Contains JavaScript links
This means that the URL in question contains links that are only discovered after JavaScript has executed: the links are not present in the response HTML of the page.
Why is this important?
Rendering webpages is a resource intensive task, and it takes significantly longer than simply grabbing source (response) HTML content.
This is why Google essentially crawl URLs in a two-stage process: their 'first look' is of the HTML response, then they render the page and have a 'second look' at the rendered HTML, then they update the index based on what they found in the rendered HTML.

When Google crawl new pages, they initially parse the response HTML and collect links to add to the crawl queue, before rendering occurs - so if links are not present in the response HTML, this may slow down how quickly Google finds and indexes the linked URLs.
Some LLMs do not yet render JavaScript content, so ensuring that content and links are present in the response HTML can be crucial in determining which content is ingested and surfaced in the AI-powered results.
What does the Hint check?
This Hint will trigger for any internal URL that contains links that are present in the rendered HTML but not in the response HTML.
Examples that trigger this Hint
This Hint will trigger for any URL that has one or more hyperlinks in the rendered HTML, that are not present in the response HTML.
For example, if the response HTML looked like this:
<!doctype html>
<html lang="en">
<head>
...
</head>
<body>
<h1>This is a page</h1>
...
</body>
</html>And the rendered HTML looked like this:
<!doctype html>
<html lang="en">
<head>
...
</head>
<body>
<h1>This is a page</h1>
<a href="https://sitebulb.com">Link added by JS</a>
...
</body>
</html>How do you resolve this issue?
Relying on JavaScript for content is not an issue according to Google's documentation - they know they will render every indexable page eventually and update the index based on the rendered HTML.
So if links are being inserted by JavaScript, we know that Google will find them eventually. In which case it comes down to exactly what links are being rendered by JavaScript, and if you are happy for these to potentially be found at a later date.
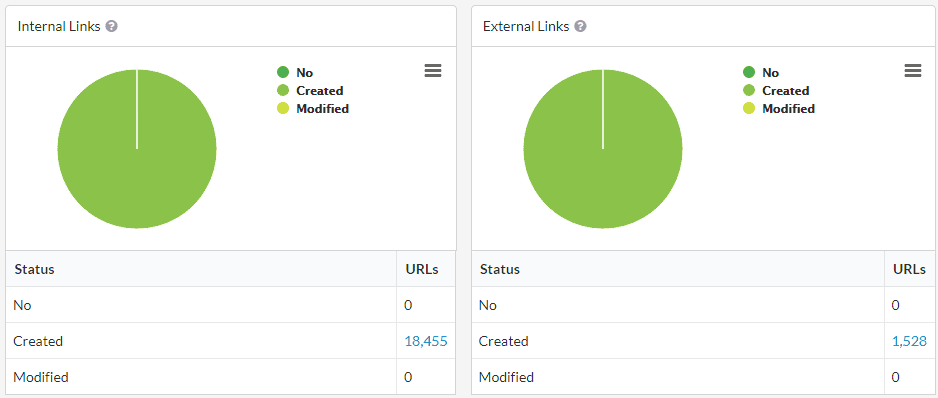
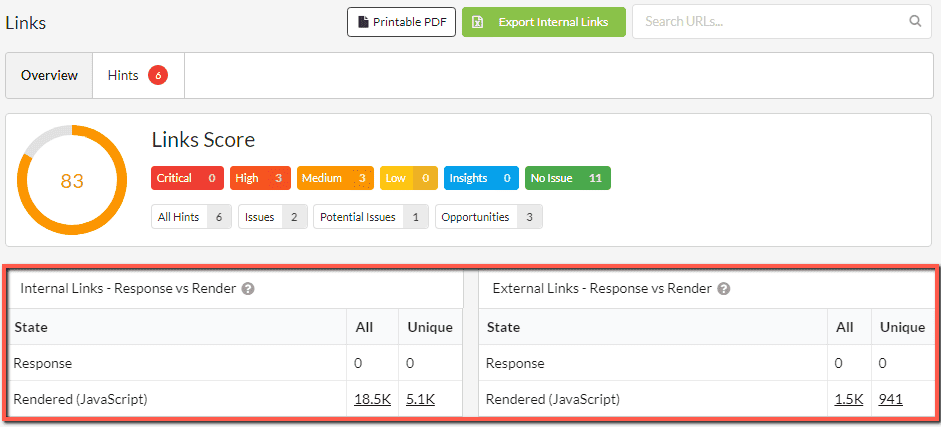
To explore these further, you can also use the Response vs Render report:

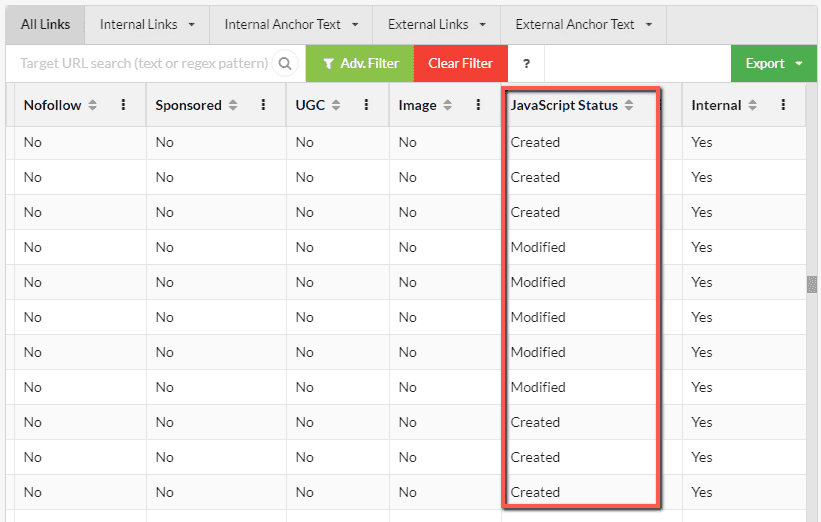
Clicking through any of the chart segments, or the linked numbers in the data table underneath, will show you the link data via the Link Explorer, which includes the column 'JavaScript Status':

The options we have for this column are as follows:
Created - the link was not found in the response HTML, so it appears that JavaScript created it.
Modified - the link was found in the response HTML, however JavaScript has modified either the anchor text or the href URL.
No - not added or altered by JavaScript at all.
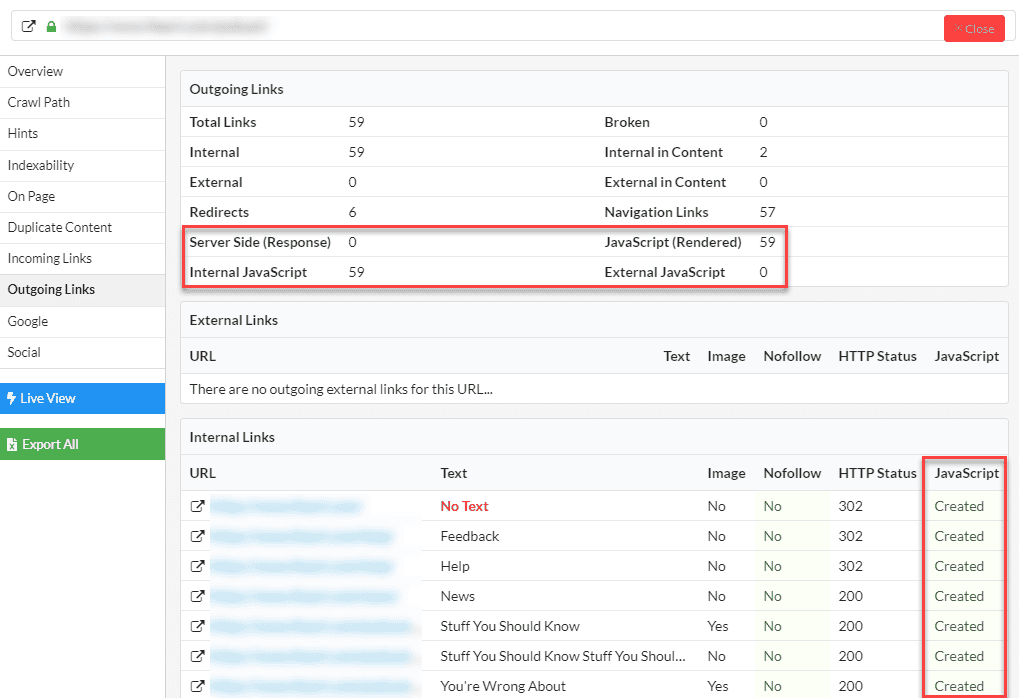
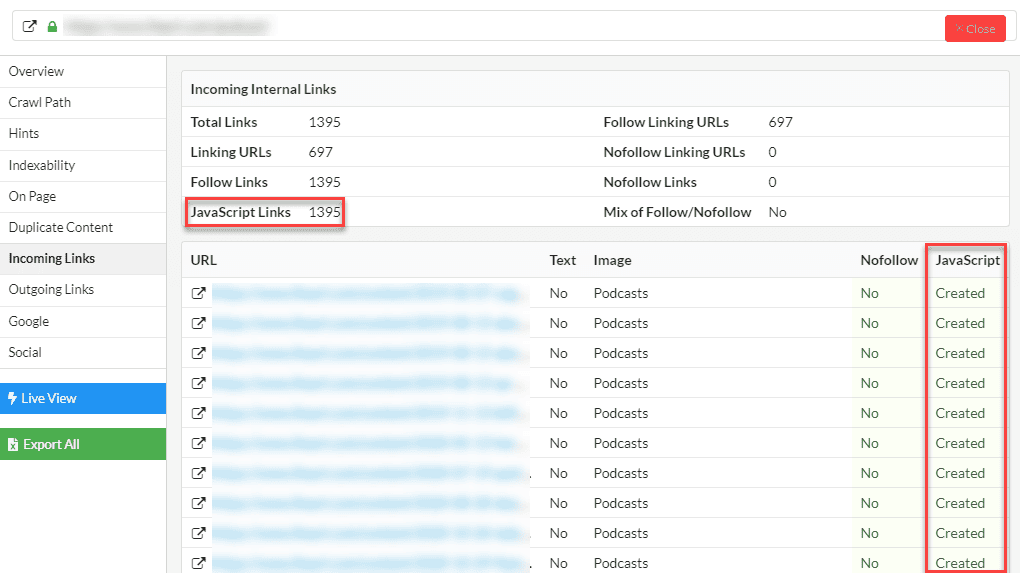
So the Link Explorer allows you to interrogate the data en masse, and if you want to zone in on particular URLs or particular links, you can also see the data listed on the URL Details page.
On both the outgoing links:

And on the incoming links:

JavaScript links are also surfaced in the Links report itself, in the data tables below:

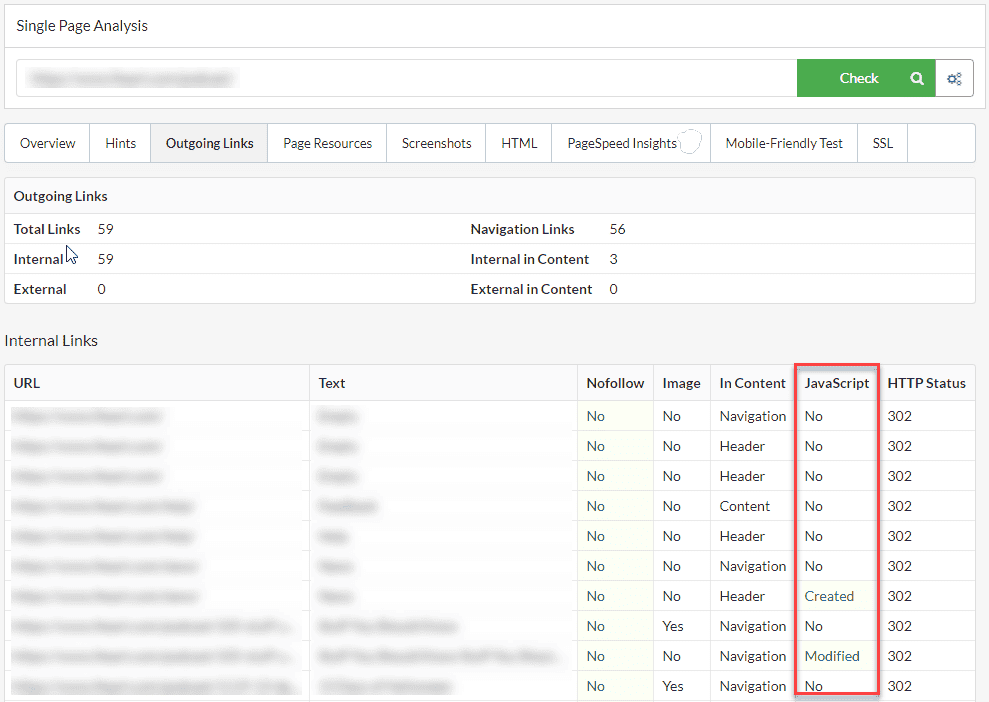
Independent of any audit, if you want to evaluate a single page, this data is also available in the Single Page Analyser:

Further Reading
 Sitebulb Desktop
Sitebulb Desktop
Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
- Ideal for SEO professionals, consultants & marketing agencies.
 Sitebulb Cloud
Sitebulb Cloud
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.
- Perfect for collaboration, remote teams & extreme scale.
