Ensure text remains visible during webfont load
This means that the URL in question hides text content until the webfont loads, causing a flash of invisible text.
Why is this important?
Web fonts are relatively large in file size, so they often take a while to load. This means that other elements of the page content will often load before the font loads, and some browsers will hide text content during the 'font wait time', which causes a flash of invisible text (FOIT).
This means it takes longer before the user is able to engage with the text content, and also causes the layout to change during rendering, which can be jarring for the user.
What does the Hint check?
This Hint will trigger for any internal URL that uses font URLs which may flash invisible text.
How do you resolve this issue?
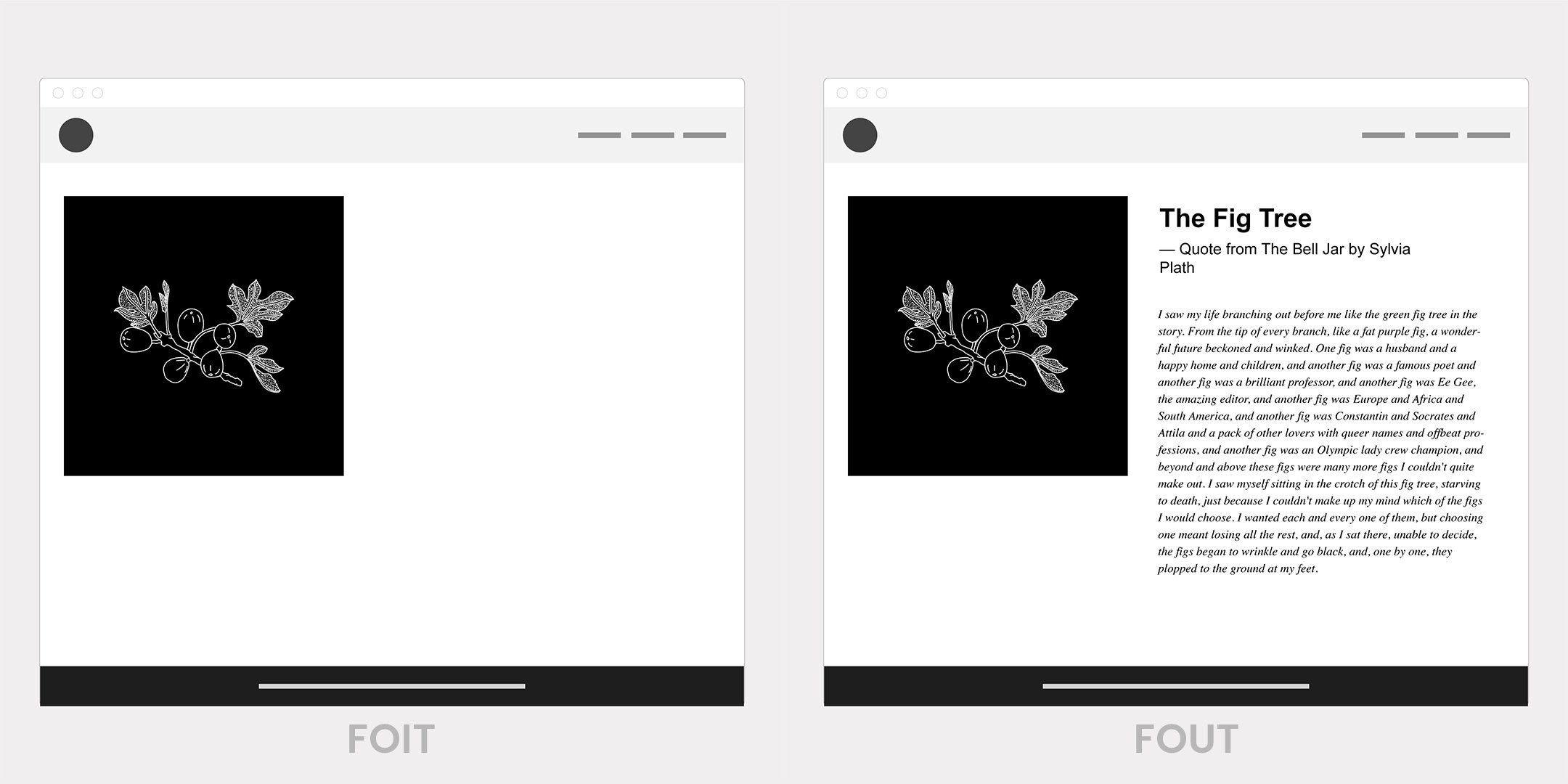
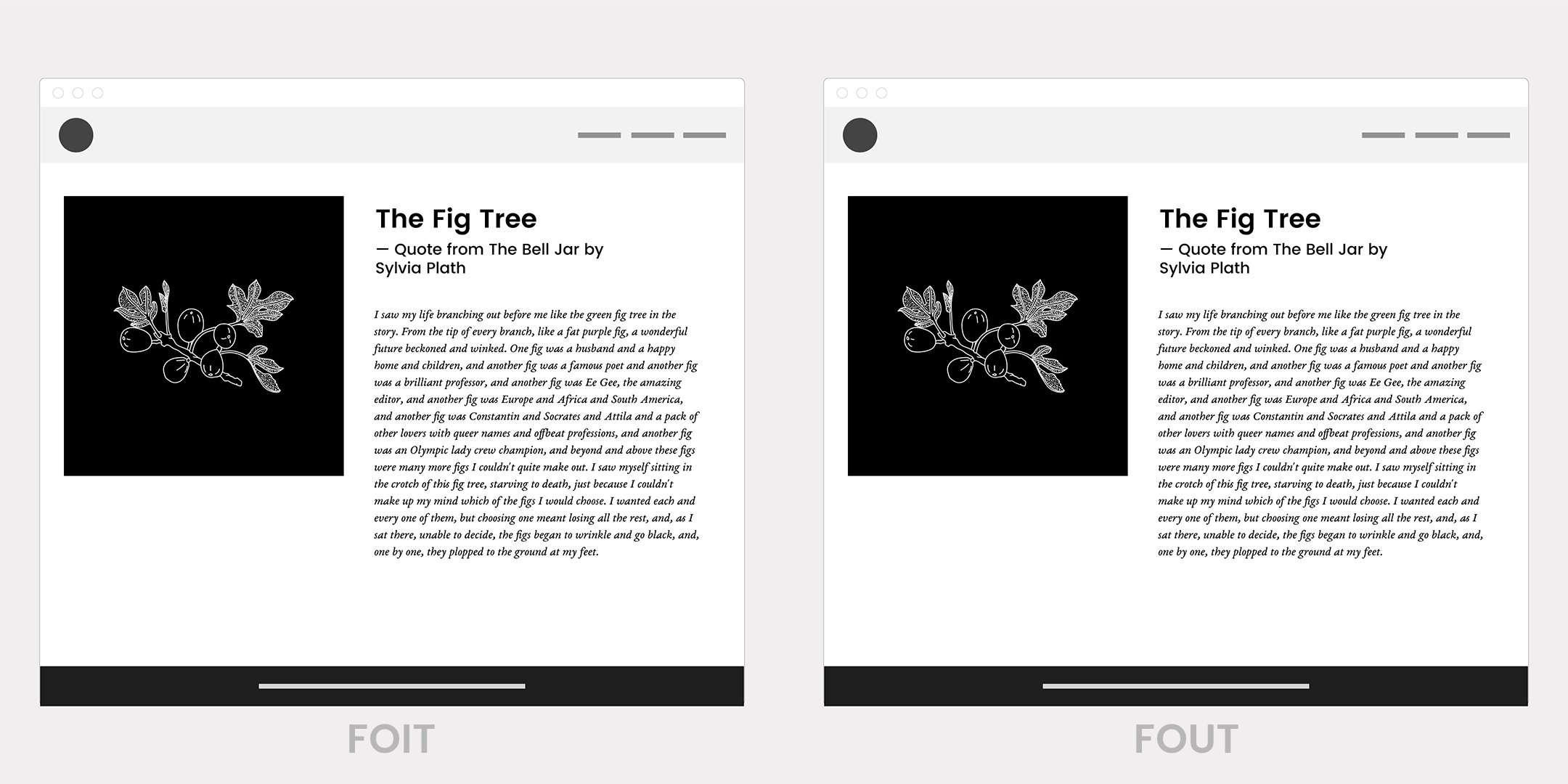
The most common way to avoid the flash of invisible text is to tell the browser to display text immediately by using a system font. Depending on how long it takes for the webfont to load, this can display a 'flash of unstyled text' (FOUT), which can still be a jarring experience for the user.
The image below shows FOIT and FOUT alongside one another, taken from 'Font loading strategy: The acceptable FOIT', which also suggests a combination approach of a very short FOIT followed by a FOUT fallback.

By optimizing rendering cycles, Chrome 83 eliminates layout shifting when preloading optional fonts.
Modern browsers allow you to eliminate layout shifting entirely by preloading optional fonts - combining <link rel="preload"> with font-display: optional.
This requires a developer working closely with the code, and a diagnostic tool like Lighthouse, to optimize webfont delivery.
Further Reading
 Sitebulb Desktop
Sitebulb Desktop
Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
- Ideal for SEO professionals, consultants & marketing agencies.
 Sitebulb Cloud
Sitebulb Cloud
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.
- Perfect for collaboration, remote teams & extreme scale.

