<head> contains a <noscript> tag, which includes an image
This means that the URL in question contains a <noscript> tag in the <head>, which includes an image reference.
Why is this important?
The <noscript> tag defines an alternate content for users that have disabled scripts in their browser or have a browser that doesn't support script.
Whilst it can be used in both the <head> and the <body>, when used inside the <head>, it must contain only <link>, <style>, and <meta> elements. As such, including an <img> tag is invalid.
This can be problematic for search engines crawlers - as the presence of the <img> tag breaks the <head>, which may cause important tags (e.g. meta robots) to be missed.
When Google first encounters a page it parses the HTML for processing before rendering occurs. At this point, if the HTML parser encounters a broken <head>, it may not 'see' important indexing signals, which can cause problems with indexing and may even cause the page to not be queued for rendering.
What does the Hint check?
This Hint will trigger for any internal URL that contains <noscript> in the <head>, with an invalid <img> element.
Examples that trigger this Hint
This Hint will trigger for any URL that has an <img> element, within <noscript> in the <head>.
<!doctype html>
<html lang="en">
<head>
<noscript><img src="https://example.com/images/image1.gif" /></noscript>
...
</head>
<body>...</body>
</html>How do you resolve this issue?
This Hint is marked 'Critical' as it represents a fundamentally breaking issue, which may have a serious adverse impact upon organic search traffic. It is strongly recommended that Critical issues are dealt with as a matter of high priority.
You will first need to establish what the <noscript> is and what it is doing. It may be possible to simply move the <noscript> out of the <head>, and into the <body>, where image elements are valid.
Image elements, and all other invalid elements, should be removed from the <noscript>, if it is to remain in the <head>.
Google's documentation on the matter is as follows:
"We strongly recommend that you don't use these invalid elements in the <head>, but if you must, place these invalid elements after the ones you want Google to see. Once Google detects one of these invalid elements, it assumes the end of the <head> and stops reading any further elements in the <head>."
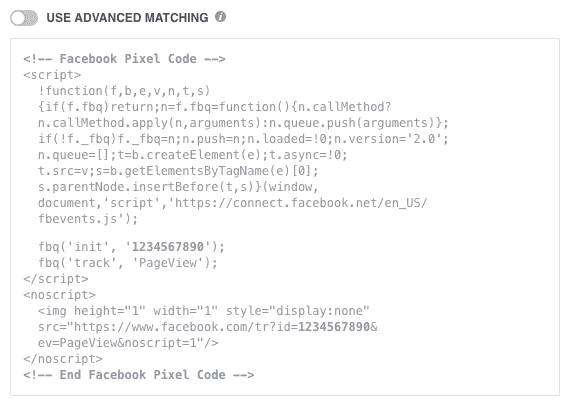
This is true even for Facebook tracking code, which is a common example we see triggering this rule. The Facebook tracking pixel consists of two parts: <script> and <noscript>. The latter is designed to track visitors who have JavaScript disabled in their browsers.
Unfortunately, they include an image element within the noscript, which breaks the <head> as described above, and this case is not immune simply because Facebook said you should do it.

There are three potential solutions for this specific Facebook problem:
Put the <noscript> bit at the very bottom of the <head>, per Google's suggestion, so it doesn't affect their parsing of indexing signals.
Just put the <noscript> bit in the body. If you trust random users on Stack Overflow, it will work just fine.
Just delete the <noscript> bit entirely, and ignore the fact that a miniscule amount (~0.2%) of users might have JavaScript disabled and therefore won't be included in your conversion tracking data.
Further Reading
 Sitebulb Desktop
Sitebulb Desktop
Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
- Ideal for SEO professionals, consultants & marketing agencies.
 Sitebulb Cloud
Sitebulb Cloud
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.
- Perfect for collaboration, remote teams & extreme scale.

