Tap targets are too small and close
This means that the URL in question contains touch targets (such as buttons and links) which are too small and close to each other.
Why is this important?
If link targets are too close together, this makes it difficult for mobile users to tap a desired element with their finger without also tapping a neighboring element. The minimum recommended touch target size is around 48 pixels on a page that has a mobile viewport set. Smaller touch targets should be spaced about 32 pixels apart, both horizontally and vertically.
What does the Hint check?
This Hint would trigger for any URL that has touch targets which are smaller than 48 x 48 CSS pixels, and if these small targets are not spaced at least 32 pixels apart, both horizontally and vertically.
Examples that trigger this Hint:
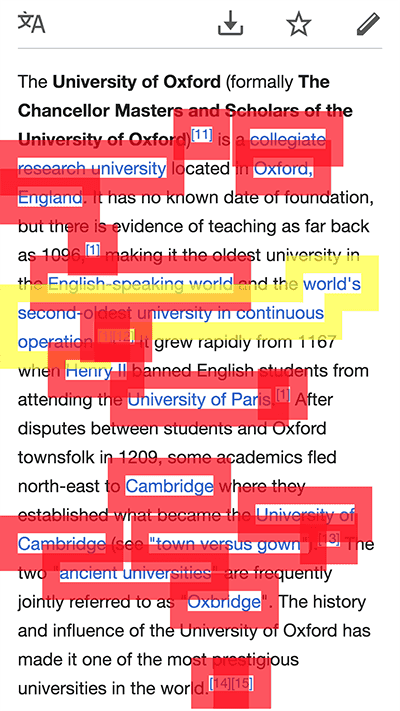
Consider the example below, almost all links are too small because their tap area height ~= font-size (which is << 48px). Since there is not at least 32px space between these small targets, this page would trigger the Hint.

How do you resolve this issue?
The first thing to consider is how big of an issue it is - if only a few, insignificant tap targets are too small or close together, you may not consider it worthwhile to change anything. However if there are lots of tap targets that are hard to press on mobile devices - or important CTAs that you do not want users missing - then it may be worth taking the time to go through your page templates and adjusting your CSS to introduce more spacing or make link targets bigger.
Further Reading
 Sitebulb Desktop
Sitebulb Desktop
Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
- Ideal for SEO professionals, consultants & marketing agencies.
 Sitebulb Cloud
Sitebulb Cloud
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.
- Perfect for collaboration, remote teams & extreme scale.
