Pagination URL has no incoming internal links
This means that the URL in question is declared as a pagination URL, via rel="next"/"prev" links on another URL, but which has no incoming anchor links from internal URLs (i.e. the only links they have are from the pagination link element).
Why is this important?
Pagination URLs exist so that users and search engines alike can browse through a series of topically related pages, such as several pages of a story, or the product listings for a particular clothing brand.
Rel="next"/"prev" is the recommended method for indicating to search engines that a set of pages are part of a paginated series (and are therefore 'related'), however these are normally accompanied by anchor links, so users can click them to page through the series - which is not the case in this instance.
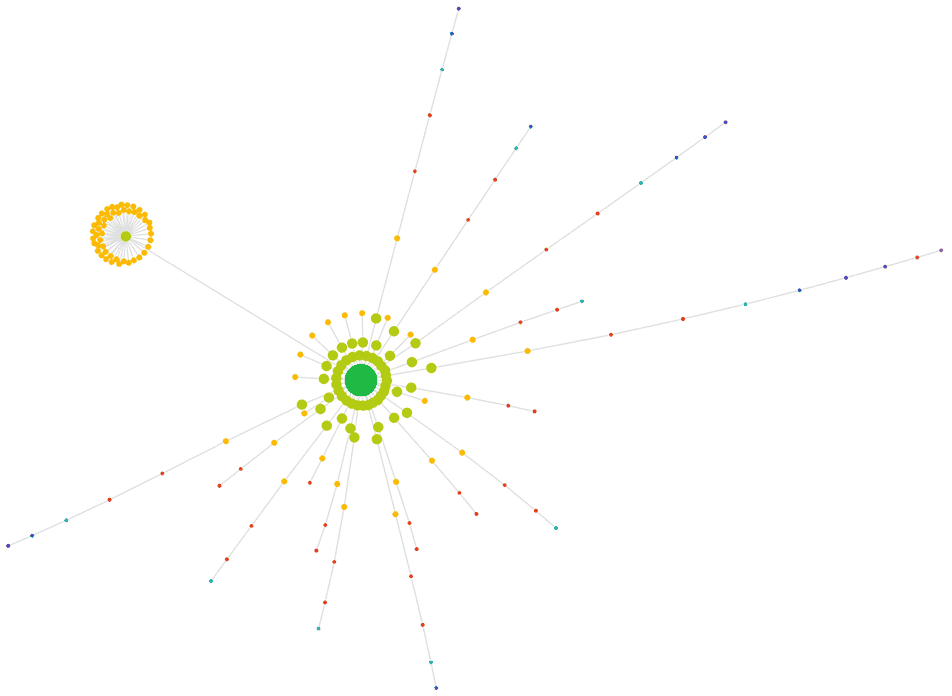
Typically, this is a result of a misconfiguration in the website platform or CMS, which erroneously adds pagination markup and spawns pages that should not exist. The Crawl Map of a website which does this is shown below:

What does the Hint check?
This Hint will trigger for any internal URL has no incoming internal anchor links, but is linked via rel="next"/"prev" link elements in the HTML or HTTP header of another internal URL.
Examples that trigger this Hint:
Consider the URL: https://example.com/pages/page-1
The Hint would trigger for this URL if it had no internal anchor links pointing at it AND it was defined as a pagination URL on any other URL using either of the methods below:
Rel="next"/"prev" link in the <head> to the URL
<link rel="next" href="https://example.com/pages/page1" />OR rel="next"/"prev" link in the HTTP header to the URL
HTTP/... 200 OK
...
Link: <https://example.com/pages/page1>; rel="prev"How do you resolve this issue?
First you would need to establish in anchor links should be present, or if the pagination URLs themselves should not exist.
If the pagination pages should exist, then you will need to add anchor links to the linking URLs. If the pagination pages should not exist, then you would need to remove the code or script that is generating the unnecessary additional pagination links.
 Sitebulb Desktop
Sitebulb Desktop
Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
- Ideal for SEO professionals, consultants & marketing agencies.
 Sitebulb Cloud
Sitebulb Cloud
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.
- Perfect for collaboration, remote teams & extreme scale.

