amphtml link only found in rendered DOM
This means that the URL in question has a an amphtml link element which is only present in the rendered DOM, and is not present in the source HTML.
Why is this important?
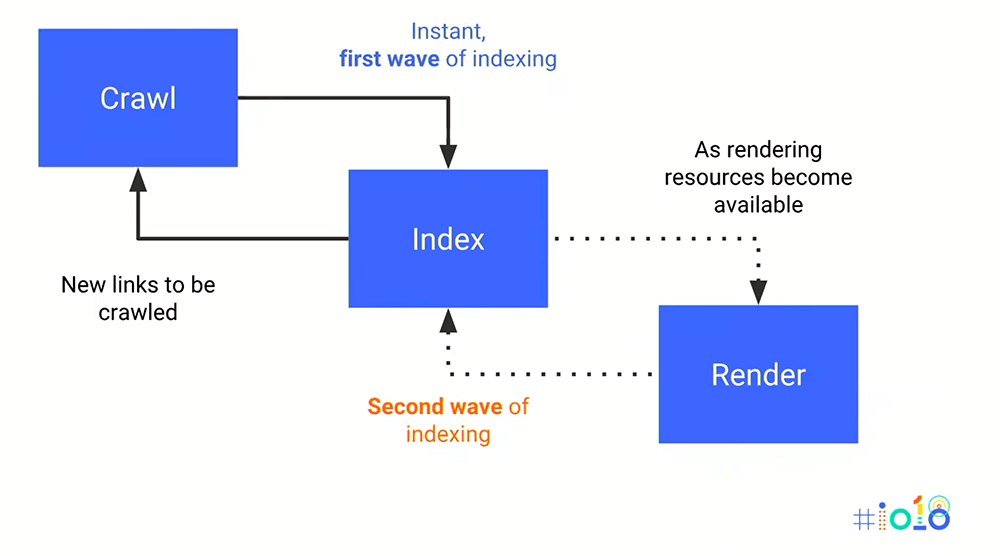
Search Engines have traditionally crawled websites only using source HTML, and the 'crawling and rendering era' is only in its infancy. Google has the most sophisticated setup, which is a two stage indexing process (Image below from Google I/O 2018).

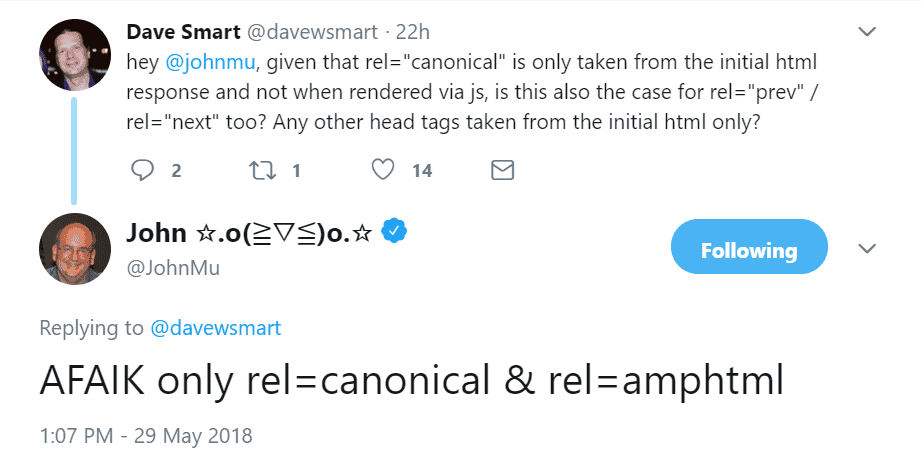
The important thing to note here is that the initial 'first wave of indexing' is based on the source HTML. Further, Google's John Mueller clarified on Twitter that rel=amphtml is only processed from this 'first wave', and they don't take into account AMP links that are added or changed during the rendering process (i.e. 'the second wave').

What does the Hint check?
This Hint will trigger for any internal URL which contains a amphtml link element in the HTML when Sitebulb renders it using headless Chrome, but is NOT present in the source HTML.
Note: this Hint is only checked if the Chrome Crawler is selected during the audit setup, and AMP is selected from the audit options.
Examples that trigger this Hint:
Consider the URL: https://example.com/page-a
The Hint would trigger for this URL if it had a amphtml link in the <head> when rendered;
<link rel="amphtml" href="https://example.com/page-a/amp">yet no amphtml link when not rendered.
How do you resolve this issue?
The first thing to note is that Sitebulb WILL carry out the normal AMP analysis even when the amphtml link is only found in the rendered DOM - but if this Hint is flagged you will need to resolve it for AMP to work correctly.
Google have stated categorically that the rendered AMP link is not taken into account, which may mean that AMP pages are not picked or used by Google.
In order for the amphtml link to be properly recognised, use one of the following solutions:
- Ensure that the amphtml link is present in the HTML source, and is not changed during rendering.
- Serve pre-rendered pages to search engines.
Further reading
 Sitebulb Desktop
Sitebulb Desktop
Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
- Ideal for SEO professionals, consultants & marketing agencies.
 Sitebulb Cloud
Sitebulb Cloud
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.
- Perfect for collaboration, remote teams & extreme scale.
