Code coverage analysis for every JavaScript & CSS file on your website
Conduct a code coverage audit across your whole site, to identify dead or unused code.

“Sitebulb is an awesome crawler with some differentiating features like the visual crawl map and the Hints sections. I love the performance reporting, and in particular the code coverage - Sitebulb is the only tool that gives you this data at scale. Using Sitebulb has improved my conversations with clients, dev teams and other stakeholders.”
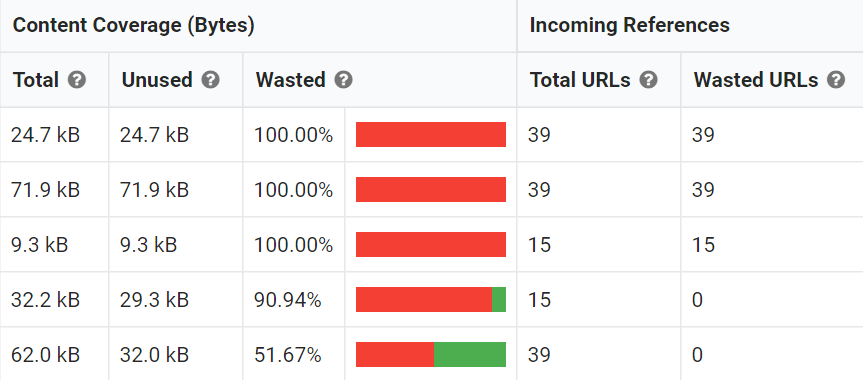
Sitebulb’s Code Coverage analysis report will tell you where CSS and JavaScript code is being loaded in but not being used. It will do this for every page on the website, so you end up with a really clear view of 'dead code.' Cleaning this up so you only include the code you need will allow you to reduce the size of your pages and improve load time.
The Code Coverage report will identify all those plugins or Bootstrap files that load on every page but are only executed on one or two.

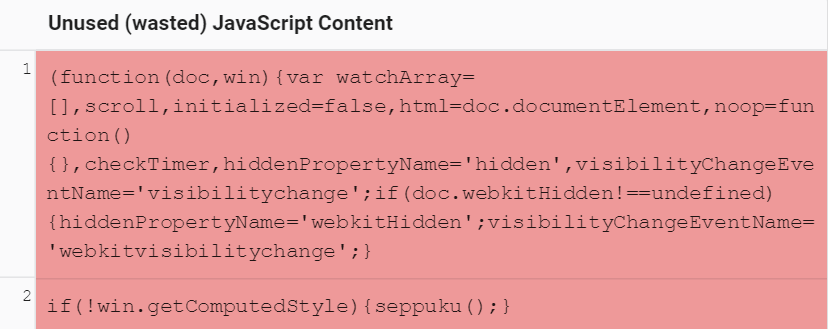
It will also pick out the unused lines of code from each CSS and JavaScript file.

Whether you are working on a website redesign or a brand new launch, you want your website to be as clean and fast as possible. The Code Coverage report will identify code left over from previous site versions, or code duplicated elsewhere during development, or code written specifically for that feature the client insisted upon but eventually didn’t like (that you sagely advised against all along).
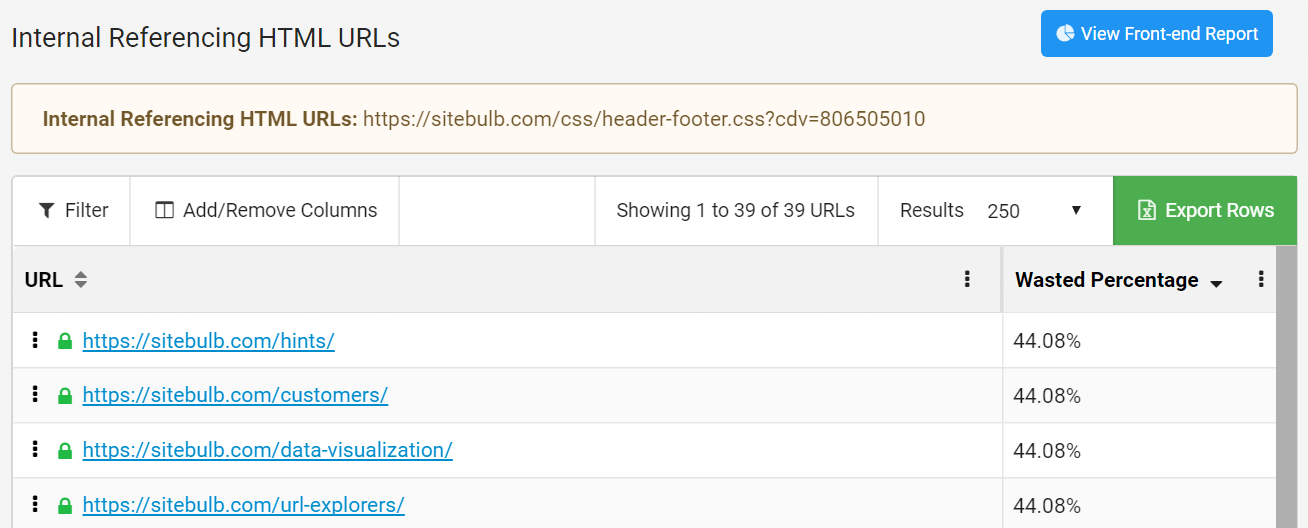
Quickly jump to a full list of URLs that reference each resource, so you can dig deeper into the data and make clean-up straightforward.

Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.