Redirected page resource URLs
This means that the URL in question is a resource URL that redirects to another URL.
Why is this important?
A redirected URL, typically 301 (permanent) or 302 (temporary) means that the location of the page has changed, and the user is sent from the original URL to a new one.
In this case, the URL in question is a page resource URL (e.g. Image URL or JavaScript file), which means it is used for rendering the content on a page. This means that the user's browser (and search engine crawlers) have to make an additional HTTP request, which may affect the time it takes to render content.
What does the Hint check?
This Hint will trigger for any page resource URL which redirects.
Examples that trigger this Hint:
Consider the resource URL: https://example.com/css/body.css
The Hint would trigger for any URL if it returned a 3XX HTTP header response, such as a 301;
HTTP/... 301 Moved Permanently
...
Location: https://example.com/css/body2.css
...How do you resolve this issue?
If you have issues with page resource URLs, this could mean that page content is not rendering correctly, which may be providing a poor experience for website visitors. Further, search engines like Google are moving towards being 'render-first', and if they are unable to access resources necessary for rendering, this may affect how the content is indexed.
Resource URLs should not be redirecting, as this increases load time and may also affect rendering.
Assuming that the destination URL is the correct one, you would resolve this issue by updating the href on all URLs that reference the resource, to point to the new destination URL.
How do you get more data from Sitebulb?
Resolving this issue requires you to find and update all the incoming URLs which reference the resource.
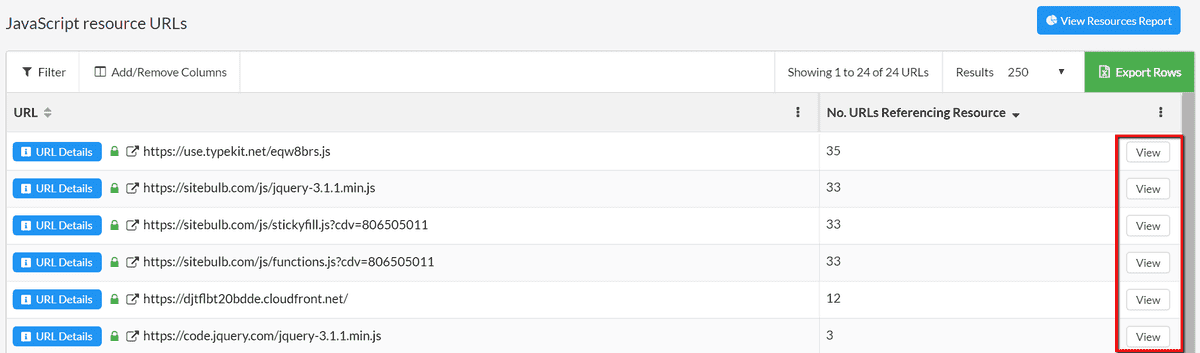
You can find these by clicking on the grey View button from the URL List, under the column No. URLs Referencing Resource.

 Sitebulb Desktop
Sitebulb Desktop
Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
- Ideal for SEO professionals, consultants & marketing agencies.
 Sitebulb Cloud
Sitebulb Cloud
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.
- Perfect for collaboration, remote teams & extreme scale.

