Find out how to audit your brand for AI search visibility in July’s webinar with Lily Grozeva. Audit your brand for AI search visibility - Lily Grozeva. Sign up now!

This means that the URL in question is declared as a pagination URL, via rel="next"/"prev" links on another URL, but which has no incoming anchor links from internal URLs (i.e. the only links they have are from the pagination link element).
Pagination URLs exist so that users and search engines alike can browse through a series of topically related pages, such as several pages of a story, or the product listings for a particular clothing brand.
Rel="next"/"prev" is the recommended method for indicating to search engines that a set of pages are part of a paginated series (and are therefore 'related'), however these are normally accompanied by anchor links, so users can click them to page through the series - which is not the case in this instance.
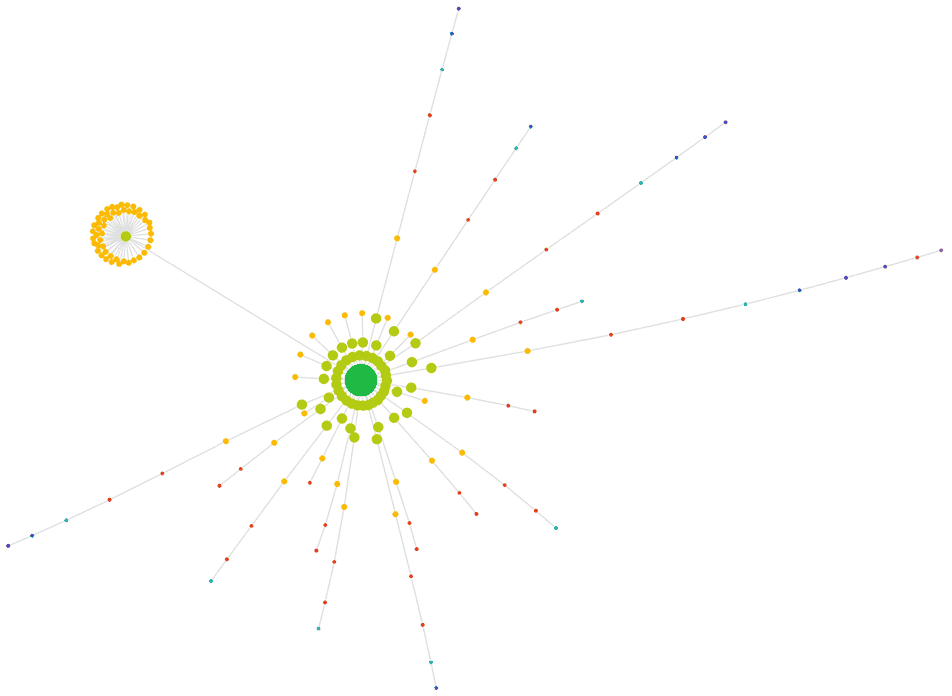
Typically, this is a result of a misconfiguration in the website platform or CMS, which erroneously adds pagination markup and spawns pages that should not exist. The Crawl Map of a website which does this is shown below:

This Hint will trigger for any internal URL has no incoming internal anchor links, but is linked via rel="next"/"prev" link elements in the HTML or HTTP header of another internal URL.
Consider the URL: https://example.com/pages/page-1
The Hint would trigger for this URL if it had no internal anchor links pointing at it AND it was defined as a pagination URL on any other URL using either of the methods below:
Rel="next"/"prev" link in the <head> to the URL
<link rel="next" href="https://example.com/pages/page1" />OR rel="next"/"prev" link in the HTTP header to the URL
HTTP/... 200 OK
...
Link: <https://example.com/pages/page1>; rel="prev"First you would need to establish in anchor links should be present, or if the pagination URLs themselves should not exist.
If the pagination pages should exist, then you will need to add anchor links to the linking URLs. If the pagination pages should not exist, then you would need to remove the code or script that is generating the unnecessary additional pagination links.
Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.