Has broken bookmarks
This means that the URL in question contains broken bookmark links to other internal pages.
Why is this important?
Bookmark links (also known as 'jump links') are URLs that use an ID attribute in the HTML to link users to a specific part of a webpage. For example, they are often used in a table of contents - when the reader clicks one of the table items, they are scrolled down the page to that specific section. They can also be used to jump the user to a specific section on a different page.
Broken bookmark links essentially mean that this 'jump' functionality is lost. If the bookmarks are pointing at a different page to the one you are on, the user will be taken to the correct page when they click the link, but they will not be scrolled to the intended section. If the bookmarks are pointing to the same URL (e.g. table of contents), then clicking the links will have no effect, which is a frustrating user experience.
What does the Hint check?
This Hint will trigger for any internal URL which links to other internal URLs (including itself) using bookmark links, where one or more of the bookmark links is broken
Examples that trigger this Hint:
The Hint would trigger for all internal URLs which contain links of the format:
https://example.com/page/#jumplink
where there is no corresponding ID on the target page.
An example of the corresponding ID looks like this:
<h2 id="jumplink">Jump Link Location</h2>How do you resolve this issue?
Broken bookmarks occur for a variety of reasons:
- A mistake in the HTML page template that does not correctly match up the fragment (#) name and the ID name.
- The page was set up incorrectly - for example a content writer copy/pasted some HTML from a different document and did not update the jumplinks.
- The specific DOM element that the bookmark is pointing to has been changed, removed or is no longer rendered.
The only way to resolve this issue is to update the pages that contain broken bookmarks - either to remove the bookmark completely, or to update it to point to the correct ID.
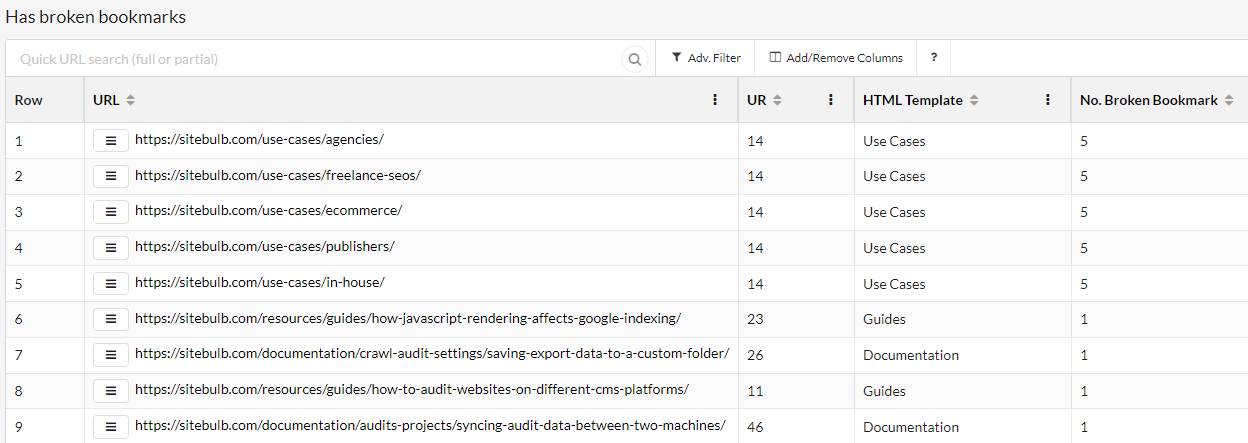
Go through the list of URLs identified by the hint, to see if you can identify whether the issue is template based or a one-off issue (make use of Sitebulb's HTML Template feature).

In the example above, you can see that all five of our 'Use Cases' pages have 5 broken bookmarks each - a telltale sign that this is an issue with the template.
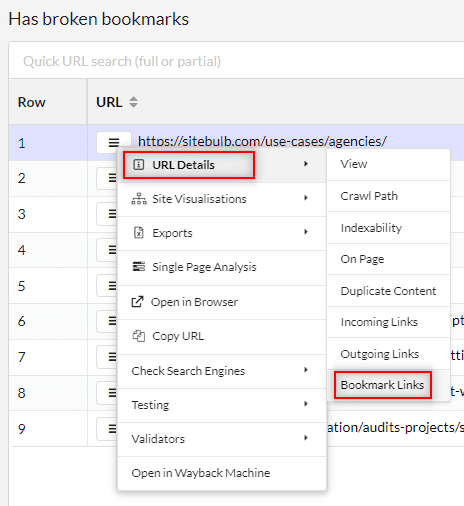
To dig further, click on the burger menu alongside a URL you wish to investigate (or right-click) and select URL Details -> Bookmark Links:

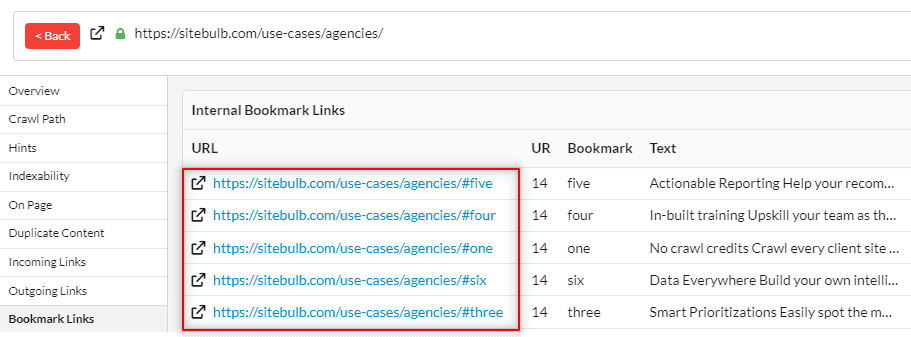
This will open up the URL Details panel for that specific URL, and jump you into the Bookmark Links section, where you can check through the bookmark links themselves:

In this case, I was able to isolate the page template that contained the issue, then I checked in the browser to verify what Sitebulb was telling me, and wrote up a bug ticket for our developer to fix the problem with the template.
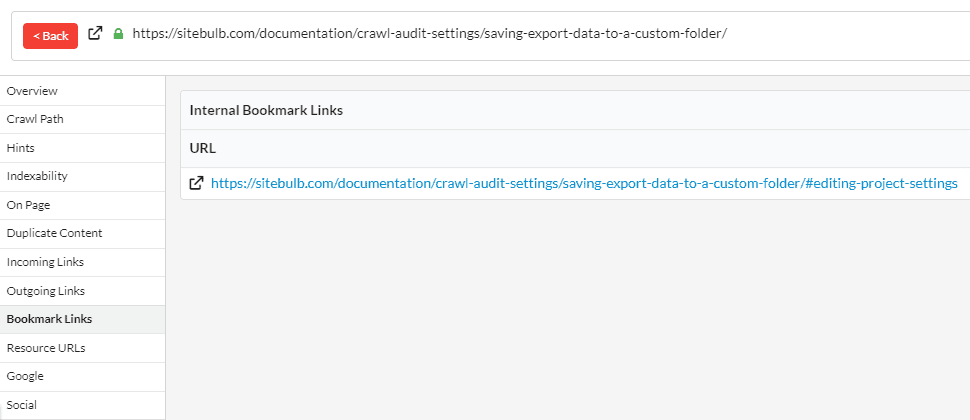
Broken bookmarks are often not template based, such as the example below. In this case the bookmark was supposed to point to a jump location on a different URL, rather than the same URL, so it was mistakenly set up in the first place. To resolution here is simply to log into the CMS and update the link to the correct location.

 Sitebulb Desktop
Sitebulb Desktop
Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
- Ideal for SEO professionals, consultants & marketing agencies.
 Sitebulb Cloud
Sitebulb Cloud
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.
- Perfect for collaboration, remote teams & extreme scale.
