In the July instalment of our SEO expert series of live webinars, special guest Natalie Arney gave her insights on how to carry out internal link audits for SEO.
Not only do we have a full video replay of the webinar for you - as a bonus, Natalie has kindly produced an in-depth written guide to internal linking for SEO, which you'll also find below.
Watch the webinar replay
During the webinar, Natalie talks about:
- Internal linking issues to watch out for
- How to improve your internal linking
- Tools & data for doing internal link audits
- How to measure the impact of internal link changes
- Plus LOADS of other useful internal linking insights
Watch the livestream recording from Wed 21st July, with myself (Geoff), Patrick, and Natalie (and don't forget to 'like' the video and subscribe to our channel!):
Internal linking can be the most impactful way SEOs can make a difference to a site, but it can also give you a massive amount of frustration if it’s not handled properly.
In this guide I'm going to look at:
- What internal links are
- Why internal links are beneficial
- What issues can occur with regards to internal linking
I’ll then go on to cover some more advanced internal linking topics:
- Tools you can use to perform an internal link audit
- How you can use data and information from the tools to improve internal linking
- How you can measure the impact of internal link changes
Table of contents
- What are internal links?
- Different types of internal links
- Why are internal links beneficial?
- What can go wrong with internal links?
- How can you use internal links strategically?
- Let’s get practical
- Measuring the impact of internal links
- How to prove the worth of internal linking changes
- Internal linking tips
What are internal links?
In simple terms, internal links are links that go from one page of a website, to another, on the same domain and/or subdomain.
Different types of internal links
Although the definition of what internal links are is pretty simple, there’s much more to it than that. We often think of an internal link as a link within the copy of our webpage content, but in reality they occur in many different forms and locations. The list below shows the range of different internal links you’d typically see:
- In-content links
- Footer links
- Internal search links
- Submission-Required form links
- Unparseable Javascript links
- iFrame links
Navigational links
Navigational links help users (and bots) to navigate around the site - simple, right? However there’s lots of different types of navigational links, all of which have their own reasons to exist and of course, their own issues.
Main navigation
Also known as top level navigation, primary navigation or global navigation, the main navigation usually usually contains the top level pages of a website, or those pages just below the home page in terms of site structure. You’ll find these at the top of the page and they can include pages such as ‘About’, ‘Pricing’, ‘Blog’, and ‘Features’, or on ecommerce sites they will usually feature top categories/PLPs.
Mega menu
Mega menus are often used in ecommerce and publishing, and they are usually an expandable menu that gives the user the choice to view a large number of options to navigate to. In the ecommerce world, they often feature category and subcategory PLPS, alongside highlighting special offers in those categories (particularly in sale seasons).
Dropdown navigation
Often seen as pretty basic in terms of construction, we shouldn’t ignore the power of dropdown navigation on sites. Simple dropdown navigation can be incredibly useful, particularly for brochure sites.
Faceted navigation
Faceted navigation is most often used in ecommerce, although other industries can also use it too. The main aim of faceted navigation is to help narrow down a user's results by using filtering based on faceted item classification. For example, if a user has navigated to children’s shoes and they want to filter the results down by colour, style and size, they can do that using faceted navigation.
Breadcrumb links
Breadcrumb links help users to see their location on a website and can help them to navigate back in their journey if they wish to do so. They are usually found at the top of a website and can also appear in Google search results (if the correct structured data is added correctly).
In-content links
In-content links are one of the most common types of link we see as SEOs, namely, through anchor text in-copy links. Images can also be linked, although this isn’t something many of us recommend!
Footer links
Footer links (less commonly known as boilerplate links) are links found in the footer of a page and are often sitewide. Usually footer links are pages linked to in the primary nav, but can also include more ‘legal’ and business related links, such as links to Terms and Conditions, Press, Help pages and Customer Service related pages.
Previously footer links we used a lot for SEO, however representatives at Google have repeatedly mentioned since around 2016 that overuse of footer links for SEO is discouraged, and that these links are seen to have less value than others (assuming this is due to the overuse and abuse of this type of links back in the day!)
Internal search links
Internal search links are exactly that - links to internal site searches. As many SEOs prefer to have content on ‘clean’ URLs, these are less common, but every now and then we still come across them, and those that still exist usually feature popular searches, complete with query string.
Submission-Required form links
Submission-Required form links are links where a content submission is required - usually from application forms, but also include search boxes, pull down lists and search boxes. Search engine spiders usually do not attempt to crawl these links.
Unparseable Javascript links
Unparseable Javascript links are links created using unparsable Javascript. As there are still mixed results with the use of Javascript for links, particularly in terms of whether Google crawls them or not (or even weights them differently), these are quite uncommon still.
iFrame links
iFrame links are links within iFrames, but can also be applied to iFrames being a target for links. This is often seen when pages within iFrames link to one another.
Why are internal links beneficial?
For users:
- Internal links are beneficial for website users as they help them to progress through the site and find what they’re looking for.
For website owners (including SEOs and Developers):
- Internal links establish a hierarchy of information on the website, including the ability to group/silo content and indicate page importance (you can find our more about building topic clusters in Maret’s guide here).
- Internal links pass link equity around the website
- Internal links help content to be discovered
For search engines:
- Internal links help to discover new content and content changes.
What Google says about how it uses internal links:
“Google must constantly search for new pages and add them to its list of known pages. Some pages are known because Google has already crawled them before. Other pages are discovered when Google follows a link from a known page to a new page.” (source)
The way I see internal linking is akin to the London tube map...

Navigating around the site (whether as a user or a bot) is like going to the destination you need to get to. If there’s something in the way, your journey will see some kind of change - you either find another way, or you give up! We don’t want users or bots to give up - hence why internal linking issues need to be dealt with
What can go wrong with internal links?
So far, I’ve talked a lot about how internal linking can be beneficial for us, especially as SEOs. But issues with internal links are very common, and can be found on most websites. At best, these issues have the potential to diminish the value of those links, but at worst, they can be actively detrimental to the website.
Here’s some of the most common internal link issues you’re likely to encounter:
- Broken internal links
- Links to redirected pages
- Redirect chains
- Orphan pages
- Links to unimportant Pages
- Link depth
- Excessive or spammy use of internal links
- Content duplication (through inconsistent interlinking - eg / vs non-/)
- Poor use of anchor text
- Onclick= links causing indexation
- Nofollow internal links
- …and many more!
Broken internal links
To put it simply, broken internal links are those that are pointing to sources not found on the site. This could be for many reasons, but the most common ones are where a page returns a 404 code, or if there’s a misspell in the URL within the link. Broken internal links are often easy to find using a website link crawler like Sitebulb, and fixing them is a great site housekeeping task, as you’ll go from not passing on equity, to passing it onto another page. Finding opportunities is pretty straight forward too, if you want to get started, have a look at Sitebulb’s guide on how to find all of the broken links on your website.
Links to redirected pages
When a page is redirected, it points the old page to the new page, with 301 redirects being permanent and 302 being temporary; and both being the most common redirect types (vs 307 and meta refresh redirects). When considering passing on link equity, a redirect is a soft barrier. What do I mean by this? Well, redirects pass on equity, but it’s also known that redirects can often decrease the amount of equity passed from one page to another
Redirect chains
Redirect chains are where one page redirects to another page, which then redirects to another and potentially then another page, and so on. Redirect chains can cause lost link equity. This is because not all equity is passed through a redirect. And then if you consider that each time there’s a redirect you lose equity, you want to keep the chains as short as possible, to be able to pass on as much equity as possible too. Link equity passing aside, redirect chains can also cause increased page load time and can also delay crawling, or cause search engine spiders to just give up or get stuck!
Orphan pages
Orphan pages are pages on a site which have no links to them. This means that users and search engines often cannot find them, and therefore they face not being crawled, indexed and ranked. Whenever you create new content, you should always ensure that there’s at least one link to this new content; whether it’s from a blog homepage, an important landing page, or an article. You can find more guidance on how to find and fix orphan webpages here.
Links to unimportant Pages
When the idea of page quality and relevance started to get more important, so did the idea of linking to quality, relevant pages. There’s little to no point in linking to unimportant pages and losing link value to these pages. Luckily, Google is getting more intelligent and often ignores links to irrelevant pages, however, it’s still worth not linking to these pages - if they aren’t relevant and aren’t going to help the user, what’s the point of linking to them?
Link depth
You might want to link to orphan pages but they could also be nestled so deeply within the site’s information architecture, that Google will deem the page linked to as ‘unimportant’, not crawl them often, and struggle to rank the page. A pain, right?! So what can you do about it, especially if you think that page is important? Well, if the page is more than 3 levels from the homepage, I recommend moving that page up the information hierarchy if you can. That way the content is seen as more important by Google and other search engines, and linking to that page should pay off better.
Excessive or spammy use of internal links
I’m sure you’ve seen those pages PACKED of keyword rich anchor text links. The content reads spammy, the links are irrelevant - so what’s the point? Google is just going to see that as spammy, overuse of internal links, and if that’s happening on your site, or your client’s site, get that sorted and fast! It’s a nice, pretty quick win, and you can ensure that the correct pages are linked to, rather than something more random. Win win.
Content duplication (through inconsistent interlinking - eg / vs non-/)
We’ve all seen those human error mistakes where you’ve got / or non-/ as standard, and you’ve got a number of links to the incorrect version of the URL. Depending on the platform your site is built on, or the rules you have in place, you might have this fixed, but more often than not it’s not the case, and you’re facing content duplication, just from a rogue link! Again, this is usually a quick(ish) fix - remove that/those rogue link(s) and then redirect those duplicates of the page you want to keep. Double whammy.
Poor use of anchor text
As mentioned previously, anchor text is the copy used to place a link from one page to another. If the anchor text you use is ‘over optimized’ (ie keyword stuffing), then this could be damaging. On the other side, if you ‘under optimize’ your anchor text (such as just using the word ‘here’ to link) then this could be damaging too.
So how do you decide what to use? Have a think about the keywords the page you’re linking to either ranks for now, or you want the page to rank for, and find a natural place in the copy to link from. Now, does the copy read naturally and does the link you’re going to add (or have added) make sense? If you were a user would you click on it with that anchor text? If so, you’re all good. Find out more about internal link optimization.
Onclick= links causing indexation
If you’ve ever worked with Javascript sites you might have seen a link with an onclick attribute. What happens here (or should happen) is that when a user clicks that link, the user is sent to that page. That’s all well and good, however, search engines still struggle with following Javascript links, so that link isn’t great for SEO, only good for the user and their journey.
If you use Sitebulb and the site uses this kind of link anywhere, you’ll see a reference to this as an ‘insight’ in your Links Hints, meaning that it isn’t necessary that action is taken, but it’s something you should consider.
Nofollow internal links
We all know that nofollow links often don’t pass on page equity, but in September 2019 Google did state that rel=nofollow is a hint, rather than a directive. For those of us building external links, this was great news, but in terms of internal links there wasn’t much change. If nofollow still functions the same for site SEOs, then why would we change anything?
I would say that this is all about ensuring the correct tagging is still used, but also ensuring that the right pages are handled in the right way - and if you don’t want to link to a page for SEO but still want to help the user; are you really doing the right thing?
How can you use internal links strategically?
Supporting link building activity
In order to best support link building activity with use of internal links, I always recommend to:
- Use anchor text sensibly
- Using relative and absolute links in the correct way
From my experience absolute links are the way to go because often relative links (although easy to implement from the dev side) can create content duplication issues - on-site and off-site! If either happens to your or your client’s site, make sure that you change from relative to absolute links, and make sure that any broken links are fixed.
NB: if for some reason you can’t change from relative to absolute links (be it dev teams, platform etc), then make sure to use canonicalization to ease any content duplication issues.
Solve internal linking issues that already exist
Often, the most effective use of resource is to focus efforts on fixing issues with existing internal linking, to ensure you get the most out of them. These areas can have a real impact on SEO, with a relatively small investment in time and resource:
- Broken links
- Redirect chains
- Redirected Links
- ‘Orphan’ pages
Let’s get practical
Examining Link Flow with Sitebulb
You can examine link flow with Sitebulb, and the link tool is SUPER helpful with regards to finding out the issues affecting your site’s (or your client site’s) link flow.

Things you can check with Sitebulb’s link tool:
- Orphaned pages
- Pages with sub-optimal number of internal links
- Broken links
- Links to redirects
- Follow/nofollow
- Find the pages with the most links
- Find where the links are located in the content itself (one of my favourites)
- Find internal link anchor text
- See problem areas with the Hints function
- …and many more
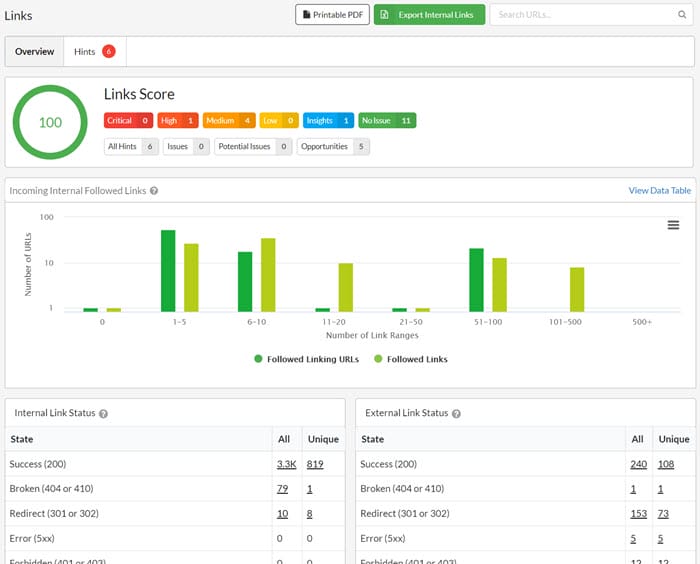
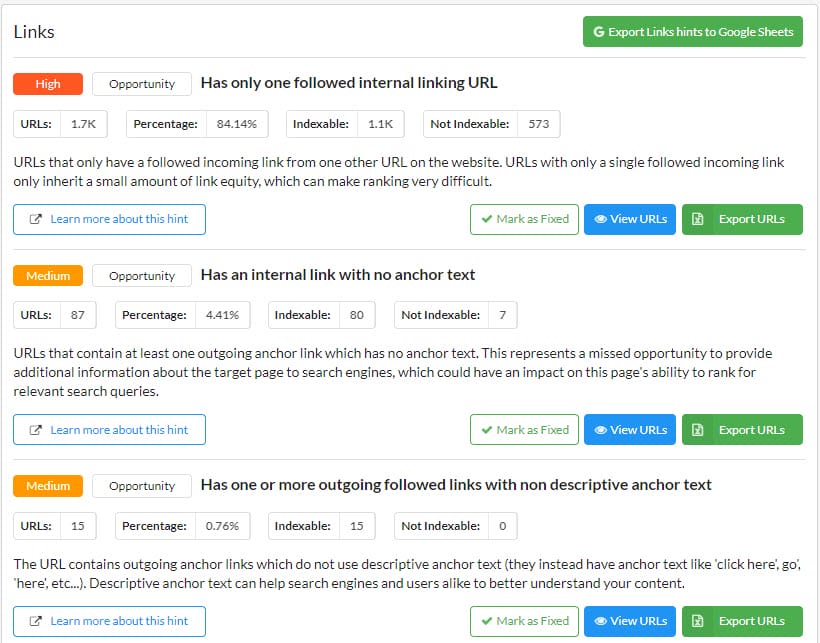
Sitebulb’s Hints for internal links
I absolutely LOVE Sitebulb’s Links Hints because they give you ideas about what’s wrong at a glance, and help you to make quick decisions before you either communicate with those who matter, or dig deeper to see what’s going on.

It’s also great how the errors are categorized - by importance, and also by warning type, so you can evaluate the importance and impact of making the fixes you need to do, and prioritize accordingly.
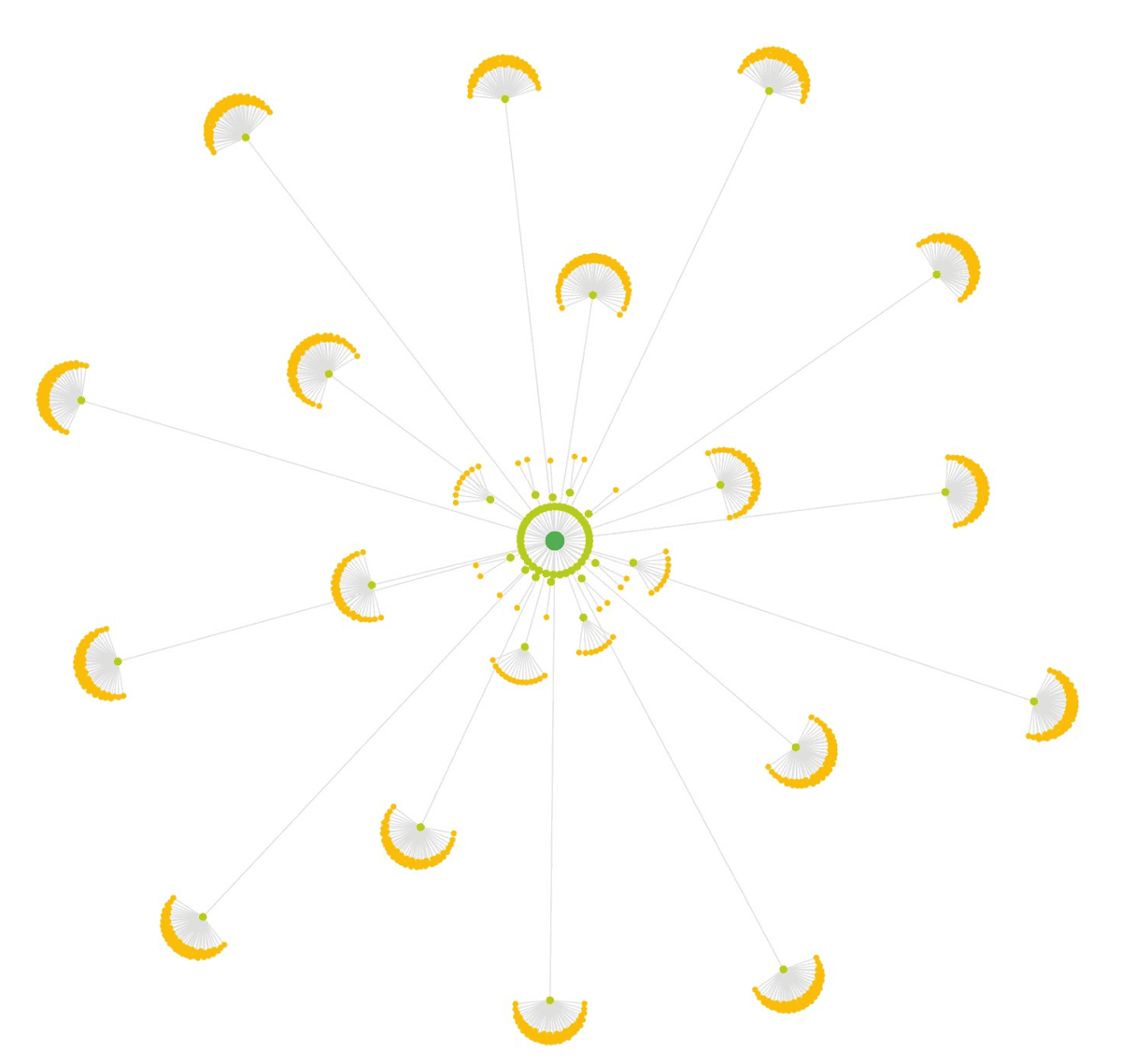
Examine internal link flow with crawl maps
A great way of visualizing your internal linking, is by using crawl maps. These provide epic (and often quite pretty) illustrations of how a crawler navigates your website through your internal linking.
The example below is one such particularly pretty graph that Marie Haynes shared on Twitter:

How can I find new internal linking opportunities?
- Semi ‘automated’
- Manual process
- Power pages
The latter two are methods I’d recommend the most, but you might find your own way of doing it, too. The top can be great if you are short of time or are giving the work to someone else to work through.
I know that depending on the site, the content, and the pages we’re looking at linking to and from, my method would vary.
Manual process
- Make sure to have your URLs and target keywords
- Use Google site: search to find mentions of those keywords on existing pages
- Add links from those existing pages to your target page
- And repeat
Semi-automated method
- Make sure to have your URLs and target keywords
- Find related keywords to your target keyword set (I like to use alsoasked.com and keywordtool.io for these)
- Use Sitebulb or Screaming Frog to find mentions of your target keywords and the related keywords with Custom Search and then work through those lists, adding links
Power pages
- Find the most powerful pages on your site (you can do this using Sitebulb, Ahrefs, SEMRush and similar)
- Add relevant links (as and where possible) from those powerful pages, to your target pages (using relevant anchor text, of course!)
- Sometimes this can be difficult as you might not find any relevant pages to link from, however, when you are able to, there is a good opportunity for the page you’re going to be linking to.
- Plus, this way is great if the manual and semi-automated ways have found nothing relevant for you to link from.
Using Wordpress plugins
I don’t really recommend using Wordpress plugins for adding internal links as it can get quite spammy and slow down a site (and they are obviously only applicable to sites built on Wordpress)
But what you could do is combine the first two methods with the use of specific internal link plugins such as Linkwhisper and SEO Auto Linker, to find and add internal linking opportunities.
I’m far from keen on this method, but it might help some of you if you are REALLY stuck or short of time and the site is a Wordpress one. There are lots of risks though, especially if you remove the plugin as there’s then the risk of the links being removed and you having to fix all of that mess!
Measuring the impact of internal links
With internal links, sometimes the smallest changes can make a massive amount of difference.
Internal link fixes = great way to increase indexation, ranking, traffic and conversions
Why is this?
As mentioned before, internal links pass on pagerank/equity within a site. If you’re removing a roadblock, this equity can be passed onto the places you want it to go.
For example, it’s said that each redirect in a redirect chain loses 15-20% of equity per redirect - you can see why this can become an issue, especially when you’re linking from power pages or building links to the origin page
How to prove the worth of internal linking changes
Being able to quantify these changes isn’t a spot on science, but here’s one way you could change this!
If you are able to find an example of a page where you added an internal link - grab the data before the link was added, and again when a link was added from another page (or when it was removed)
Is there a clear difference between before and after?
What is the difference? What is the ranking change, the traffic difference? What impact on £$/conversions?
Now apply the scenario to the pages you’re targeting with internal links.
Remember to be more conservative with the data if you can, especially if you have a client that holds you to account for not matching your expected figures (not an ideal client at all, but many of us have been there!).
Of course, the above will depend on a few factors (eg a page in the link sequence might have acquired an external link, have had a content refresh etc in that time) so it’s important to:
- Keep that in consideration
- Use a page that’s less likely for that to happen to.
Also keep in mind seasonality, days of the week, demand changes etc so that your data is as accurate as possible
However you come to the conclusion with your business case, make sure of the following:
- You use the metrics that matter
- Whether that’s conversions or money, or anything else that affects the bottom line
- Focus on the outcome
Most stakeholders won’t want to know the intricate details of the changes themselves, but will want to know:
- How it impacts the bottom line
- How much of your time it will take
- How much of other people’s time it will take
- How long it will take to start so see the impact (hard for us!)
Internal linking tips
Finally, I have a few tips to help you with internal linking for your website:
- Monitor internal link changes by using site crawls
- Make changes as soon as you can
- Do not put all of your navigation links in the footer!
- Ensure your anchor text isn’t spammy
- Use business cases to get client/stakeholder buy in
- Work alongside other teams if needed (eg link builders, developers, UX and CRO)
- Don’t overdo it with on page links
- Use markup to enrich specific internal links (eg breadcrumb)
- Keyword research and Google Analytics are invaluable resources which are often neglected with internal linking
- When you acquire new links from Digital PR and link building, make sure that the link sources have internal links to relevant pages
You might also like:

Freelance SEO Consultant, blogger, and accomplished industry speaker, delivering epic talks & workshops for the likes of BrightonSEO and the Women in Tech SEO community.
Articles for every stage in your SEO journey. Jump on board.
Related Articles
 Key Considerations in Enterprise SEO Auditing for More Traffic, Less Road Rage!
Key Considerations in Enterprise SEO Auditing for More Traffic, Less Road Rage!
 Full Guide to the Canonical Tag
Full Guide to the Canonical Tag
 Mastering 4XX Errors: A Comprehensive Guide Using Sitebulb
Mastering 4XX Errors: A Comprehensive Guide Using Sitebulb
 Sitebulb Desktop
Sitebulb Desktop
Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
- Ideal for SEO professionals, consultants & marketing agencies.
Try our fully featured 14 day trial. No credit card required.
Try Sitebulb for free Sitebulb Cloud
Sitebulb Cloud
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.
- Perfect for collaboration, remote teams & extreme scale.
If you’re using another cloud crawler, you will definitely save money with Sitebulb.
Explore Sitebulb Cloud

 Natalie Arney
Natalie Arney



