
10 New JavaScript SEO Statistics for 2024
Published August 5, 2024
JavaScript SEO is now an essential component of technical SEO. The growing dependence websites have on JavaScript today has completely changed how SEOs need to think about the technical aspects of search.
JavaScript is just more complicated. It's difficult for non-developers to understand issues that JavaScript may be causing, and when these issues start to affect SEO, explaining their significance to clients or developers is extremely challenging.
At least, that’s what we suspected. So we decided to conduct some research and hopefully confirm our hypothesis. The result was the Sitebulb 2024 JavaScript SEO Report and below are 10 interesting JavaScript SEO statistics from it.
Want to head straight to the report? Let’s go!
Contents:
10 JavaScript SEO statistics you need to know
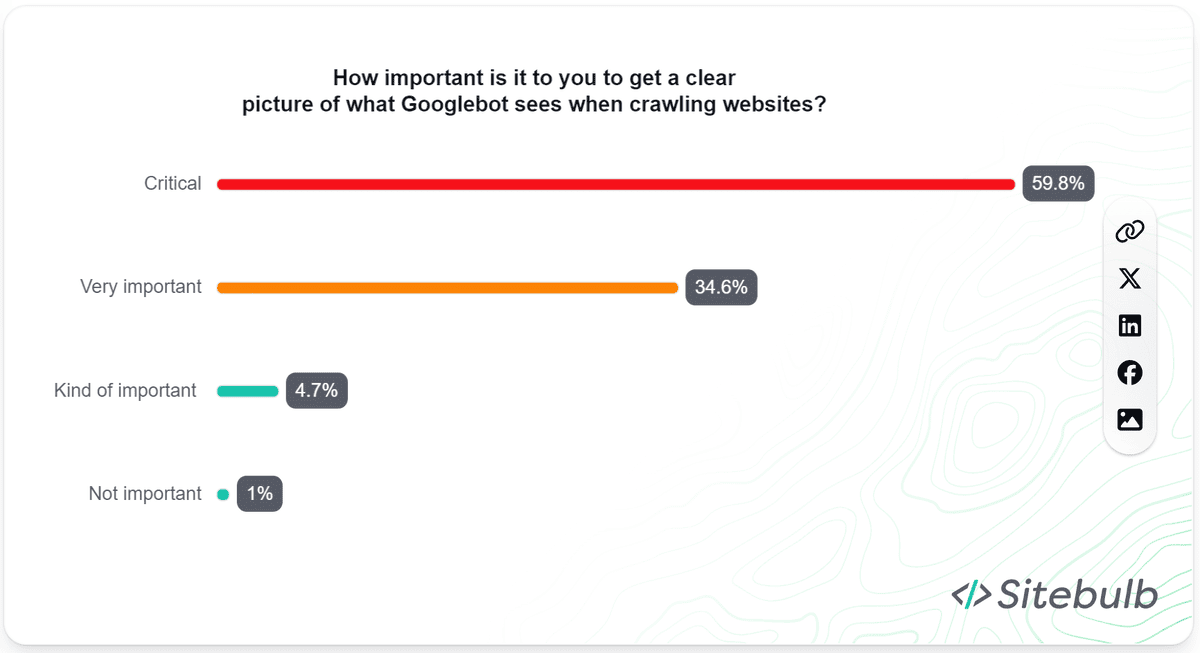
1. 59.8% of SEOs believe it’s “critical” to get a clear picture of what Googlebot sees when crawling websites

Understanding what Googlebot ‘sees’ when crawling websites is foundational to the practice of SEO. So you might wonder why this statistic isn’t higher.
That was certainly how SEO Consultant, Aleyda Solis, felt:
“I was surprised to see only 59.8% of surveyed SEOs saying it’s critical to get a clear picture of what Googlebot sees when crawling websites, seeing as this is the foundation of everything else; and it’s sometimes not so straightforward to validate if you're working on a site that has a strong reliance on client-side rendering JavaScript or uses a CDN with different rules for different type of bots.”
2. 41.6% of SEOs hadn’t (or weren’t sure if they had) read Google’s documentation on JavaScript rendering
This is particularly surprising. Google is the most used search engine in the world by far. Therefore, as SEOs, you might expect every single one of us to have read Google’s guidance documentation.
As to why this might be the case, we can only speculate. Google’s JavaScript documentation starts with their ‘JavaScript SEO basics’ page, and it features a video at the top from Martin Splitt. He introduces this video with the line, “If you're building a website or web app using JavaScript…”
Which I think illuminates the problem here: the documentation that Google has put together is aimed at developers and not SEOs. This is apparent throughout the rest of the content also, which goes on to mention ‘using differential serving and polyfills’, using the History API and including a number of code examples.
This could cause SEOs to exit the page without reading it, or those in leadership to avoid recommending the content as required reading for juniors.
3. Only 10.6% of SEOs perfectly understand how Google crawls, renders, and indexes JavaScript
Client-side rendering is a bit of a grey area and given that a large proportion of SEOs haven’t read Google’s documentation on JavaScript rendering, this statistic isn’t really a surprise. But it is a problem, says Sam Torres, of Gray Dot Co:
“There’s a stark difference between wanting to understand and actually grasping how Google processes JavaScript. SEOs shouldn’t need to be JS experts to excel at their jobs. But SEOs need solid documentation and effective technologies to bridge the gap with engineering teams. Most JS fixes fall on developers, yet the burden of these issues unfairly lands on SEOs. It's high time the industry steps up, investing in web technologies that educate developers on best practices. Let’s remove the guesswork for SEOs once and for all."
4. A third of SEOs (31.9%) aren’t sure how to determine if a website is significantly reliant on JavaScript
Given that almost all websites (98.7%) now have some level of reliance on JavaScript, this statistic shows that there’s work to be done to upskill SEOs in recognizing the framework upon which sites are built.
Since there are plenty of affordable tools available (like Sitebulb!) to help with this task, this certainly should be an area that could be improved.
5. A third of SEOs (30.9%) aren’t comfortable investigating SEO issues caused by JavaScript
This is a problem. It’s our job as SEOs to investigate and diagnose SEO issues. If we don’t feel comfortable recognizing or investigating JavaScript as the cause of those issues, we can’t be doing our job effectively enough.
Again, tools can help to highlight issues and make suggestions as to how they might be tackled, but the real investigation has to come from the individual SEO or team who is actually looking at the problem.
A key takeaway from this study is that SEOs need more help and support to help them feel confident investigating JavaScript SEO issues.
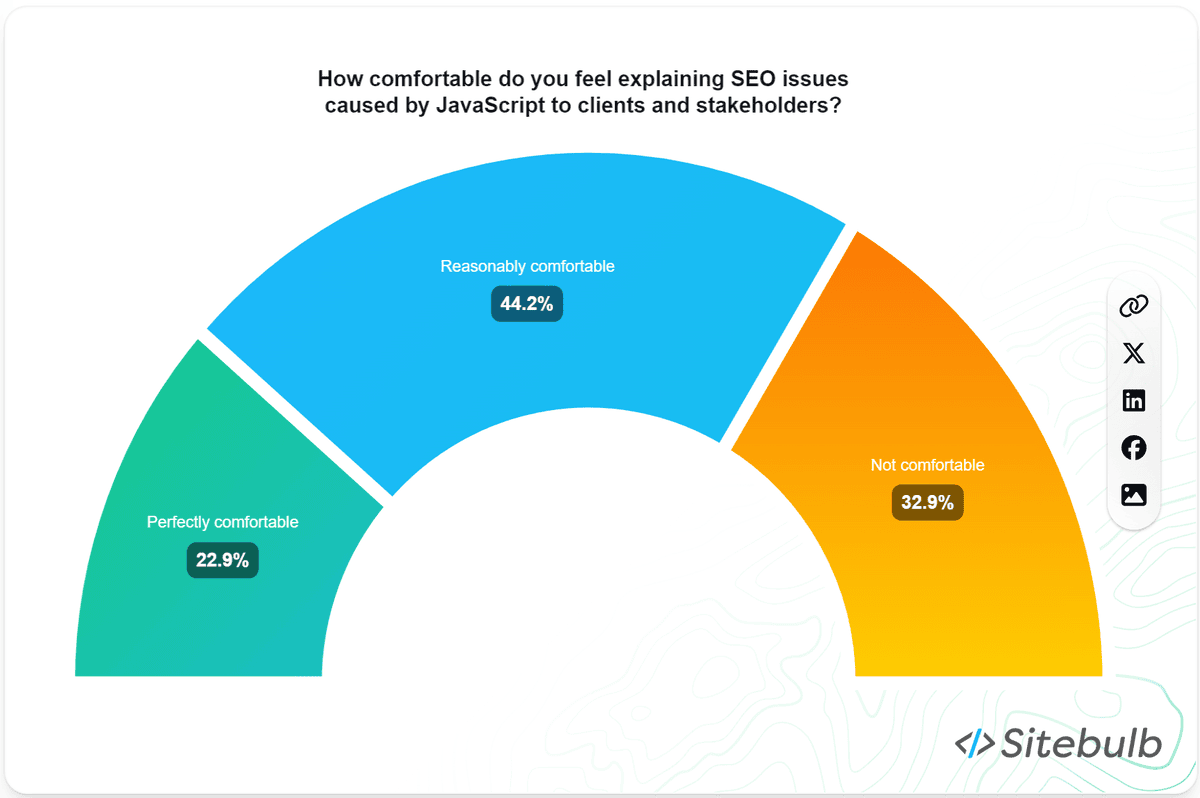
6. Around a third of SEOs (32.9%) aren’t comfortable explaining these SEO issues to stakeholders

At Sitebulb, we don’t believe that technical SEOs need to learn how to code to be effective at their jobs. But they do need to be able to communicate with developers to help them understand the significance of issues caused by JavaScript that have a negative effect on SEO.
Again, there’s plenty of work to be done here to help SEOs feel more comfortable explaining JavaScript SEO issues.
Aleyda said: “We can see that there's an important gap in the existing resources and tools helping SEOs to audit and assess JS-related SEO configurations and potential issues.”
7. 88% of SEOs deal with JavaScript-dependent sites “sometimes” or “all the time”
This statistic really reflects the current landscape of the web and how it intersects with the SEO community. JavaScript is now so prevalent that SEOs are regularly coming across sites that are dependent on it, and you’d expect this statistic to rise.
There is clearly a large proportion of SEOs that are having to deal with JavaScript dependent sites, and yet, as we’ve already seen, a third of them aren’t comfortable investigating and/or explaining JS-based issues.
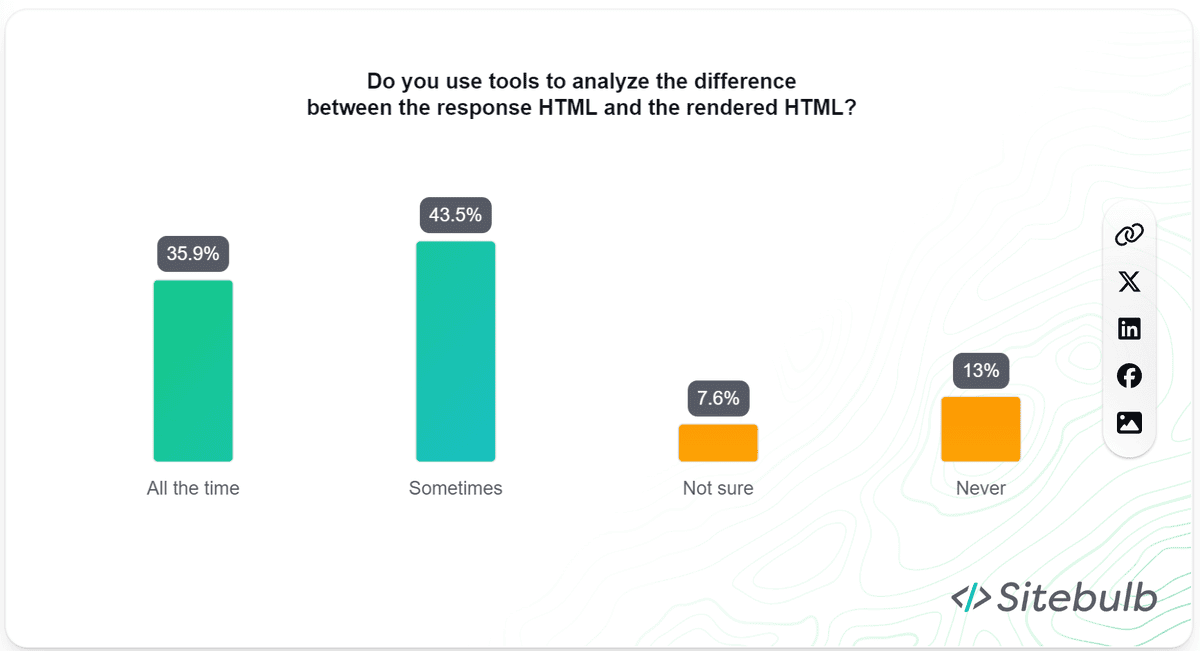
8. 79.4% of SEOs said they use tools to analyze the response HTML vs the rendered HTML “sometimes” or “all the time”

It’s encouraging to see that a large proportion of SEOs use tools to analyze the raw HTML vs the rendered code. However, we’ve already learned that a third of SEOs don’t feel comfortable investigating JS-based SEO issues, so are these SEOs really getting the most out of the information these tools are giving them?
Online Strategy Consultant, Arnout Hellemans, commented:
“It still surprises me that so many SEOs don't check the difference between the raw and rendered HTML. There are really good tools like Sitebulb response vs render report and single page analysis or the <view rendered source> extension in Chrome that you can use to diagnose this. This can be vital, especially for news websites and others too.”
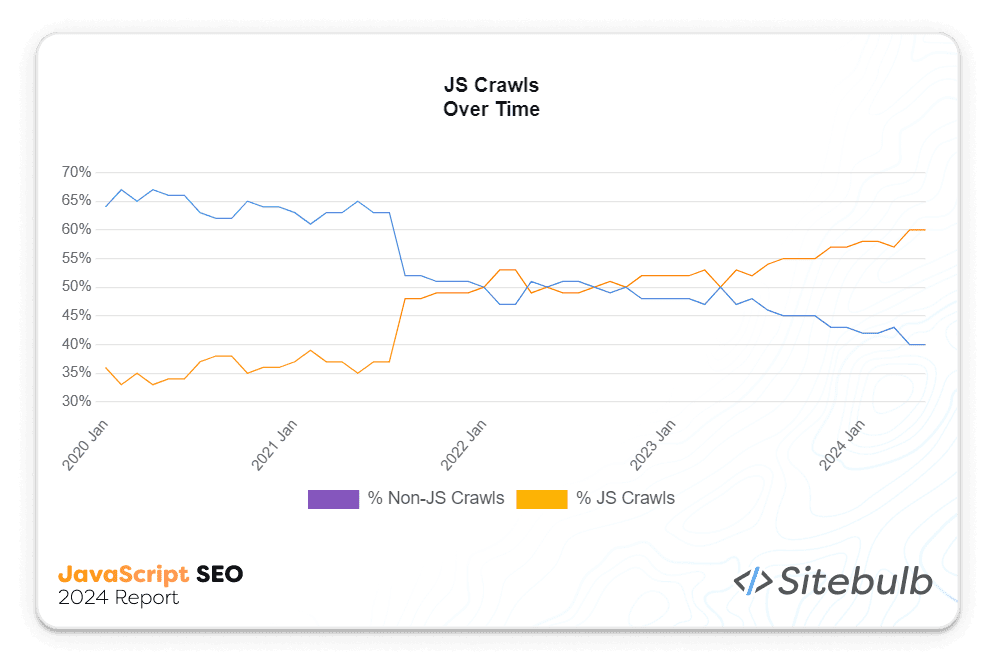
9. 60% of website crawls are now performed using the JavaScript crawler rather than basic HTML crawler
Almost two thirds of all Sitebulb crawls are now done using the Chrome Crawler (JS Crawls), as opposed to the HTML Crawler (Non-JS Crawls).
This data is really interesting, as it reflects how SEOs have changed their behaviour when auditing websites to consider the effects of rendering.

This graph is certainly worth contextualizing. When users start a new crawl using Sitebulb, they have to choose if they want to render JavaScript or not. We don’t charge extra for crawling with JavaScript, and we put the options front-and-centre so they are hard to miss, which means this is a pretty deliberate choice.
The only argument against crawling with JavaScript is that it generally takes longer, so essentially the payoff here is ‘Quality of Data’ vs ‘Speed of Results.’
Back in early 2020, users were seemingly prioritizing speed, choosing the non-JS crawler around 65% of the time. There’s a big switch-up mid-way through 2021; this is when we at Sitebulb decided to make our Chrome Crawler the default option on new projects.
From this point on, to select the HTML Crawler, folks would have to actively change it back. And for about two years, they do this around 50% of the time (this is the large horizontal period in the middle of the graph where the orange and purple lines are fighting for dominance). This is effectively SEOs fighting with Sitebulb’s default behaviour.
It isn’t until about a year ago that the Chrome Crawler genuinely took over as the dominant choice, and has been extending that gap ever since.
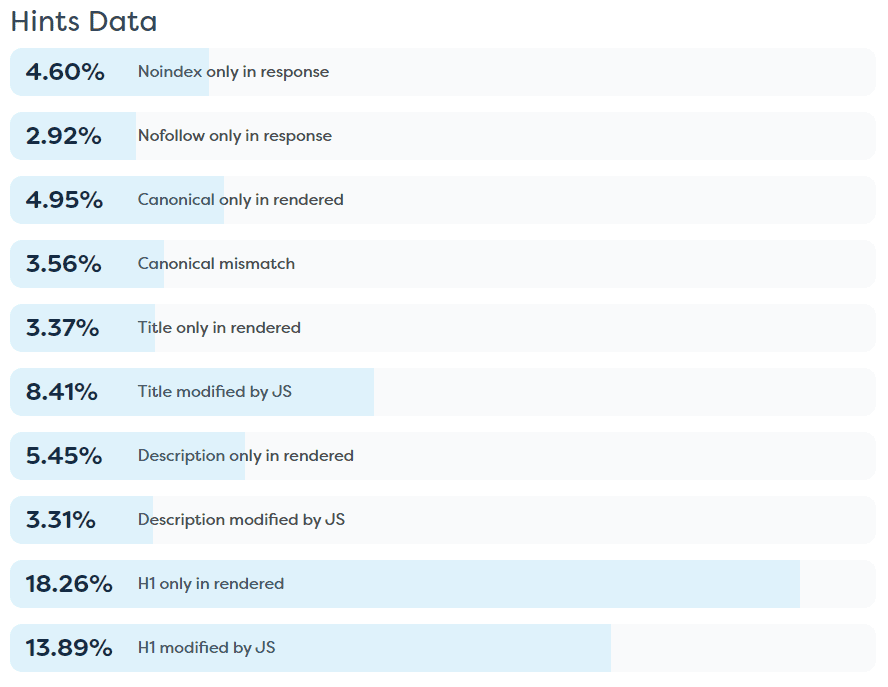
10. The most common JS-based SEO issue (appearing in 18.26% of JavaScript crawls) is H1 only in rendered HTML
The results-based data we have shows that we really should be taking rendering seriously, as websites are regularly displaying some pretty serious issues.

This data again requires a bit of context. We only collect top level data on which Hints fired across user audits (to help us understand if and when certain Hints become redundant so we can remove them from the tool).
So the data in this section is absolutely not ‘18.26% of all URLs crawled have H1 only in the rendered HTML.’ It instead means that the Hint triggered on 18.26% of audits - so it could have been as little as one URL that was affected.
But that is still significant! Perhaps more significant still is that the ‘worst’ Hint we have: ‘Noindex only in response HTML’ (which is a Critical Hint) triggered for at least one URL on 4.60% of all JavaScript audits.
Conclusion
This last point hopefully highlights the depth of the problem we have with JavaScript.
It reflects a nightmare scenario, as it means Google will see the noindex when they analyze the source HTML, and never actually render the page to find out it isn’t present in the rendered HTML. Which means that pages you (may) want to be indexed will not end up being indexed!
And here’s the rub: you almost definitely won’t know this unless you are using tools like Sitebulb to help you find the issues (which only 36% of folks are doing all the time). And even when an issue like this is identified, SEOs don’t always know how to investigate it further, or how to make a compelling case to relevant stakeholders to actually do something to fix it!
We need to help arm SEOs with the tools and knowledge they need to tackle JavaScript issues head-on. At Sitebulb, we promise to keep working on the software to help on the tool side of things, and we’re making a head-start on the education through a brand new (and totally free) on-demand JavaScript SEO training course that anyone can sign up for now.
We hope the findings from this report help kick-start more resource sharing and learning opportunities within the industry as a whole.
About the report data
You can find out all about where the survey and tool data came from here: About the Report
Press release
You might also like:

Patrick spends most of his time trying to keep the documentation up to speed with Gareth's non-stop development. When he's not doing that, he can usually be found abusing Sitebulb customers in his beloved release notes.
Articles for every stage in your SEO journey. Jump on board.
Related Articles
 JavaScript SEO AMA with Sam Torres: 13 Questions & Answers
JavaScript SEO AMA with Sam Torres: 13 Questions & Answers
 Beyond Cosine Similarity: Testing Advanced Algorithms for SEO Content Analysis
Beyond Cosine Similarity: Testing Advanced Algorithms for SEO Content Analysis
 How to Develop an SEO Strategy: What Does the Data Say?
How to Develop an SEO Strategy: What Does the Data Say?
 Sitebulb Desktop
Sitebulb Desktop
Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
- Ideal for SEO professionals, consultants & marketing agencies.
Try our fully featured 14 day trial. No credit card required.
Try Sitebulb for free Sitebulb Cloud
Sitebulb Cloud
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.
- Perfect for collaboration, remote teams & extreme scale.
If you’re using another cloud crawler, you will definitely save money with Sitebulb.
Explore Sitebulb Cloud
 Patrick Hathaway
Patrick Hathaway



