Remove unused CSS
This means that the URL contains 'unused CSS', which is not actually used for rendering.
Why is this important?
By default, browsers download all stylesheets they encounter before they can render content to the user's screen. If you have 'unused CSS', this means that the browser needs to download CSS that it is not even going to use, delaying rendering in the process.
What does the Hint check?
This Hint will trigger for any internal URL that references CSS resources with over 2 KiB of unused rules.
How do you resolve this issue?
'Removing unused CSS' is much more complicated than it sounds. All tools - including both Sitebulb and Lighthouse - have natural limitations in what data they can provide about unused CSS.
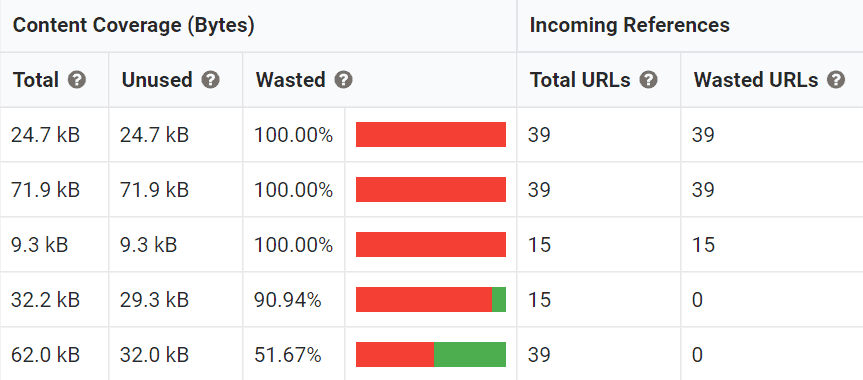
For example, Lighthouse can tell you which code is dead or unused on a single page, with no context about the usage on other pages. Sitebulb actually has a 'Code Coverage' report that can show you which files have wasted rules across EVERY page of your site:

But even that comes with a warning - you don't really know that the CSS is not required:
- Sitebulb (or any tool) can't emulate user actions (such as clicking a tab) so it can't check all different combinations of page state.
- It is difficult to be sure you have checked every possible combination of media queries on every page.
This means that 'just removing code because a tool told you to' is really bad advice. You could break core functionality of very important pages.
So the best advice for solving this problem is assigning it to a developer who is very familiar with the code, with the aim to improve the situation over time.
Further Reading
- Remove unused CSS (Lighthouse documentation)
- How Do You Remove Unused CSS From a Site?
- How to Remove Unused CSS for Leaner CSS Files
 Sitebulb Desktop
Sitebulb Desktop
Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
- Ideal for SEO professionals, consultants & marketing agencies.
 Sitebulb Cloud
Sitebulb Cloud
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.
- Perfect for collaboration, remote teams & extreme scale.
