
How to write THE perfect SEO ticket for your devs
Published November 18, 2024
Massive thanks to Gus Pelogia for this week's article on writing the perfect dev ticket! (By the way, this is also covered as part of our JavaScript SEO course, in which we share a free ticket template.)
If you’re a technical SEO and work with developers, you’ve been there.
You asked a developer to work on something and one of these scenarios happened: (1) they executed in a way that didn’t follow what you expected, or (2) they didn’t understand what you wanted and left the task for another day.
I’ve been working daily with engineers over the last two and half years and nothing like experience for someone to learn how to do things right. We talk every day and I'm embedded in their team, attending Scrum events and having an active voice. You don't need to know Scrum, but several elements I'll mention below are part of the Scrum framework.
In this blog post, I’ll show exactly how I write SEO tickets so they’re perfectly clear for your developers to execute. We’ll go through real examples (with tips for using Sitebulb’s website audit tool to your advantage) and by the end of this post, I hope you’ll write better tickets to please everyone involved and your tasks won’t be left behind.
Contents:
The lifespan of a ticket
There was a time when I’d make a request and expect it to be done right away. No engineers bothered to tell me (perhaps because there was no process in place or because I wasn't part of their team) but I now know about Scrum Events and the process devs follow.
Here’s what happens with every ticket before it’s complete:
Writing
SEO writes a ticket
| Stage | What happens |
|---|---|
|
Triage |
Engineers review the ticket to see if the request makes sense or if it’s pending requirements. If it's the latter, it goes back to you to write it better, add documents, etc. |
|
Estimation |
The ticket is assessed for what it will cost to execute. This can be done in a variety of ways, such as story points (skill-based) or t-shirt size. Time (in hours) is not usually a good way to measure it. |
|
Backlog |
Ticket sits in the backlog for an opportunity to be executed on a future sprint. It's up to you to advocate for them in the next sprint. |
|
Sprint |
This is where work gets done. Sprints can last anywhere between one to four weeks and most work executed over that period will be selected during sprint planning. You should attend sprint planning to advocate for your request. |
|
Closing |
Ticket has been completed according to Completion Criteria (more details below) and can be closed. A new ticket starts. |
Create a ticket template
I’ve been on SEO since 2012 and worked with developers and engineers over this period, but never daily like now.
When I became an SEO Product Manager, my first few tickets didn’t even pass triage, so I started looking at the existing ones. Why were the engineers so confused about my requests? Reading older and completed tickets, I saw there was a basic template along these lines:
|
Background |
Explain why this became an issue, what it solves and any other details about it. You can explain the impact, mention similar tickets done in the past, etc. Set the scene before the action. |
|
Work to be done |
Put in detail, what you expect them to do. Structured data? Here’s a template. Explain visually with images and drawings. Add the list of pages that need updating, before and after expected, etc. |
|
Completion criteria |
In Scrum, this is called “Definition of Done”. It’s the agreed definition of complete. Does it need to be tested, and merged? Be specific like “this ticket is complete when structured data [field] is present on live pages and considered valid by this Schema/Google structured data testing tool”. |
It’s also essential to make each request one separate ticket. Do you have several CSS and JavaScript resources that need modification? These are separate tickets. Sometimes analyzing the problem is separate from the steps to solve it, similar to an audit vs implementation.
Give as much context as you can. If there are similar tickets already executed in the past, link to them. If this request is part of a bigger initiative, add them to an EPIC (on JIRA, this is a ticket that acts as a folder with several tickets inside).
3 perfect dev ticket examples
Example 1: Add NewsArticle structured data
|
Background |
We'd like to test if we can get traffic from Google News. One item that helps content to appear on Google News is providing specific structured data. |
|
Work to be done |
Add NewsArticle structured data as per the template below. They should be nested (as in the example), not separate items. These fields already exist in our current structured data ("Article"). The only change for now is "@type": "NewsArticle". This should affect only articles inside /news folder. [Add SD template] |
|
Completion criteria |
Every page will automatically populate the contained structured data, providing Google with another way to read this content. In order to test the code and once the page is live, Schema Markup Tool can be used: https://developers.google.com/search/docs/appearance/structured-data |
|
Follow-up tasks |
|
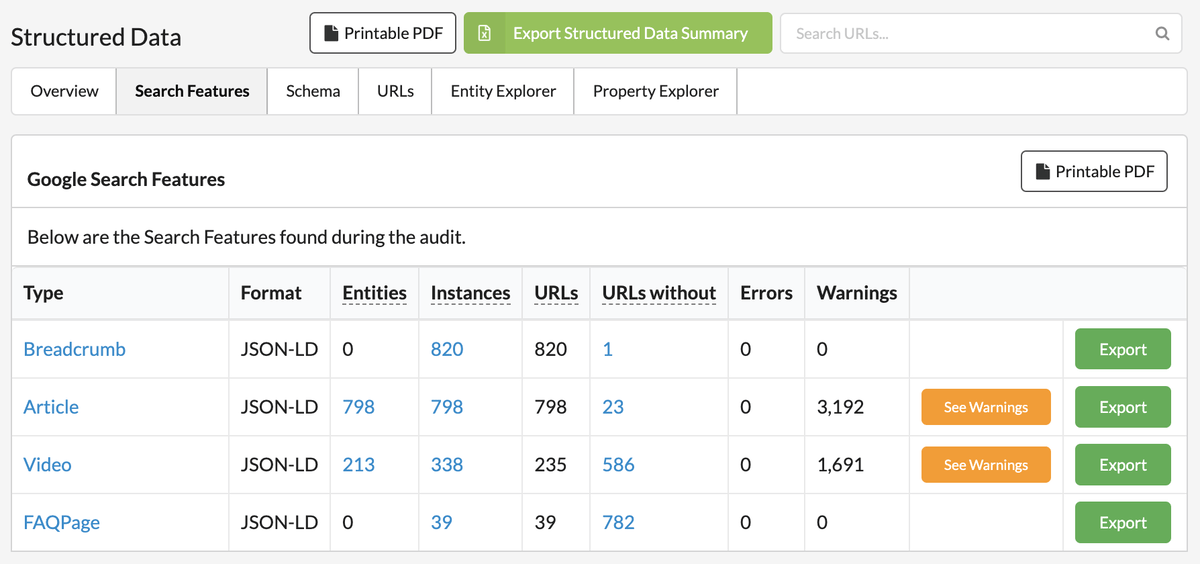
Validate your structured data template
Generally speaking, each task should be a separate ticket. In some cases, such as this, one task can be nested inside another. You can use Sitebulb Structured Data fields to see if the existing Structured Data template is correct. If something is broken, given you're updating a template from Article to NewsArticle, it makes sense for the new template to fix anything broken.

Example 2: Bulk add/update internal links
|
Background |
We'd like to increase the internal link count to [20] new product pages that have been released recently. The SEO already mapped which links we'd like to add, including the source page, anchor and destination page. [Link to spreadsheet] |
|
Work to be done |
Create and run a script to add links at scale. Don't allow for duplicate links in case a source page already has one pointing to the same destination page. |
|
Completion criteria |
Every destination page has the selected links placed and pages are published. The SEO team will run a new crawl to verify results before the ticket is closed, keep status as "pending review". |
|
Follow-up tasks |
|
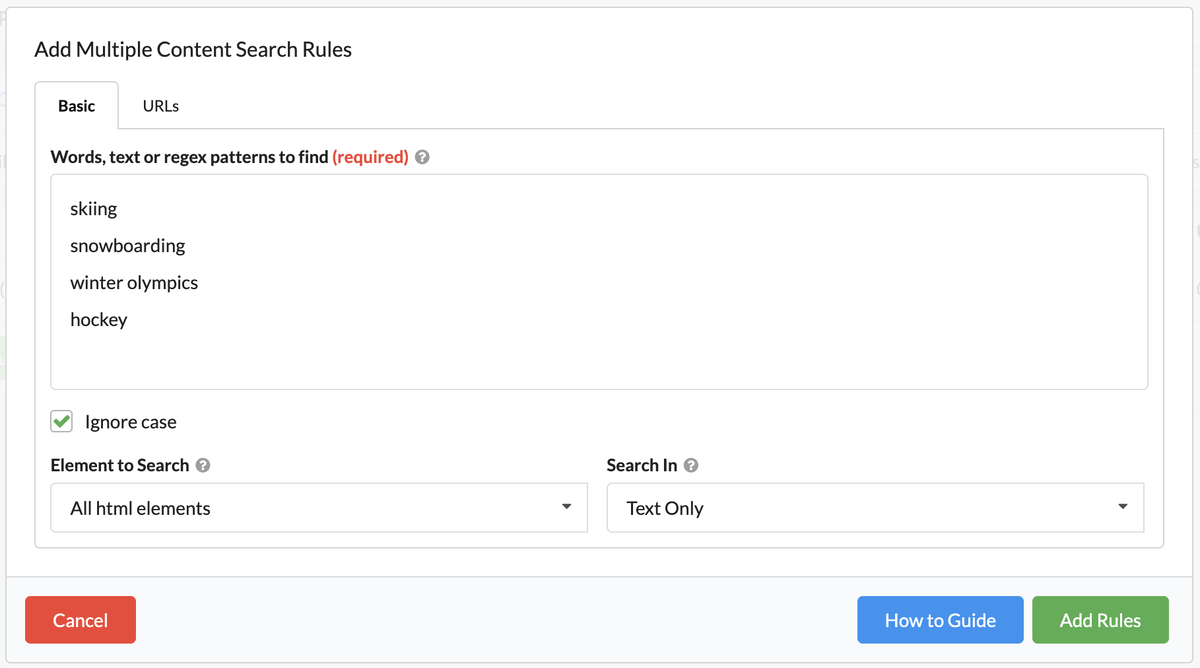
Use Custom Search to map link opportunities at scale
You can use Sitebulb's Custom Search to find words and phrases on a page. One easily relatable use case for this is to find pages mentioning certain keywords and add internal links to these pages.
You can add multiple rules at once, ignore cases and filter exactly where to search. For instance, you can configure to search for content on <body> and "Text Only" to match only your main content (excluding the menu and footer to avoid false positives).

Example 3: Investigate how to solve JavaScript dependency
|
Background |
We don’t want URLs that contain hyperlinks that are only discovered in the rendered HTML, after JavaScript execution. |
|
Work to be done |
Investigate how to move links to raw HTML. |
|
Completion criteria |
The plan to move links to raw HTML has been discussed by the team. Execution tickets have been created, in case they're required. |
|
Follow-up tasks |
Measure Googlebot visits before and after menu changes to prove impact |
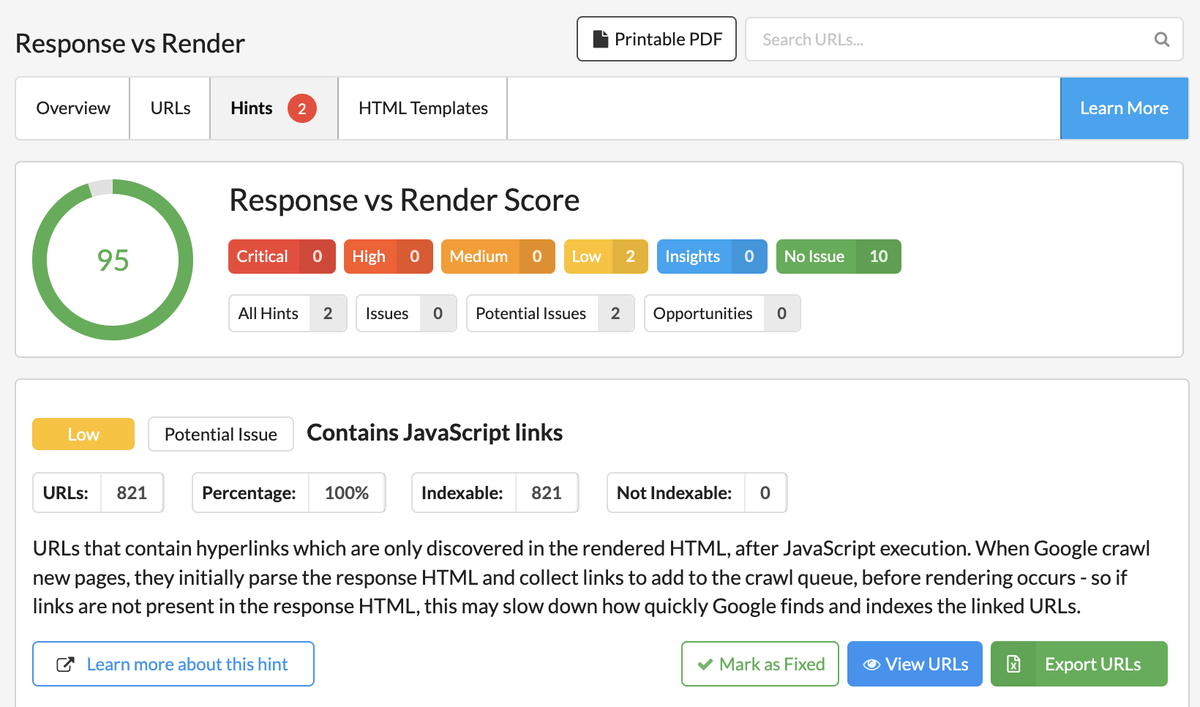
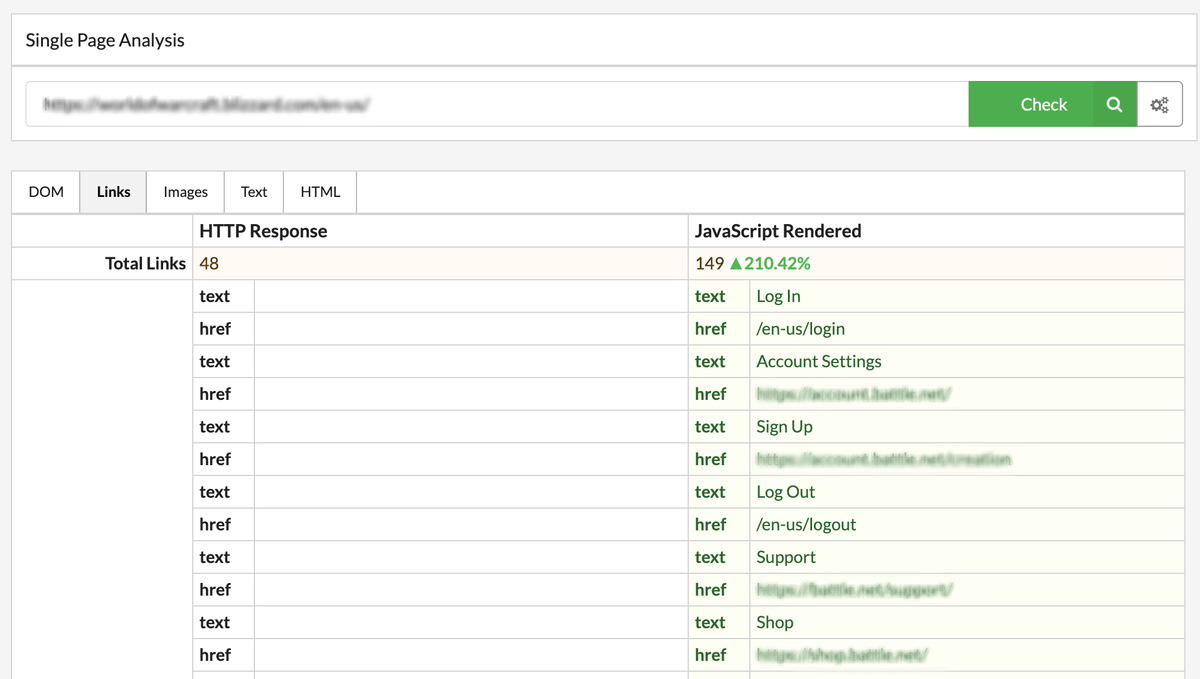
Using Sitebulb to visually explain JavaScript issues
You can use Sitebulb's "Response vs Render" report or Single Page Analysis to check the Hints that flag issues relating to JavaScript SEO. Sometimes looking at the code is too daunting, but you can also just compare the relevant fragments: DOM, Links, Images, Text and, of course, the whole HTML.


Example of a page that fully depends on rendered version to display links
More ideas for a positive workflow between SEO and developers
Hopefully with these examples, creating tickets has become an easier task now and you have a better flow with your developers and engineers. Don't expect clear answers if you're not making clear requests. Here are a few more ideas to improve your workflow:
- Add examples and ways to replicate the issue. If they can't understand and replicate the issue, then there's nothing to be fixed. Show the steps, add screenshots and make it easy for them to get on the same page as you.
- Explain the impact, even if the result only comes months later. They're not paper pushers just getting rid of tasks. Focusing on outcomes (results) vs outputs (finishing tasks) will help them to get more excited to work together.
- Learn how they estimate the effort. Time (in hours) is usually not a good way if you've several developers, because maybe it takes me three hours but only one to someone else. I like story points, which estimate the overall effort required to implement a task. Each engineer gets a number of story points per sprint based on their skills.
- Create an EPIC if you're working on a big SEO initiative, so everyone can track progress and understand how much effort is required. Developers have to do a lot for things to move smoothly!
You might also like:

Gus Pelogia is a journalist turned SEO professional, currently a Senior SEO Product Manager at Indeed, the #1 job site in the world. He spoke at events such as BrightonSEO, LondonSEOXL and Wolfgang Essentials. Gus is also a contributor to Moz, Wix and other well-known industry blogs.
From link building to migrations, local and enterprise, Gus has done a bit of everything in SEO. Prior to his marketing career, he worked for some of the largest media outlets in Brazil. A frequent guest in SEO podcasts, Gus has been invited to talk about SEO & Product in shows, such as Crawling Mondays, The SEO Sprint, Majestic’s SEO in 2022/2023/2024 series and many others. You can also find his articles on guspelogia.com.
Articles for every stage in your SEO journey. Jump on board.
Related Articles
 5 Revolutionary Strategies for Enterprise Ecommerce SEO
5 Revolutionary Strategies for Enterprise Ecommerce SEO
 Hallmarks of Good Enterprise SEO Management
Hallmarks of Good Enterprise SEO Management
 Key Considerations in Enterprise SEO Auditing for More Traffic, Less Road Rage!
Key Considerations in Enterprise SEO Auditing for More Traffic, Less Road Rage!
 Sitebulb Desktop
Sitebulb Desktop
Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
- Ideal for SEO professionals, consultants & marketing agencies.
Try our fully featured 14 day trial. No credit card required.
Try Sitebulb for free Sitebulb Cloud
Sitebulb Cloud
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.
- Perfect for collaboration, remote teams & extreme scale.
If you’re using another cloud crawler, you will definitely save money with Sitebulb.
Explore Sitebulb Cloud

 Gus Pelogia
Gus Pelogia



