Rendered canonical is different to HTML source
This means that the URL in question has a canonical element in the rendered DOM, which is different to the one in the source HTML.
Why is this important?
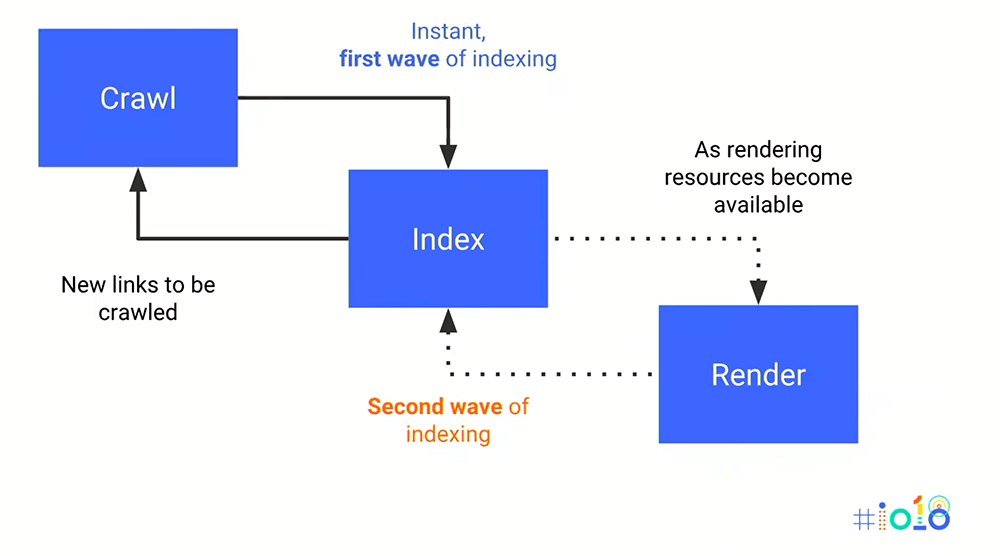
Search Engines have traditionally crawled websites only using source HTML, and the 'crawling and rendering era' is only in its infancy. Google has the most sophisticated setup, which is a two stage indexing process (Image below from Google I/O 2018).

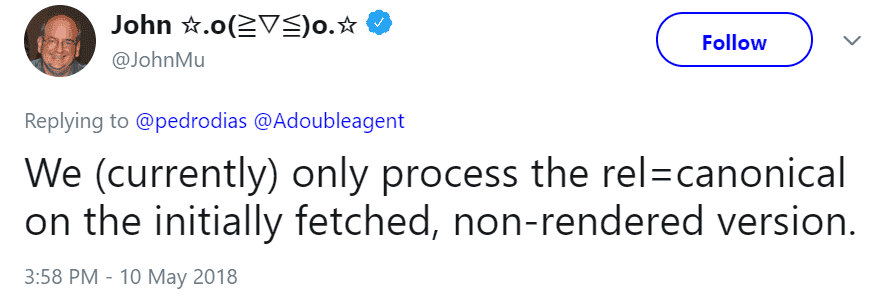
The important thing to note here is that the initial 'first wave of indexing' is based on the source HTML. Further, Google's John Mueller clarified on Twitter that the rel=canonical is only processed from this 'first wave', and they don't take into account any canonicals added or changed during the rendering process (i.e. 'the second wave').

While there have been some experiments that seemingly refute this claim, it remains Google's advice on the matter, so is probably not worth ignoring if you want to sleep well at night.
If there are two different canonicals used in the source HTML and rendered DOM, at best this leads to ambiguity - at worst, search engines will select the wrong version and you could damage organic search traffic.
What does the Hint check?
This Hint will trigger for any internal URL which contains a canonical link element in the HTML when Sitebulb renders it using headless Chrome, which is different to the one in the source HTML.
Note: this Hint is only checked if the Chrome Crawler is selected during the audit setup.
Examples that trigger this Hint:
Consider the URL: https://example.com/page-a
The Hint would trigger for this URL if it had a canonical link in the <head> when rendered;
<link rel="canonical" href="https://example.com/page-b" />yet references a completely different canonical URL in the source HTML;
<link rel="canonical" href="https://example.com/page-a" />How do you resolve this issue?
Google have stated categorically that the rendered canonical is not taken into account, so relying on it for indexing purposes would be unwise. Obviously you will need to first establish which of the rendered or source canonicals is 'correct', and then follow one of the solutions laid out below.
In order for the canonical to be properly recognised, use one of the following solutions:
- Set canonicals in the HTTP header instead of the HTML <head>.
- Ensure that the canonical is present in the HTML source, and is not changed during rendering.
- Serve pre-rendered pages to search engines.
If you are doing #3, then you can potentially ignore this Hint entirely. Just ensure that the rendered HTML is using the right canonical.
Further reading
 Sitebulb Desktop
Sitebulb Desktop
Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
- Ideal for SEO professionals, consultants & marketing agencies.
 Sitebulb Cloud
Sitebulb Cloud
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.
- Perfect for collaboration, remote teams & extreme scale.
