Diagnose JavaScript SEO issues at scale
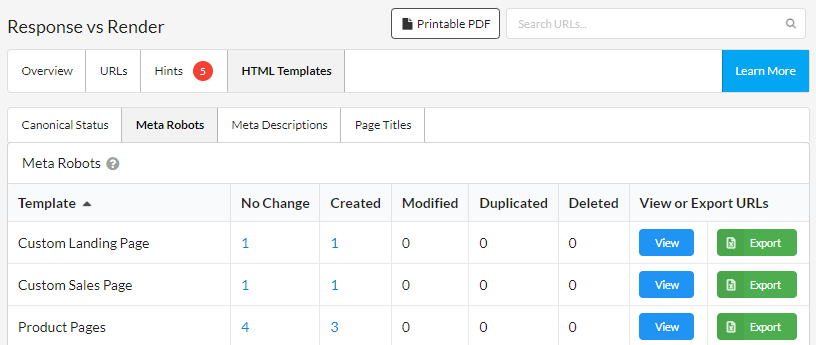
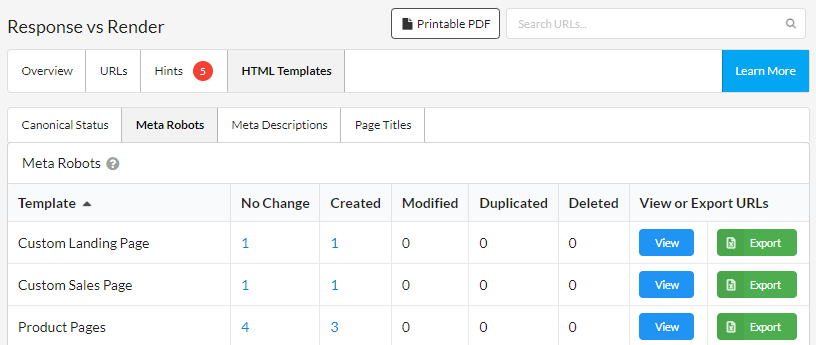
Identify at a glance JavaScript rendering issues that are present at the template level.

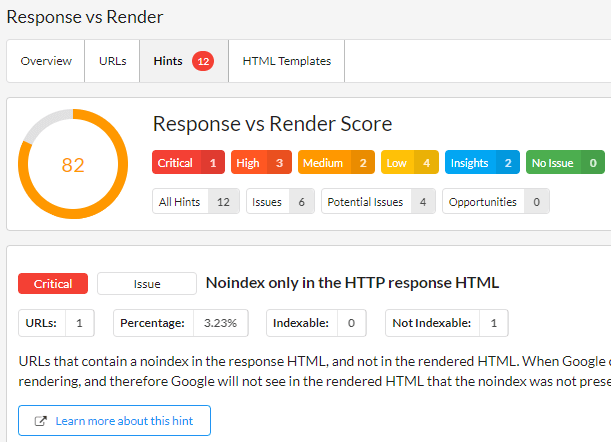
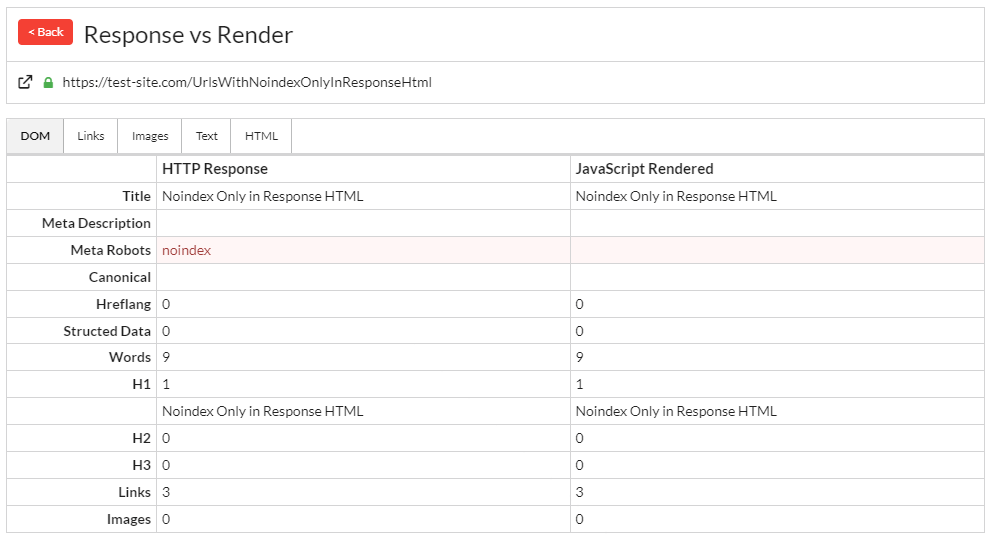
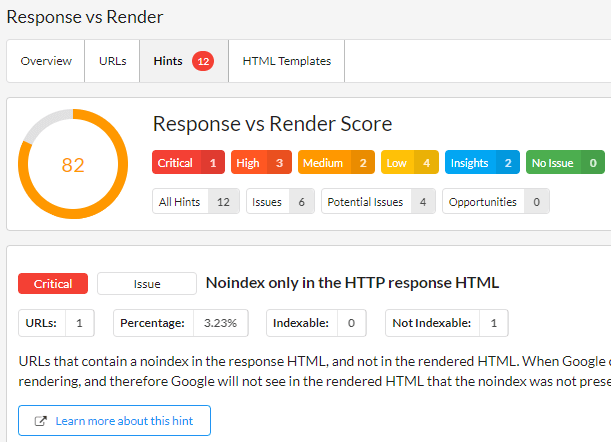
Discover sudden indexing issues
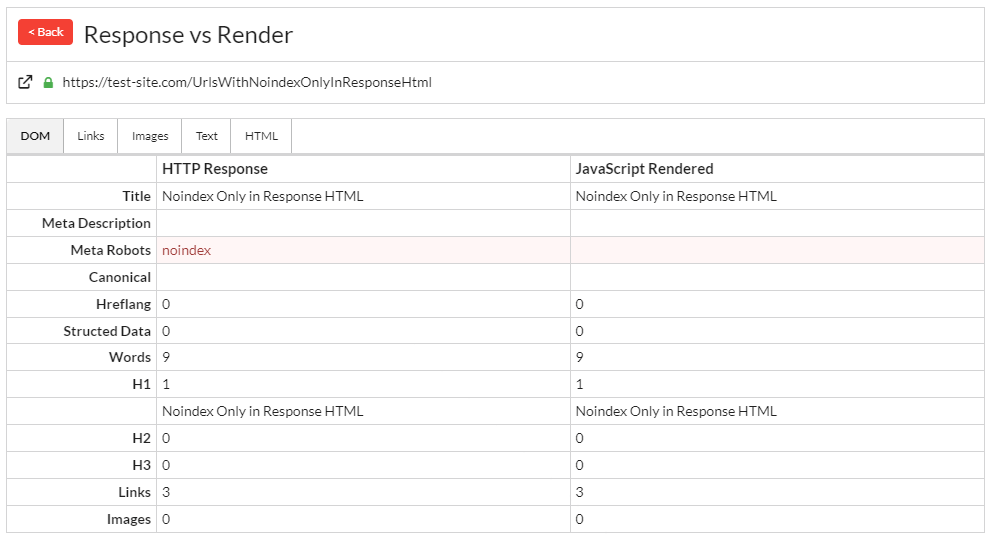
Sitebulb's Response vs Render report allows you to understand how JavaScript might be affecting critical SEO elements. This enables you to fix issues, such as pages suddenly no longer being indexable because crucial <head> elements, such as canonical URLs and meta robots directives, are being served via JavaScript.

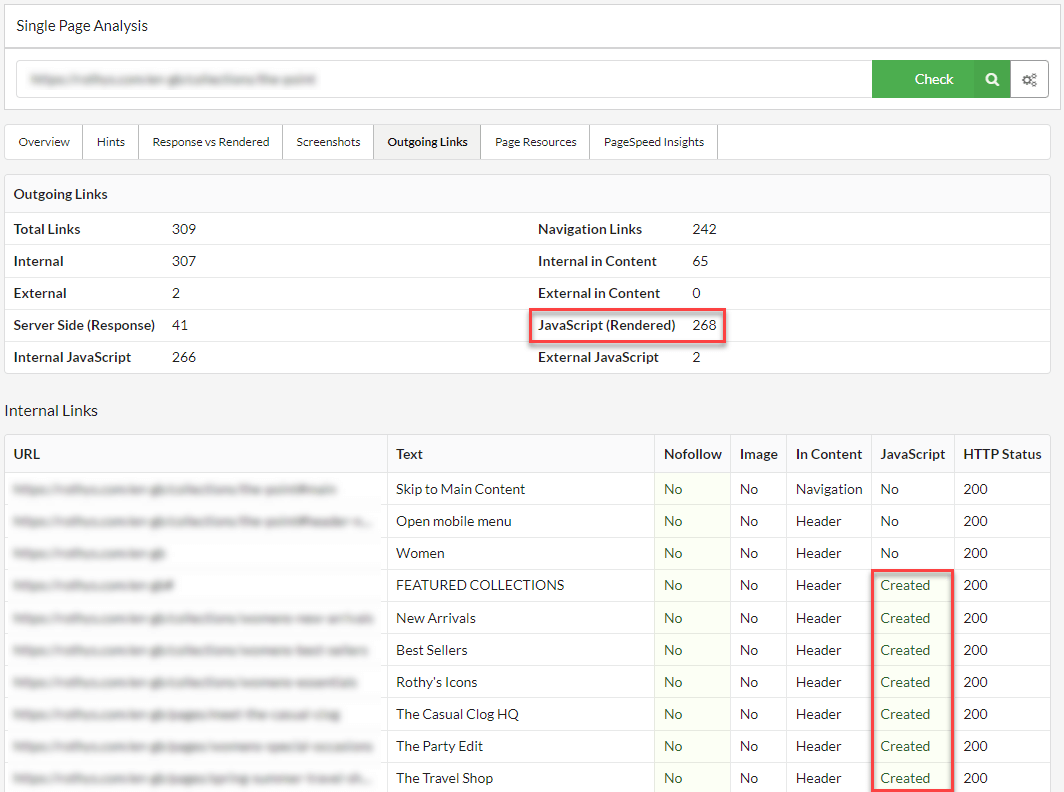
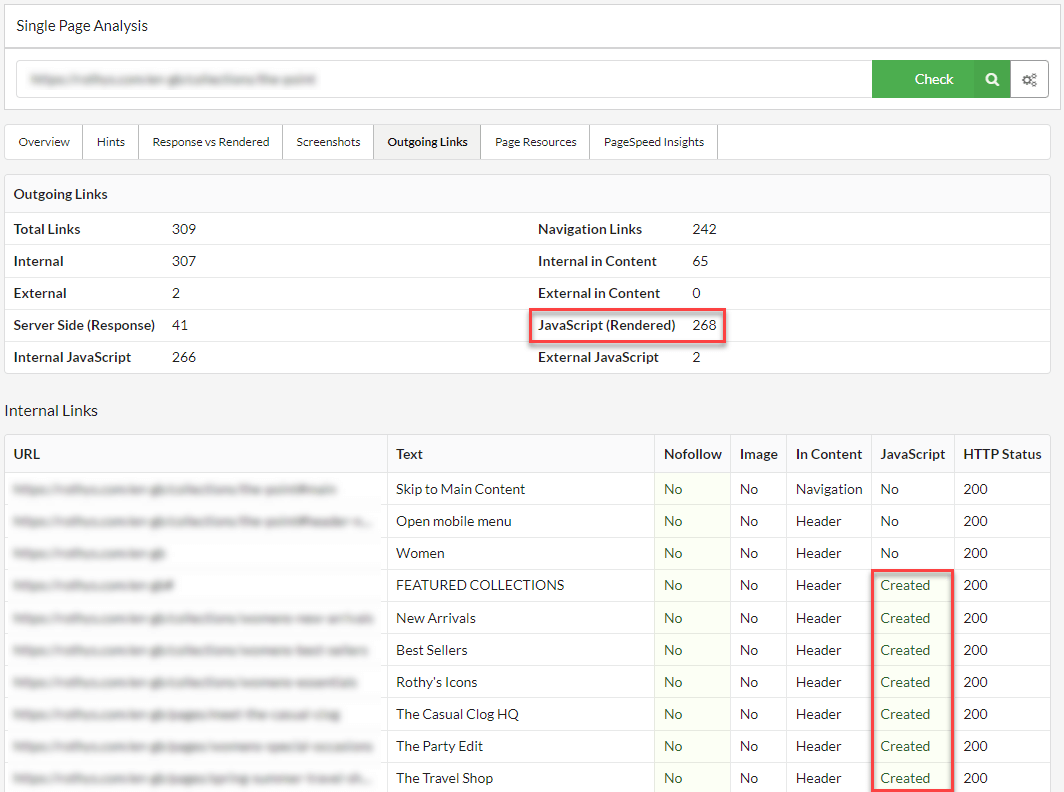
Understand how JavaScript is impacting internal links
It is recommended that priority internal links be included in the HTML rather than JavaScript. Not doing so could cause issues with orphan pages or low internal links. With the Response vs Render report, you can quickly identify links that are reliant on JavaScript and ensure that link equity is safely distributed within the HTML.

Identify differences in HTML vs rendered content
JavaScript rendering takes resources, and resources cost money. There are no guarantees Google will render all of your content and most LLMs definitely won't. Use the Response vs Render report to help you identify exactly what LLMs can see, and become more strategic in signaling to Google which URLs are valuable enough to render.

Check out what’s happening with JavaScript on specific pages
In addition to the Response vs Render report, which identifies JavaScript issues at scale, Sitebulb also allows you to check individual page URLs with our Single Page Analysis tool.