AMP Page has validation errors
This means that the URL in question is an AMP Page URL that contains validation errors and does not pass an AMP validation test.
Why is this important?
When Sitebulb crawls an AMP page, it will run an AMP validation test, to check if the AMP file contains valid AMP HTML. If the page contains invalid AMP, it will not load correctly and third-party platforms might choose not to show it.
If AMP pages are invalid this means they are either missing mandatory elements; including disallowed, depreciated or duplicated elements; or contains style, layout or templating errors. Invalid AMP pages will not be properly indexed, and may not show up in search results.
What does the Hint check?
This Hint will trigger for any internal AMP URL which includes AMP validation errors, which essentially fall under four different types:
- AMP HTML tag and attribute errors
- Style and layout errors
- Templating errors
- Deprecation errors
Check out the AMP Docs for details of all the specific errors for each type, with brief instructions of how to fix each one.
How do you resolve this issue?
This Hint is marked 'Critical' as it represents a fundamentally breaking issue, which may have a serious adverse impact upon organic search traffic. It is strongly recommended that Critical issues are dealt with as a matter of high priority.
AMP pages won't show up in search if they are invalid, which defeats the purpose of having AMP pages in the first place. To fix validation issues, you will need to first understand what is being flagged as invalid, and then what you need to do to fix it.
Fortunately, Sitebulb gives you all the data you need to dig into the specific errors and easily fix them.
How do you get more data from Sitebulb?
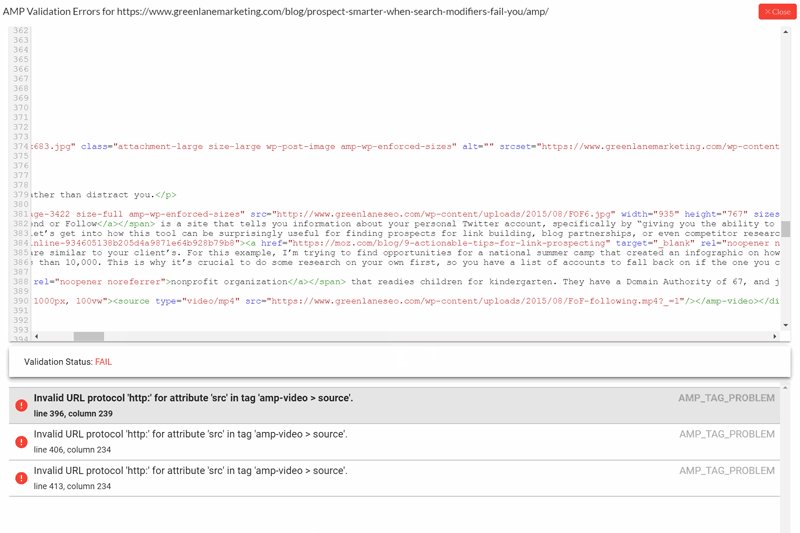
To understand which validation issues affect the page, click the blue Hint Details button from the URL List.

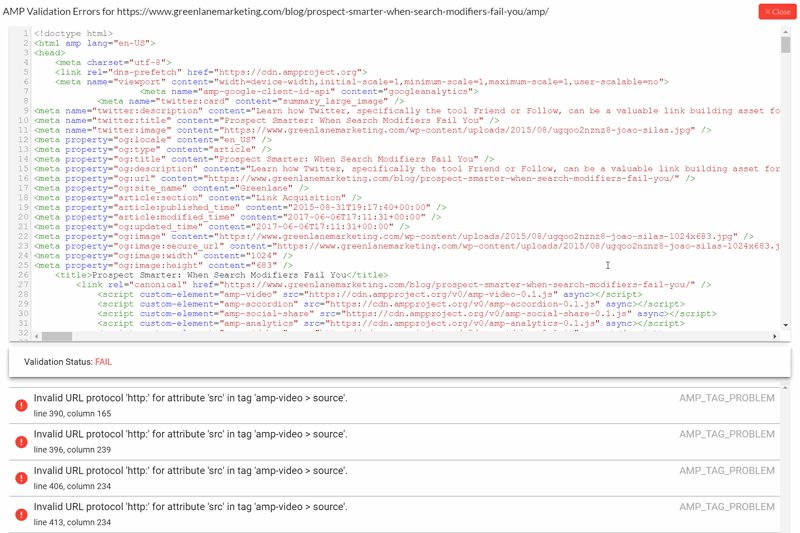
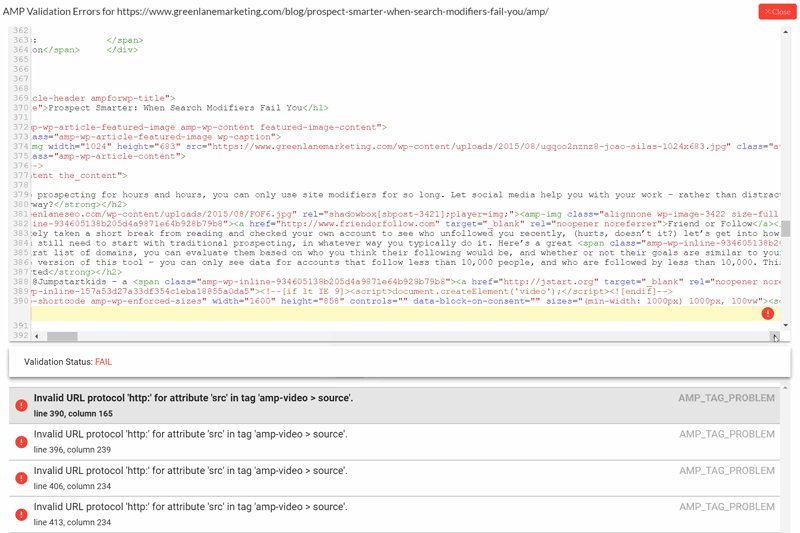
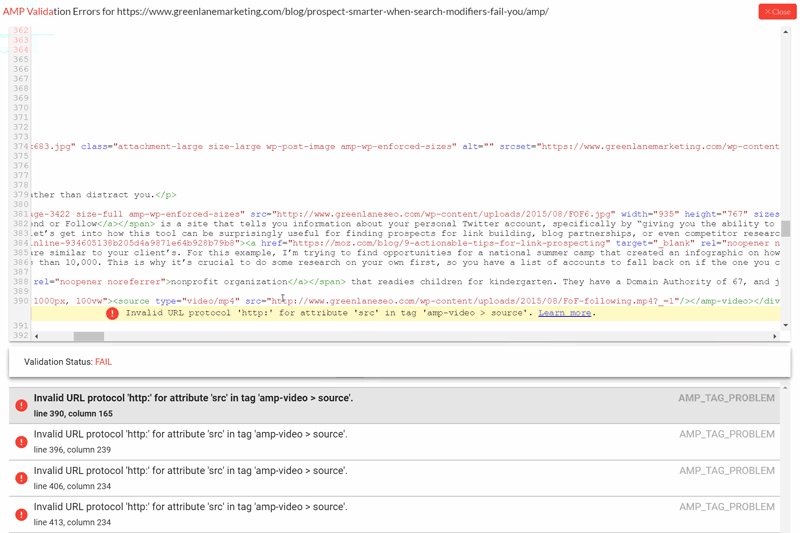
This will load up live console errors and list the AMP issues at the bottom of the screen. This interface is an interactive editor: changes to the HTML source result in interactive revalidation. You can see this in the example below: click on any validation error to highlight it in the editor, then edit the HTML to fix the problem and you'll the page automatically revalidate and the error disappear.

Further reading
 Sitebulb Desktop
Sitebulb Desktop
Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
- Ideal for SEO professionals, consultants & marketing agencies.
 Sitebulb Cloud
Sitebulb Cloud
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.
- Perfect for collaboration, remote teams & extreme scale.
