Website performance auditing, reporting and Core Web Vitals
In a single site speed audit, collect Web Vitals data at scale and get bulk PageSpeed insights to spot template based issues. Check every single URL with Lighthouse performance tests.

“Sitebulb is now the go-to tool for Spark Foundry's SEO team’s auditing and insights work. It has all the technical, speed and SEO reports and features of other individual tools in one place, with the flexibility of creating bespoke crawls and reports for whatever your needs. An epic tool.”
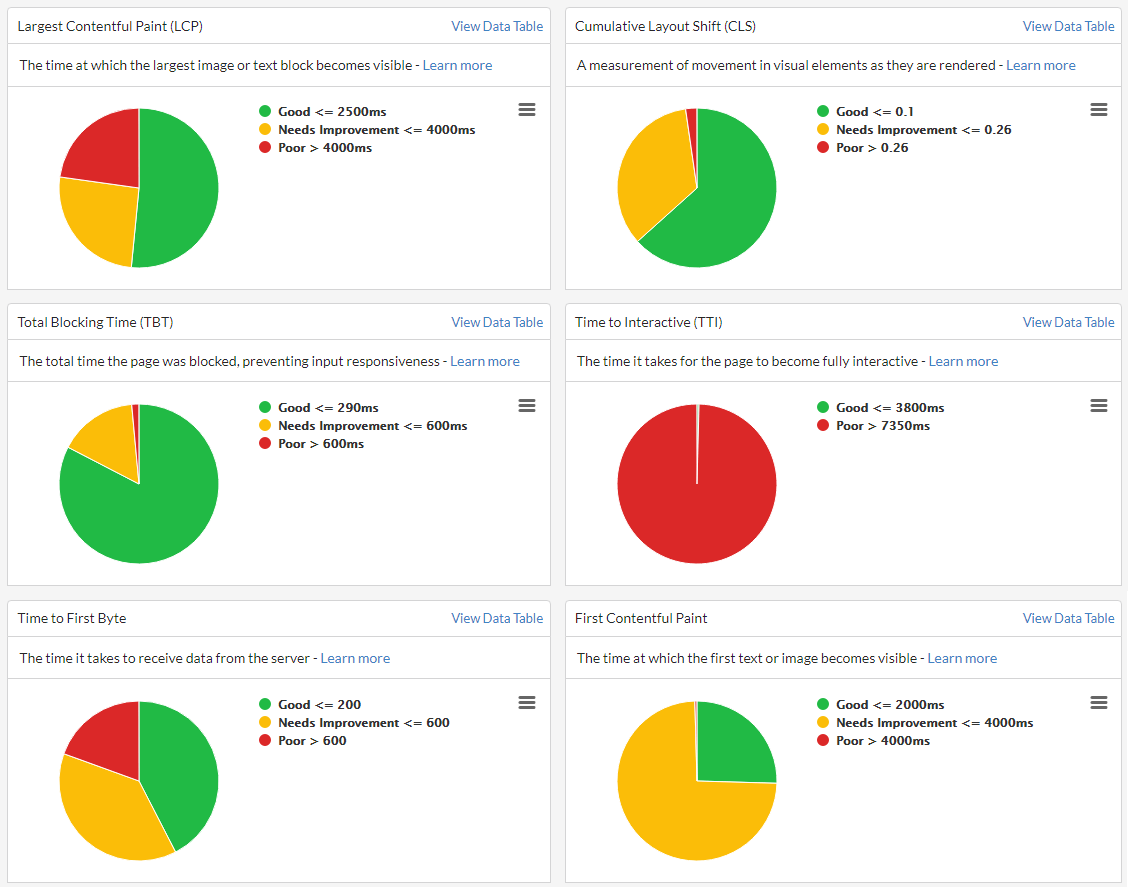
Googles Web Vitals initiative has changed the game when it comes to website performance testing, shifting the focus to user-centric metrics and mobile device emulation, allowing us to better understand what the user experience feels like to website visitors.
The natural limitation of the main analysis tools, Lighthouse and PageSpeed Insights, is that they can only analyse one page at a time.
Utilizing its unique headless Chrome crawling environment, Sitebulb can collect Web Vitals 'lab data' as it crawls. This allows you to spot potential problem areas based on a large sample of the website, rather than simply looking at a single page.
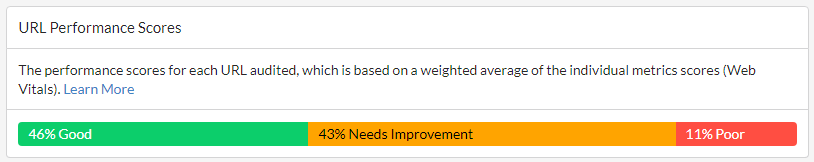
 Based on the Web Vitals scores, Sitebulb can also grade all the tested URLs, allowing you to see the distribution of pages based on their performance, and easily deep-dive into the worst performers.
Based on the Web Vitals scores, Sitebulb can also grade all the tested URLs, allowing you to see the distribution of pages based on their performance, and easily deep-dive into the worst performers.

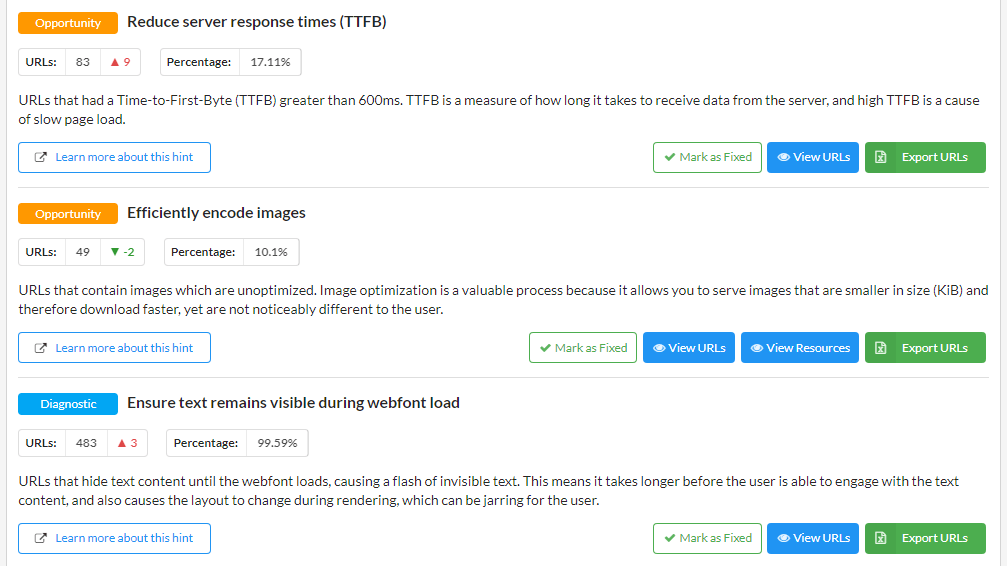
Easily see where you are going wrong, with Lighthouse's industry-standard audits, which are checked against every single URL on your website, and split out into Opportunities and Diagnostics.
Identify the common factors that are affecting lots of pages, allowing you to prioritize your recommendations more effectively.

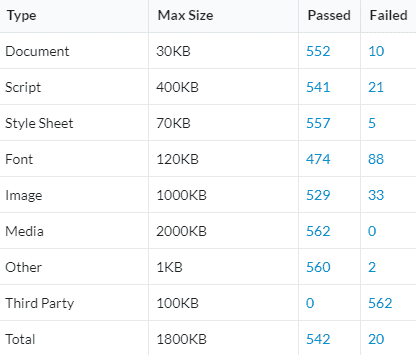
Set quantity-based limits for page resources, and check that every page is under budget (e.g. 'total image size less than 1000KB').
This gives you a pass/fail result for each resource type on every page, so you can identify which pages are over budget or which resources are causing page bloat.

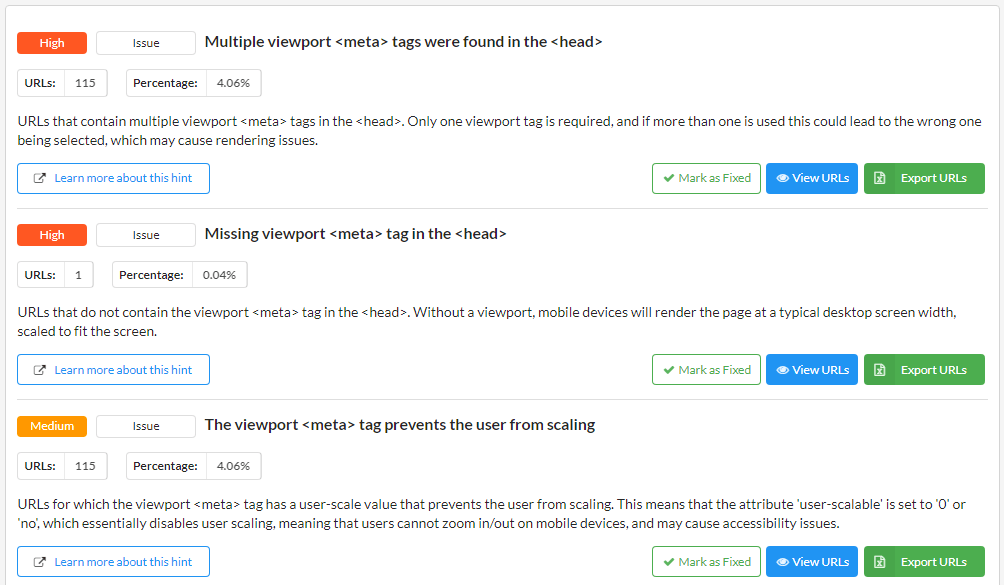
Sitebulb also checks the most important elements for mobile rendering, telling you exactly which URLs fall down on specific elements, so you can identify issues with ease.

Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.