improving your site's accessibility also has a number of user benefits for those who are not disabled, such as users on smaller screens, older users, and people with 'situational limitations' such as in bright sunlight or in an environment where they cannot listen to audio
Automated accessibility testing
Sitebulb's accessibility audit utilizes the open source axe library developed by Deque, running 50+ automated accessibility checks against the content and code of every page of your website.
This is the same technology that powers the accessibility audit in Google's Lighthouse tool, so you can perform a spot-check on a single URL or debug further in the browser using Lighthouse.
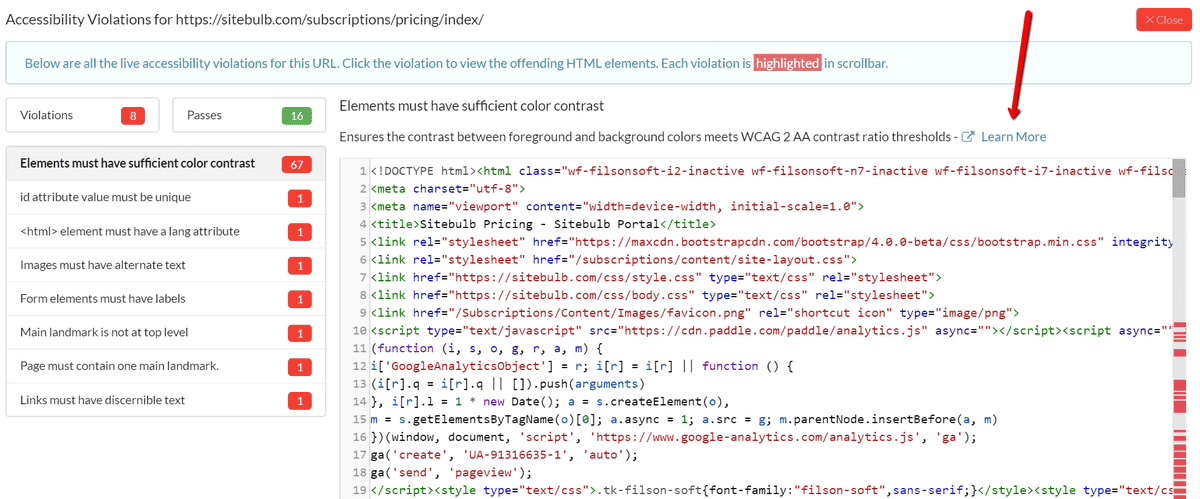
Sitebulb's Hint system will show you every violation found on each page, and each violation is wired up to the Deque University axe Rules via a Learn More link, which explain what the rule means, what it is looking for, and how to fix it.

Accessibility Hints
The accessibility ruleset spans a number of different aspects, as follows:
WCAG 2.0 Level A & AA Rules
- <audio> elements must have a captions <track>
- <blink> elements are deprecated and must not be used
- <dl> elements must only directly contain properly-ordered <dt> and <dd> groups, <script>, or <template> elements
- <dt> and <dd> elements must be contained by a <dl>
- <html> element must have a lang attribute
- <html> element must have a valid value for the lang attribute
- <html> elements with lang and xml:lang must have the same base language
- <li> elements must be contained in a <ul> or <ol>
- <marquee> elements are deprecated and must not be used
- <object> elements must have alternate text
- <ul> and <ol> must only directly contain <li>, <script> or <template> elements
- <video> elements must have a <track> for captions
- Active <area> elements must have alternate text
- All <th> elements and elements with role="columnheader" or role="rowheader" must have data cells they describe
- All cells in a <table> element that use the headers attribute must only refer to other cells of that same <table>
- ARIA attributes must conform to valid names
- ARIA attributes must conform to valid values
- ARIA button, link, and menuitem must have an accessible name
- ARIA input fields must have an accessible name
- ARIA meter must have an accessible name
- ARIA progressbar must have an accessible name
- ARIA roles used must conform to valid values
- ARIA toggle fields have an accessible name
- ARIA tooltip must have an accessible name
- aria-hidden elements do not contain focusable elements
- aria-hidden="true" must not be present on the document <body>
- Audio must have controls that provide users with the ability to stop automatically played audio after three seconds
- Buttons must have discernible text
- Certain ARIA roles must be contained by particular parent elements
- Certain ARIA roles must contain particular children
- Documents must contain a title element to aid in navigation
- Elements containing role="img" have an alternative text
- Elements must only use allowed ARIA attributes
- Ensure that scrollable region has keyboard access
- Ensures <frame> and <iframe> elements with focusable content do not have tabindex=-1
- Form <input> elements must have labels
- Form fields do not have duplicate labels
- Frames must have title attribute
- ID attribute value must be unique
- ID attribute values must be unique
- IDs used in ARIA and labels must be unique
- Image buttons must have alternate text
- Images must have alternate text
- Input buttons must have discernible text
- lang attribute must have a valid value
- Links must have discernible text
- Nested interactive controls are not announced by screen readers
- Page must have means to bypass repeated blocks
- Required ARIA attributes must be provided
- select element must have an accessible name
- Server-side image maps must not be used
- SVG images and graphics require accessible text
- Text elements must have sufficient color contrast against the background
- Timed refresh must not exist
- Use aria-roledescription on elements with a semantic role
WCAG 2.1 Level A & AA Rules
- Autocomplete attribute must be used correctly
- Inline text spacing must be adjustable with custom stylesheets
WCAG 2.0 and 2.1 level AAA rules
- All text elements must have sufficient contrast between text in the foreground and background colors behind it in accordance with WCAG 2 AAA contrast ratio thresholds.
- Ensure that links with the same accessible name serve a similar purpose
- Meta refresh must not exist
Best Practice Rules
- accesskey attribute value must be unique
- All page content must be contained by landmarks
- ARIA dialog and alertdialog must have an accessible name
- ARIA role must be appropriate for the element
- ARIA treeitem must have an accessible name
- Banner landmark must not be contained in another landmark
- Complementary landmarks and/or asides are top level
- Contentinfo landmark must not be contained in another landmark
- Elements should not have tabindex greater than zero
- Elements whose role is none or presentation must not conflict with other roles
- Ensures role="text" is used on elements with no focusable descendants
- Ensures table headers have discernible text
- Ensures the document has at most one main landmark
- Form <input> elements should have a visible label
- Frames must be tested with axe-core
- Frames must have a unique title attribute
- Heading levels should only increase by one
- Headings must not be empty
- Landmarks must have a unique role or role/label/title (i.e. accessible name) combination
- Main landmark must not be contained in another landmark
- Page must contain a level-one heading
- Page must have one main landmark
- Page must not have more than one banner landmark
- Page must not have more than one contentinfo landmark
- Scope attribute should be used correctly on tables
- Text of buttons and links should not be repeated in the image alternative
- The <caption> element should not contain the same text as the summary attribute
- The skip-link target should exist and be focusable
- Users should be able to zoom and scale the text up to 500%
- Zooming and scaling must not be disabled
Experimental Rules
- All non-empty <td> elements in tables larger than 3 by 3 must have an associated table header
- Bold, italic text and font-size are not used to style <p> elements as a heading
- CSS Media queries are not used to lock display orientation
- Data or header cells should not be used to give caption to a data table
- Elements in the focus order need a role appropriate for interactive content
- Hidden content on the page cannot be analyzed
- Label and name from content mismatch
- Links must be distinguished from surrounding text in a way that does not rely on color
 Sitebulb Desktop
Sitebulb Desktop
Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
- Ideal for SEO professionals, consultants & marketing agencies.
 Sitebulb Cloud
Sitebulb Cloud
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.
- Perfect for collaboration, remote teams & extreme scale.

