Remove unused JavaScript
This means that the URL contains 'unused JavaScript', which is not actually used for rendering.
Why is this important?
Unless JavaScript is asynchronous, browsers need to download, parse, compile, and evaluate the script before they can continue rendering the page. This type of JavaScript is called 'render-blocking', as it means that the browser needs to wait until this JavaScript has fired before it can continue rendering the page. If you have 'unused JavaScript', this means that the browser needs to download additional JavaScript that it is not even going to use, unnecessarily delaying rendering in the process.
Even when JavaScript is asynchronous (i.e. not render-blocking), the code competes for bandwidth with other resources while it's downloading, which has significant performance implications. Sending unused code over the network is also wasteful for mobile users who don't have unlimited data plans.
What does the Hint check?
This Hint will trigger for any internal URL that references JavaScript resources with over 20 KiB of unused rules.
How do you resolve this issue?
'Removing unused JavaScript' is much more complicated than it sounds. All tools - including both Sitebulb and Lighthouse - have natural limitations in what data they can provide about unused JavaScript.
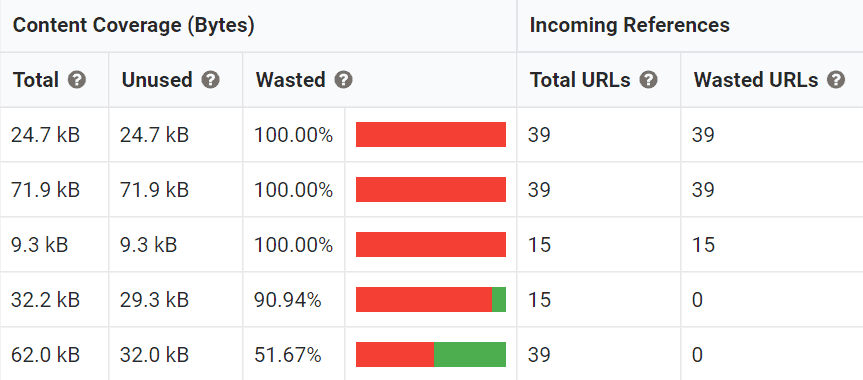
For example, Lighthouse can tell you which code is dead or unused on a single page, with no context about the usage on other pages. Sitebulb actually has a 'Code Coverage' report that can show you which files have wasted code across EVERY page of your site:

But even that comes with a warning - you don't really know that the JavaScript is not required:
- Sitebulb (or any tool) can't emulate user actions (such as clicking a tab) so it can't check all different combinations of page state.
- It is difficult to be sure that code is not being used for other purposes (e.g. tracking).
This means that 'just removing code because a tool told you to' is really bad advice. You could break core functionality of very important pages.
So the best advice for solving this problem is assigning it to a developer who is very familiar with the code, with the aim to improve the situation over time.
Further Reading
 Sitebulb Desktop
Sitebulb Desktop
Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
- Ideal for SEO professionals, consultants & marketing agencies.
 Sitebulb Cloud
Sitebulb Cloud
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.
- Perfect for collaboration, remote teams & extreme scale.
