Canonical only found in rendered DOM
This means that the URL in question has a canonical element which is only present in the rendered DOM, and is not present in the source HTML.
Why is this important?
When assessing pages to include in their index, Google make an 'initial pass' of a page using only the source HTML (also called the 'response HTML'). As such, it is unwise to provide differing indexing signals in the response and rendered HTML (i.e. robots, canonicals,hreflang, etc...)

For a more thorough explanation of this process, we suggest you read our guide How JavaScript Rendering Affects Google Indexing.
What does the Hint check?
This Hint will trigger for any internal URL which contains a canonical link element in the HTML when Sitebulb renders it using headless Chrome, but is NOT present in the source HTML.
Note: this Hint is only checked if the Chrome Crawler is selected during the audit setup.
Examples that trigger this Hint:
Consider the URL: https://example.com/page-a
The Hint would trigger for this URL if it had a canonical link in the <head> when rendered;
<link rel="canonical" href="https://example.com/page-b" />yet no canonical link element when not rendered.
How do you resolve this issue?
Google have stated categorically that the rendered canonical is not taken into account, so relying on it for indexing purposes would be unwise.
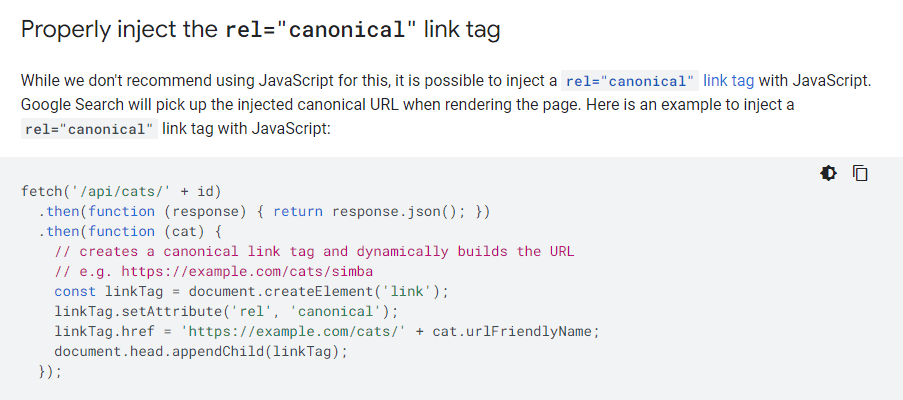
In their documentation, Google clearly state that they don't recommend using JavaScript for handling canonicals, so the best solution is to ensure that the canonical is present in the HTML source, and is not changed during rendering.
Google do caveat their statement by saying, 'if you really have to do it, then do it this way':

Further reading
 Sitebulb Desktop
Sitebulb Desktop
Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
- Ideal for SEO professionals, consultants & marketing agencies.
 Sitebulb Cloud
Sitebulb Cloud
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.
- Perfect for collaboration, remote teams & extreme scale.

