Avoid excessive DOM width
This means that the URL in question has a parent node in the DOM with more than the recommended 60 child nodes.
Why is this important?
While browsers can handle larger DOM trees, they are optimized for a maximum of 60 elements wide. A large DOM tree can harm your page performance in multiple ways:
- Network efficiency and load performance. If you server ships a large DOM tree, you may be shipping lots of unnecessary bytes. This can also slow down page load time, because the browser may be parsing lots of nodes that aren't even displayed above-the-fold.
- Runtime performance. As users and scripts interact with your page, the browser must constantly re-compute the position and styling of nodes. A large DOM tree in combination with complicated style rules can severely slow down rendering.
- Memory performance. If you use general query selectors such as document.querySelectorAll('li') you may be unknowingly storing references to a very large number of nodes, which can overwhelm the memory capabilities of your users' devices.
What does the Hint check?
This Hint will trigger for any internal URL with a maximum DOM width over 60 elements wide.
Examples that trigger this Hint:
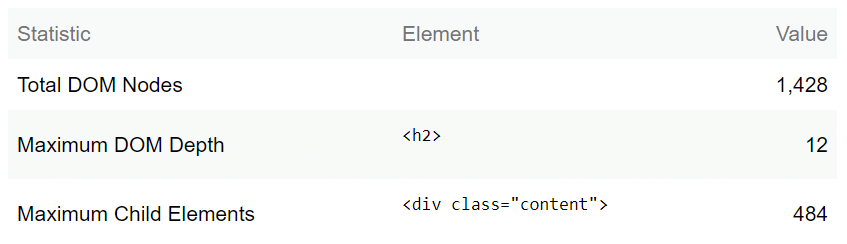
The Hint would trigger for any URL with more than 60 child elements in the DOM, such as the example below:

How do you resolve this issue?
An optimal DOM tree:
- Has less than 1500 nodes total.
- Has a maximum depth of 32 nodes.
- Has no parent node with more than 60 child nodes.
In general, look for ways to create DOM nodes only when needed, and destroy them when no longer needed.
If your server ships a large DOM tree, try loading your page and manually noting which nodes are displayed. Perhaps you can remove the undisplayed nodes from the loaded document, and only create them after a user gesture, such as a scroll or a button click.
Here are a few questions you should ask yourself:
- Are you using nested tables for layout purposes?
- Are you throwing in more <div>s only to fix layout issues?
- Is there a better and more semantically correct way to do your markup?
Further Reading
 Sitebulb Desktop
Sitebulb Desktop
Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
- Ideal for SEO professionals, consultants & marketing agencies.
 Sitebulb Cloud
Sitebulb Cloud
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.
- Perfect for collaboration, remote teams & extreme scale.

