Find out how to audit your brand for AI search visibility in July’s webinar with Lily Grozeva. Audit your brand for AI search visibility - Lily Grozeva. Sign up now!

This means that the URL in question contains at least one outgoing anchor link which has an empty href attribute.
This situation would suggest that a link was intended to be added, but was not. It also may represent a bug in the underlying code, which is adding <a> tags where it should not.
Either way, the situation should be evaluated to determined whether href links need to be added in properly, or if the code needs to be fixed to avoid unnecessary <a> tags being added.
This Hint will trigger for any internal URL which contains at least one outgoing anchor link, where the href is empty, or contains only whitespace.
Any of the example links below would trigger the Hint.
An anchor with an empty href
<a href="\">Test</a>An anchor with whitespace as the href
<a href=''>Test</a>Identify the anchors which are missing the href attribute, and correct each one on a case-by-case basis.
Depending on the specific issue, you may be able to fix a number of pages at once, if the problematic link is used in a template for lots of pages on the website.
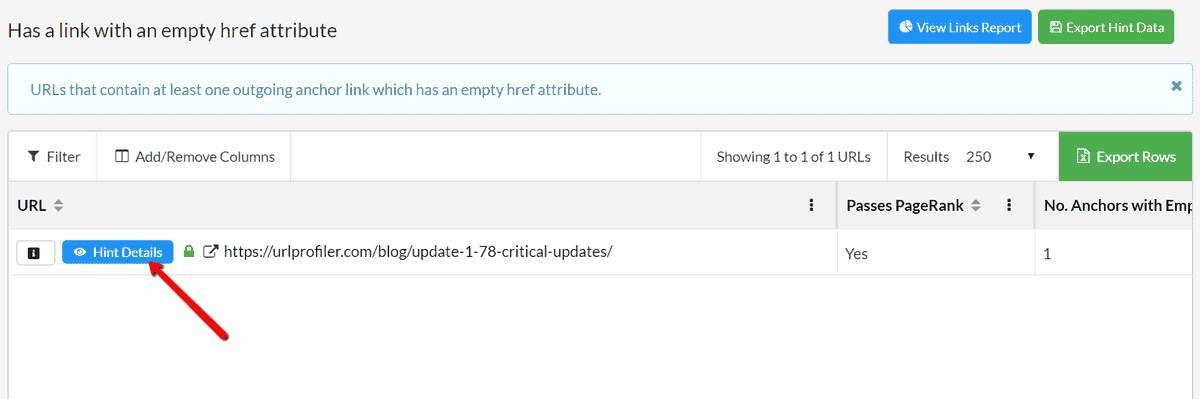
From the URL List, click the blue Hint Details button, which will bring up a slide-across window with specific details about the Hint for each URL.

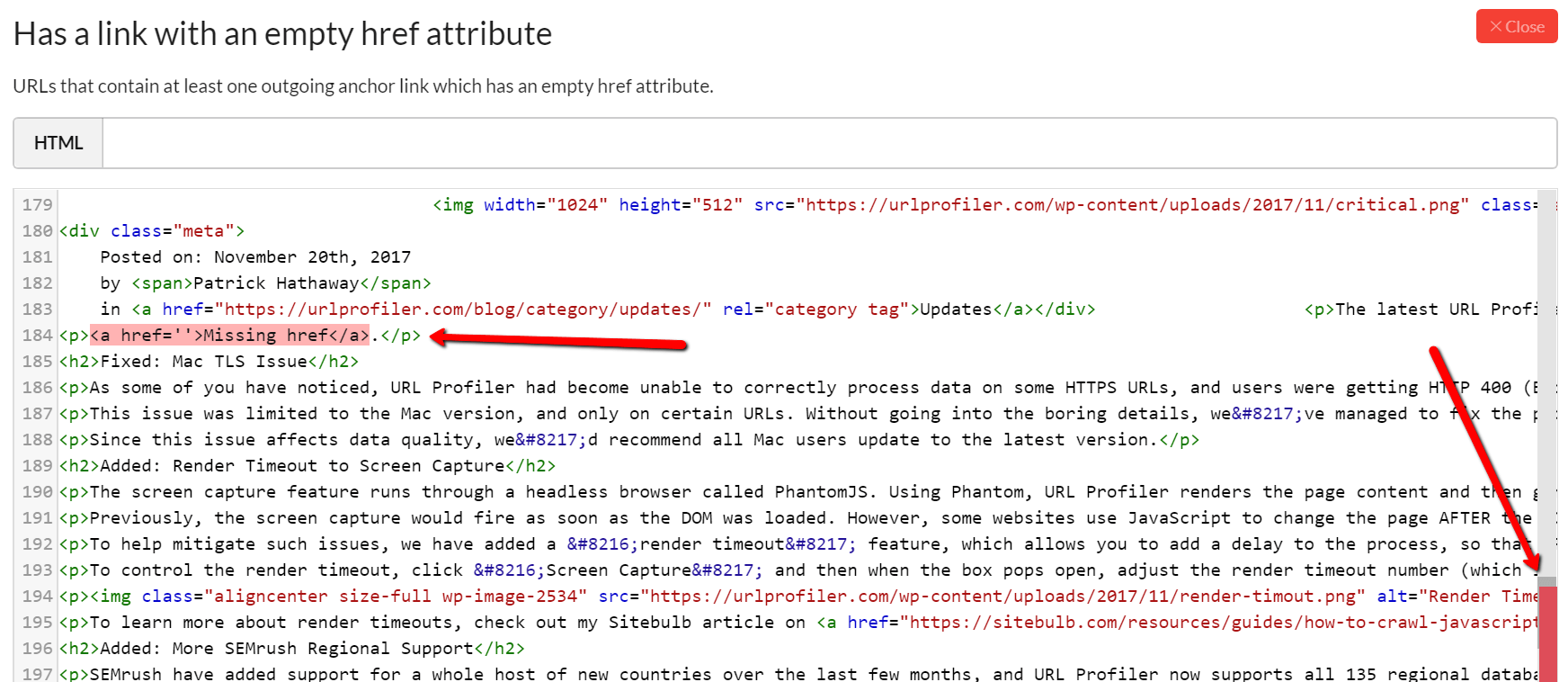
This will show you any outgoing anchor links with empty href attributes, highlighted in red in the HTML. The right-hand scrollbar will show you the area to scroll down to, and then once you have scrolled you will see the highlighted link in red.

Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.