This week, we’re grateful to Emma Russell for sharing her insights into how to succeed in SEO for fashion ecommerce.
When it comes to SEO, there’ll be a lot of actions that are similar no matter the niche you’re in, whether you’re optimising a site that sells garden furniture or a site that provides tooling for investment banks: you’ll want a fast, secure site with great technical foundations and optimised pages targeting your audience so you can meet your audience where they are online.
However, within each niche will be certain idiosyncrasies that mean your focus or tactics have to change slightly to make sure you’re optimising your website in the best way for that specific site in that specific niche. And so today I’m going to look at SEO for fashion ecommerce, specifically.
Because I’m going to look at a broad range of things to optimise, this isn’t going to go into depth on all items, it’s more of a whistle-stop tour on how to go about optimising your site; and I’ll link out to more in-depth guides along the way. That being said, this is a whopper of a guide so get a cuppa and settle in for the long haul.
Contents
Where and how your site can appear
Search and SERP Features
The SERP is a funny place nowadays (SERP meaning ‘search engine results page’). There are a lot of different opportunities to take advantage of, like image search, Google Lens, “normal” 10 blue links, AI overviews etc. etc.
There’s a lot of different ways your product information can be displayed in the SERP. When factoring in all of these opportunities, it’s important to know what all of these options are but also where and who they’re presented to. For example, if you look at a SERP in the UK vs US for a fashion related term, those SERPs will look completely different; in the US there are more things you can optimise for.
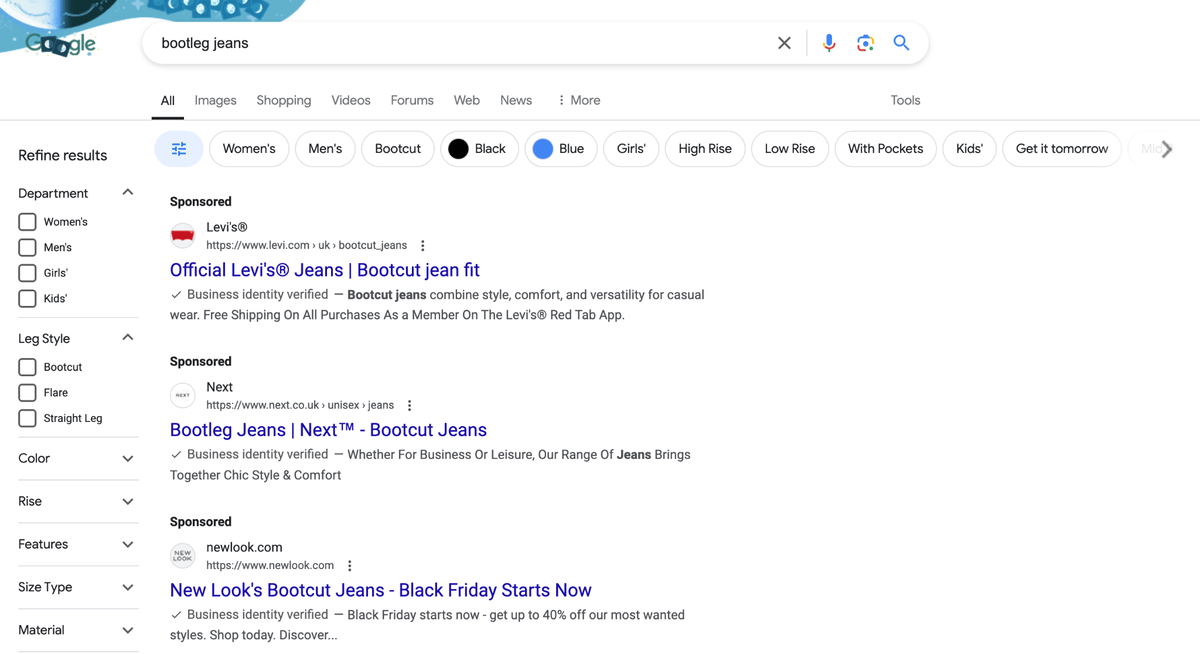
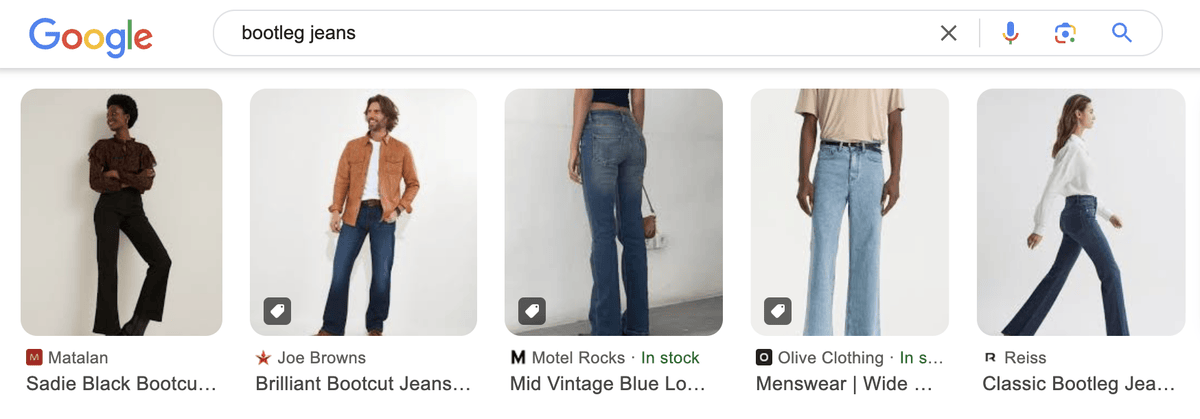
You can see here that there are vastly different results for a fashion SERP. This one is a US SERP for “bootleg jeans”:

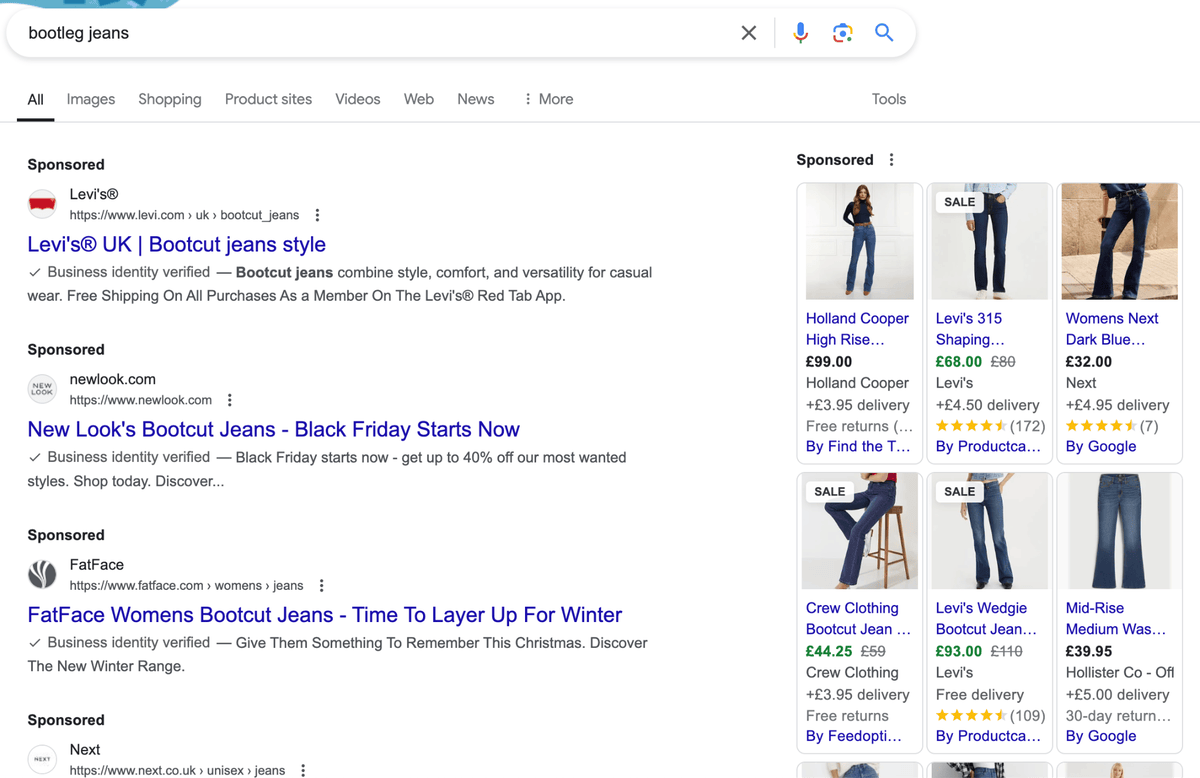
And this is a UK SERP for the same search term:

Because they look different, there are some things you can do in the US that’ll help your listing to stand out a bit more and if you’re in the rest of the world, you’ll have to wait a while.
Here are all the ways your site can appear as a SERP feature or rich result and how to achieve it other than a normal 10 blue links listing.
1. Popular Products

This is a block that appears in the main “all” SERP page.
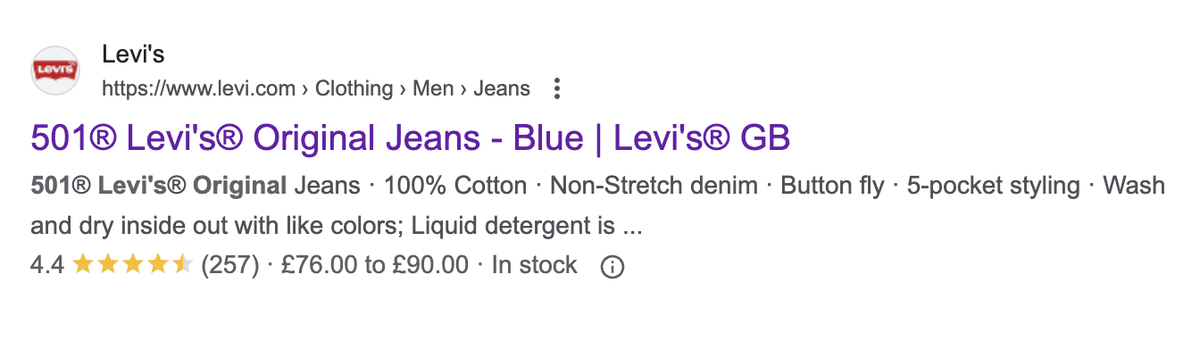
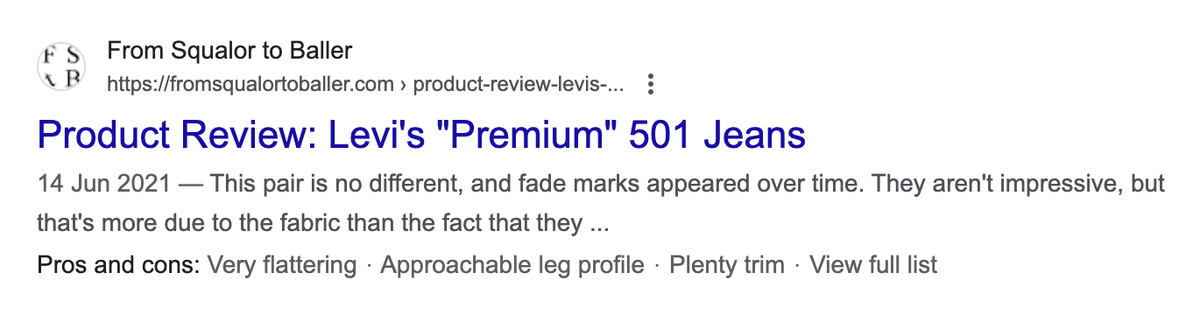
2. Product Snippets

This is a rich result for a “10 blue links” listing. Here you can see that there’s the review, the price range and stock details. These are the most common details to see on a product listing if there are rich results, however, occasionally you’ll also see delivery information and pros and cons. The example below shows this on a review page, but this is also available on product pages.

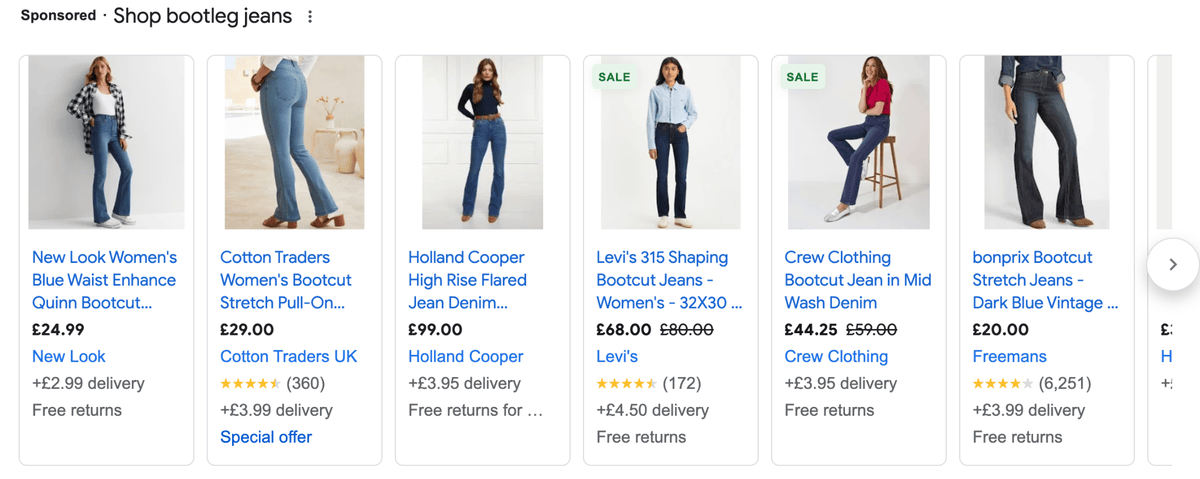
3. Google Shopping
You then have Google Shopping, which is a great way for your products to be found if users are doing product comparison directly in the SERP. This will be a mix of paid and organic results.


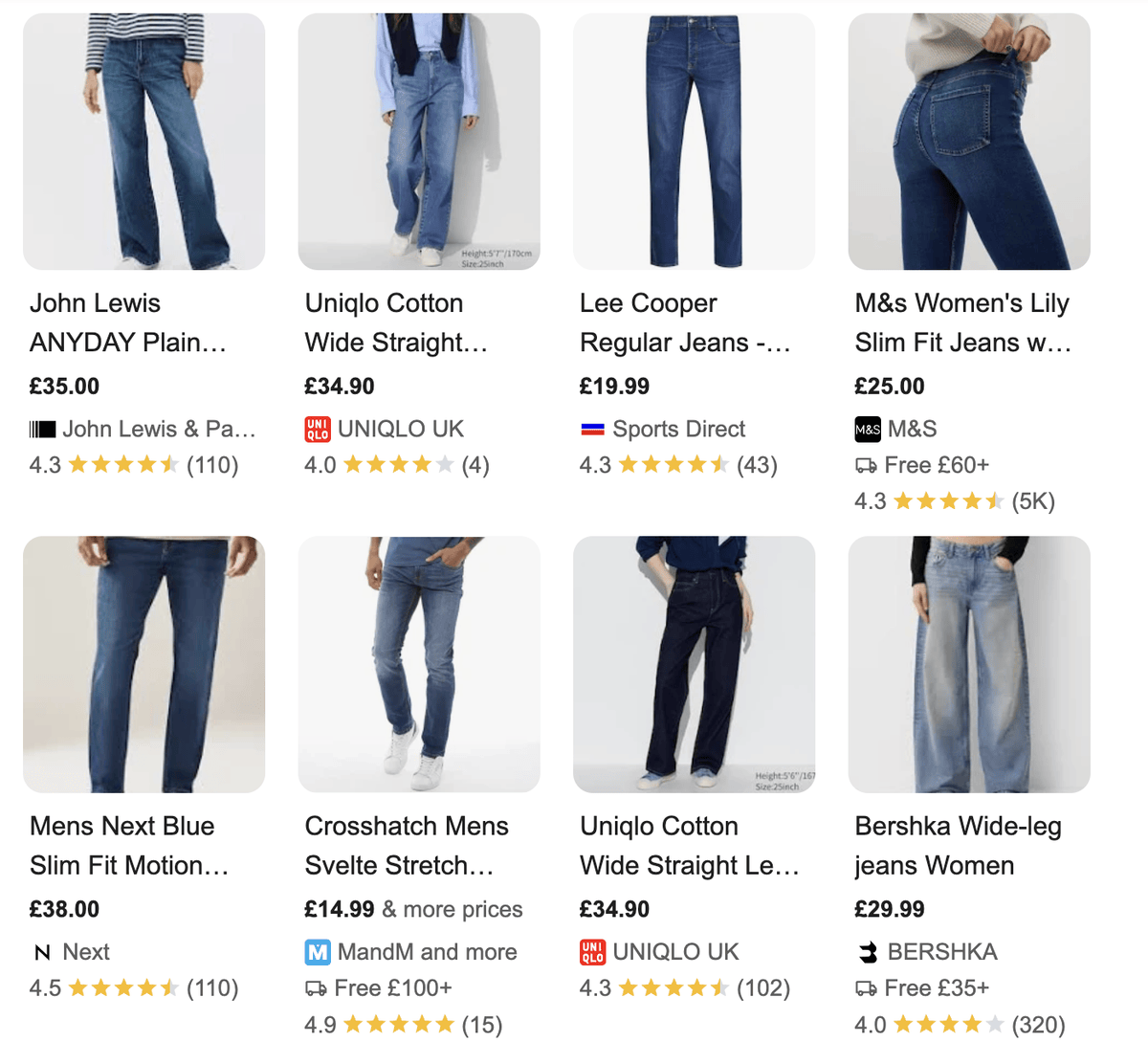
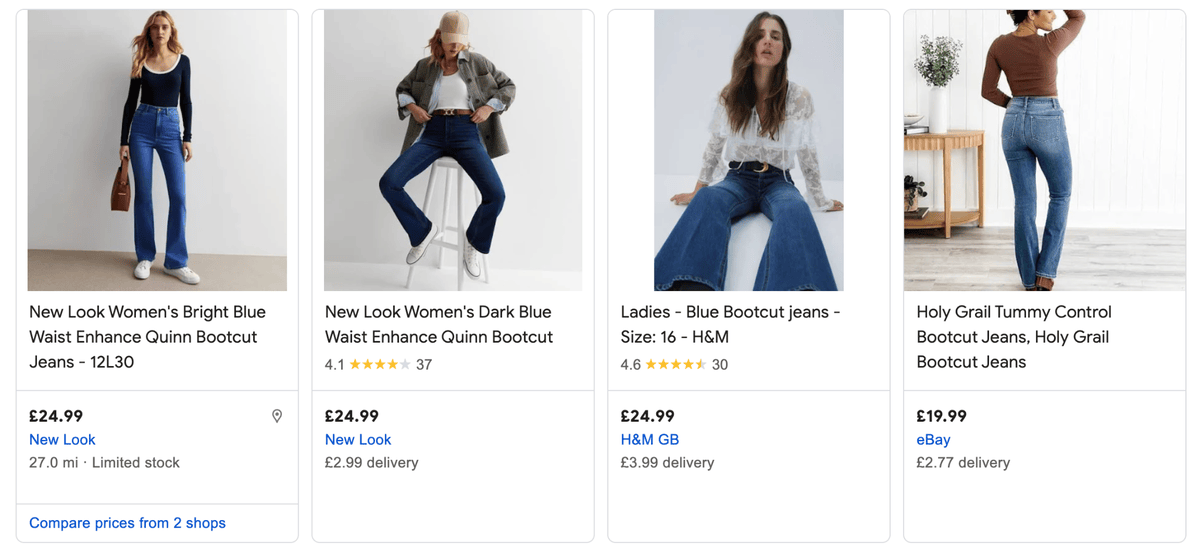
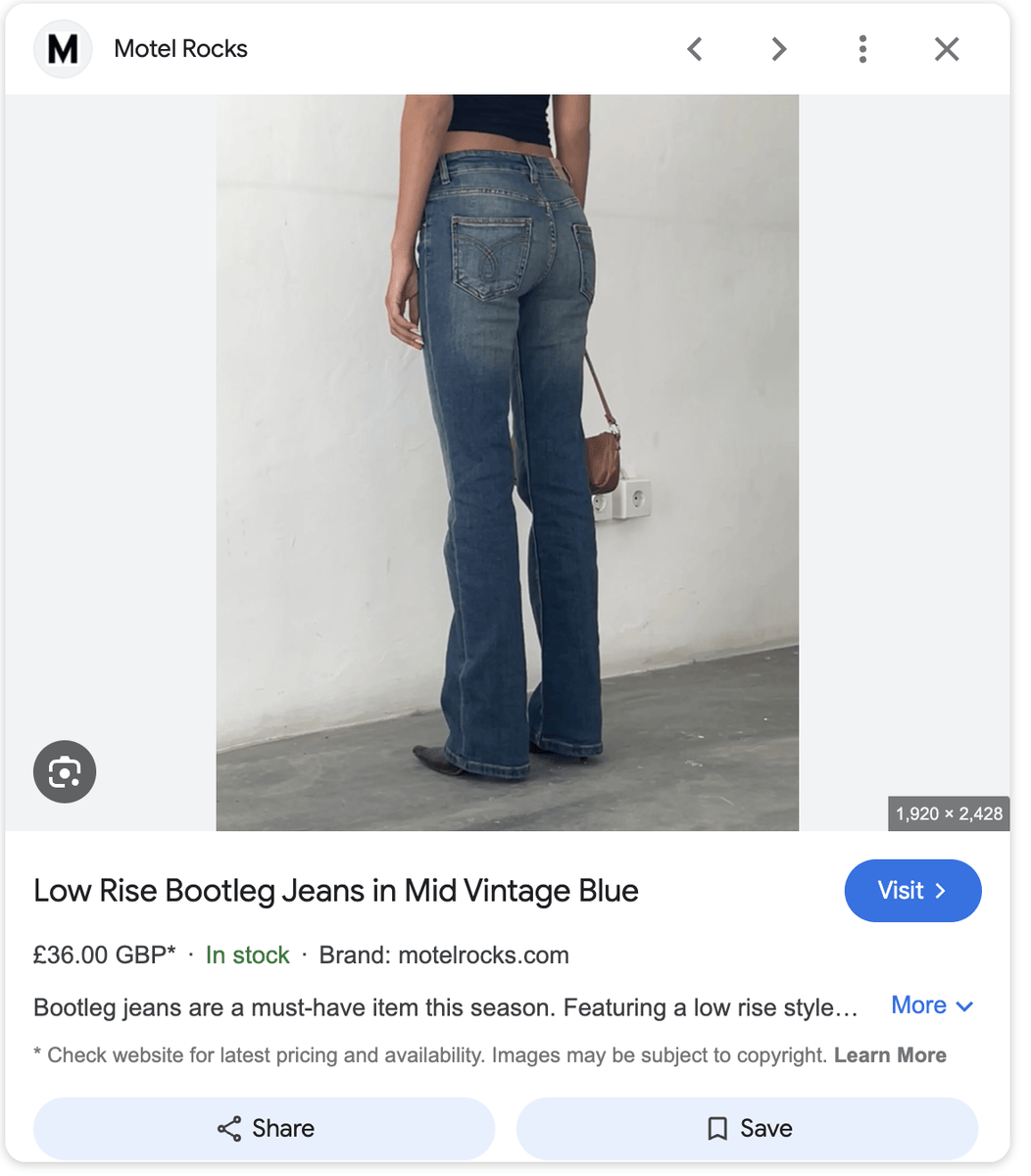
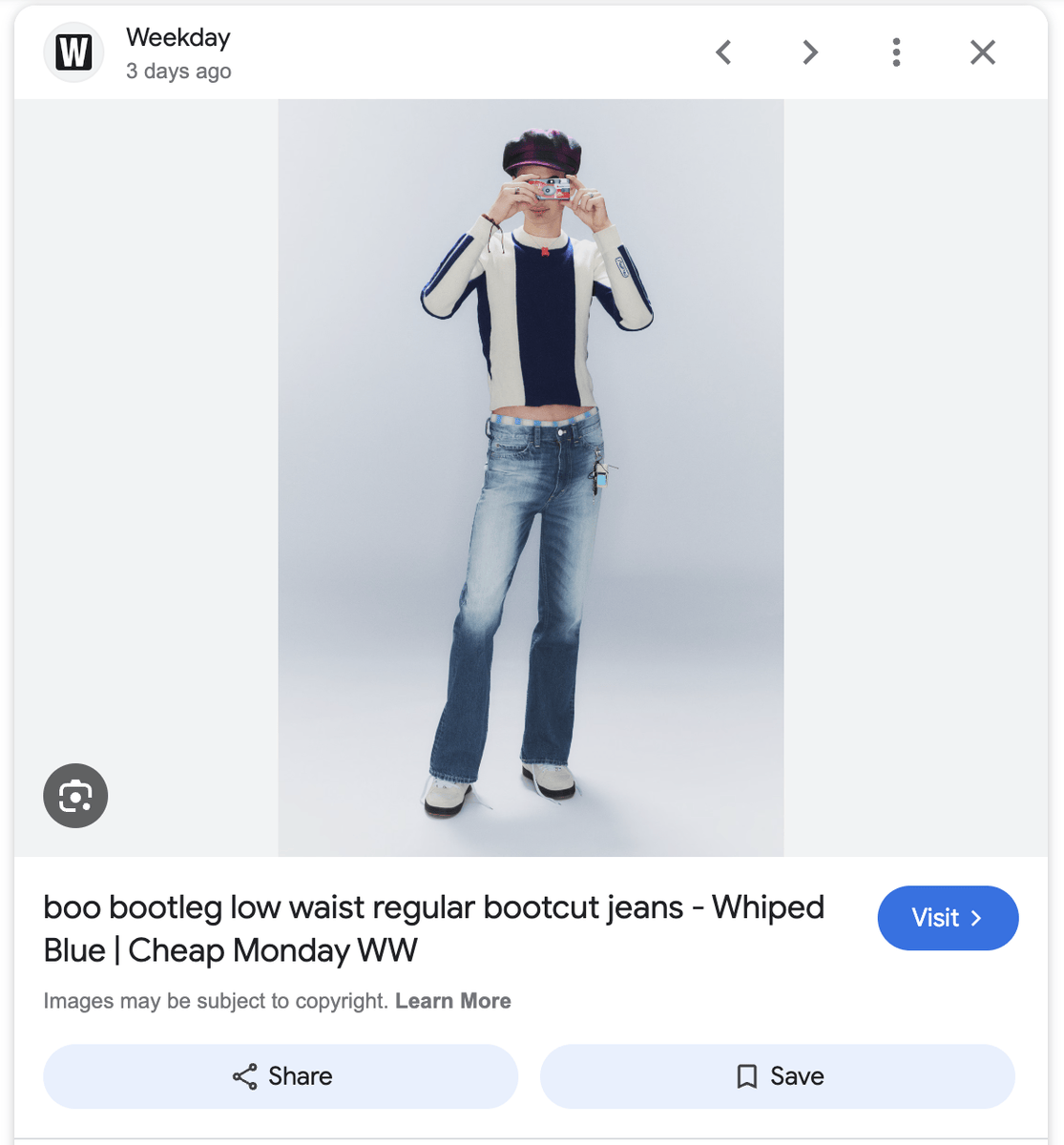
4. Image Search
This is, in a way, now an overspill of the shopping tab as you’ll see products in here. You can see in the images below that there are price tag icons in the bottom left hand corner.

When you click on these you get different results.
With the tag:

Without the tag:

Google Lens
Ok now let’s talk about Google Lens, which is extremely useful. You can use it to translate text into different languages for example. But you can also use it for shopping. Say you saw a pair of trousers (pants for our American friends) that you like. You can take a photo and Google Lens will show you products online that are either the same product or very similar to the product you’re looking at in real life.
Optimising for these results will entail setting up Merchant Centre and adding Product schema to your site.
Adding Product schema
How you add Product schema to your site will depend on the CMS you use, but here are a few guides for popular content management systems:
Basic Product schema comes out of the box on most of these and there are also apps/plugins that you can implement to get more exhaustive Product schema:
|
Platform |
Basic Product Schema Out of the Box? |
Advanced Fields Included? |
Easy to Enhance? |
|
Shopify |
✅ Yes |
❌ Limited |
✅ Yes (via apps/themes) |
|
BigCommerce |
✅ Yes |
❌ Limited |
✅ Yes (via apps/templates) |
|
Magento |
❌ No (depends on theme/extension) |
❌ Limited |
✅ Yes (via extensions) |
|
WooCommerce |
✅ Yes |
❌ Limited |
Yes (via plugins) |
If you’re an SEO looking to learn more about Product schema, the best thing you can do is to go to schema.org, see all the Product schema types available on the full documentation page and then try to write the most accurate and exhaustive Product schema you can for the products you’re wanting to optimise. This will not only help you to learn how to write schema but it’ll also give you an appreciation for the more specific types of schema and additions that are constantly being released.
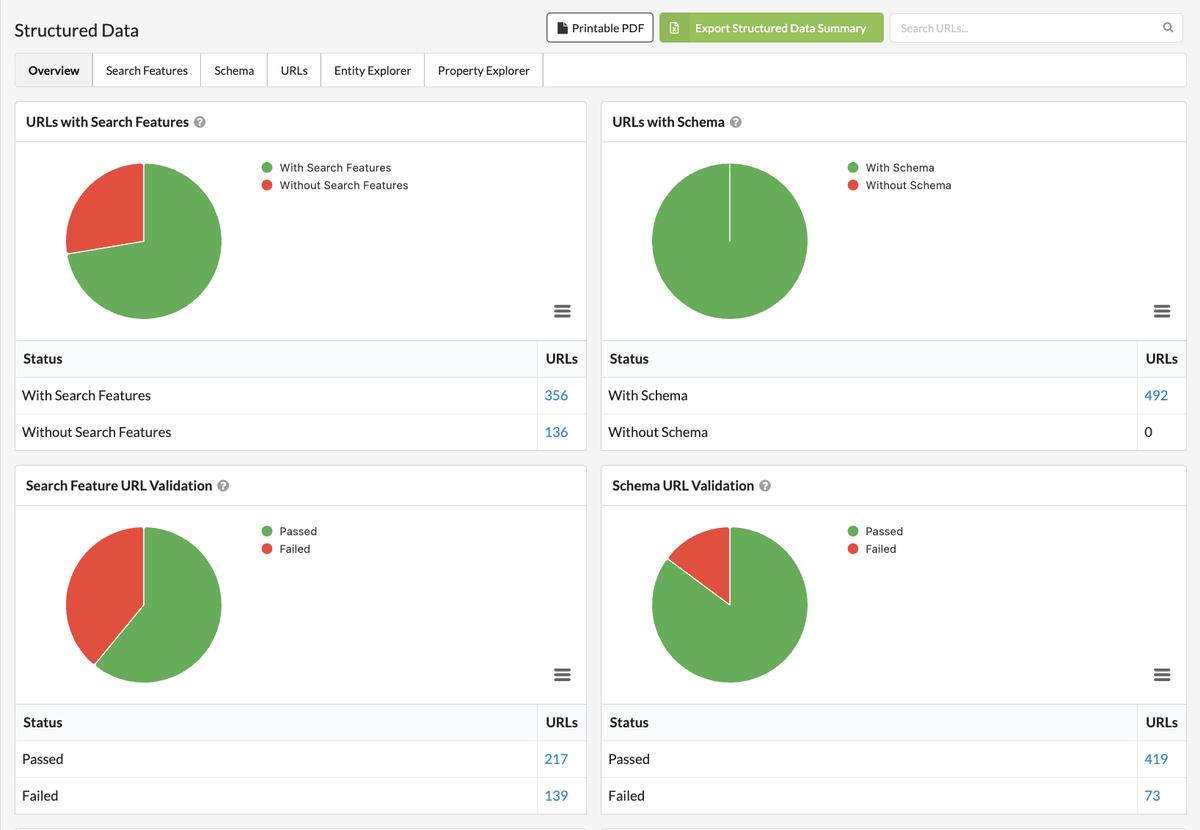
When you’re ready to test your structured data, however you’ve implemented it, you can use Sitebulb’s structured data testing tool, which validates against schema.org and also Google guidelines, or one of the tools suggested by Google.

Setting up Merchant Centre
Head over to Merchant Centre and use this as your guide.
Seasonality
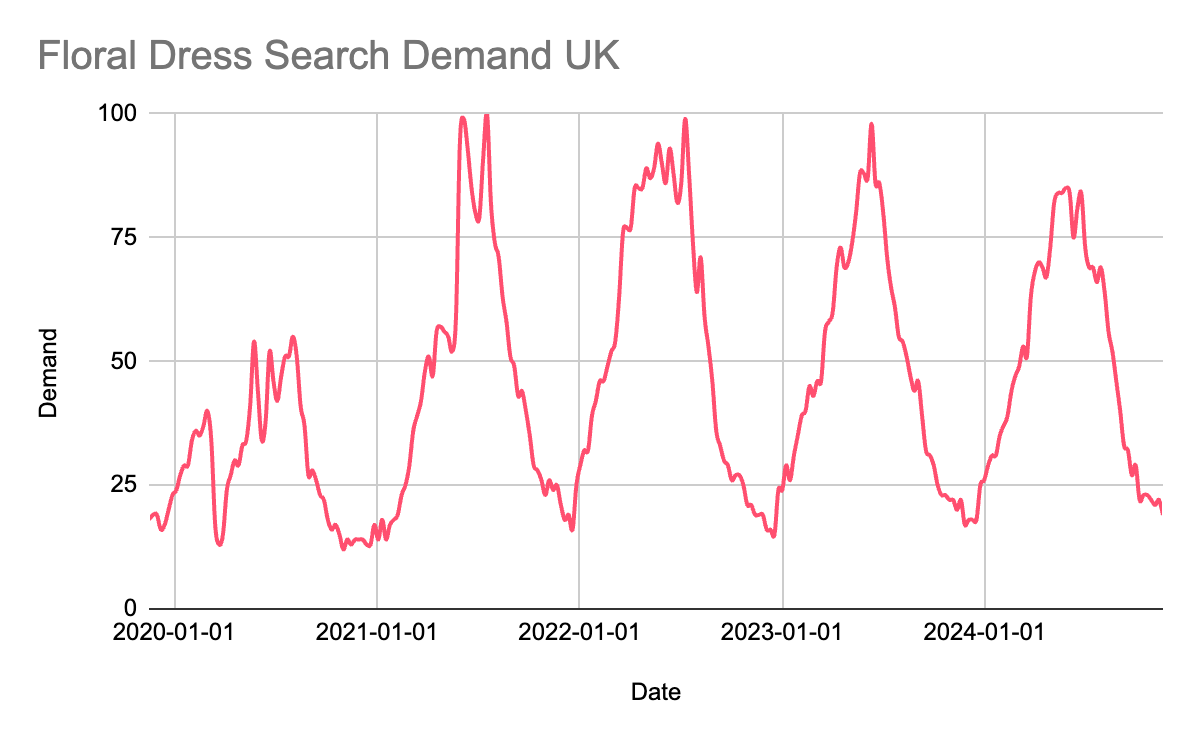
It’s important to know when your products are going to be more popular throughout the year so you can plan accordingly. When it comes to fashion, this is going to be heavily dictated by the weather. I know, a Brit discussing the weather, classic. But here in the UK it makes a massive difference to what people are buying at any given time of year. For example, floral dresses trend seasonally with demand starting to pick up in around February ahead of Spring.

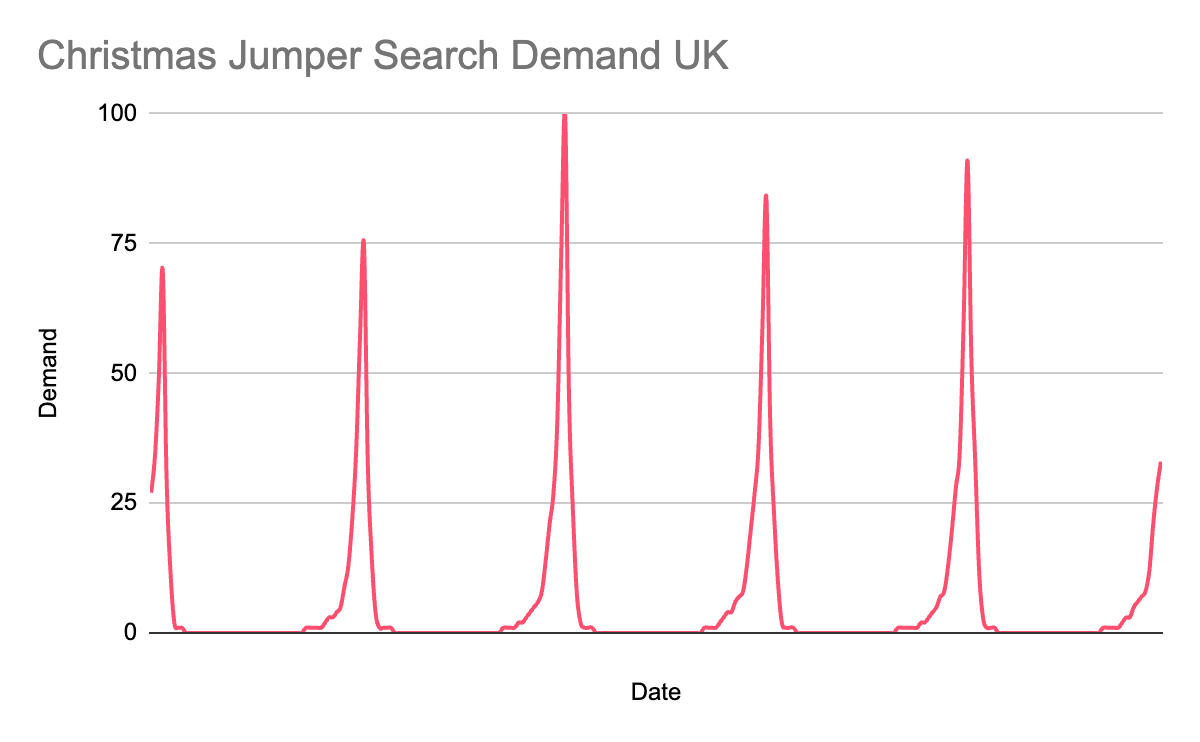
And you might find some surprises. For example, searches for Christmas jumpers tend to pick up in September. It’s not a huge amount of demand in September but it’s noteworthy!

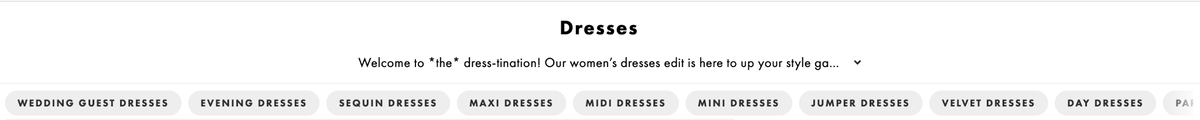
But what can you do with this information? Well, let’s think about this in terms of levers you can pull. Let’s say you’ve got inlinks on your PLPs a bit like this:

If you’re not using an algorithm based on user data to automatically populate these links with what the data tells you people are looking for (a very fancy solution, I know), then you can switch these out manually on a seasonal basis to ensure people are finding what they’re likely to be looking for at that time of year.
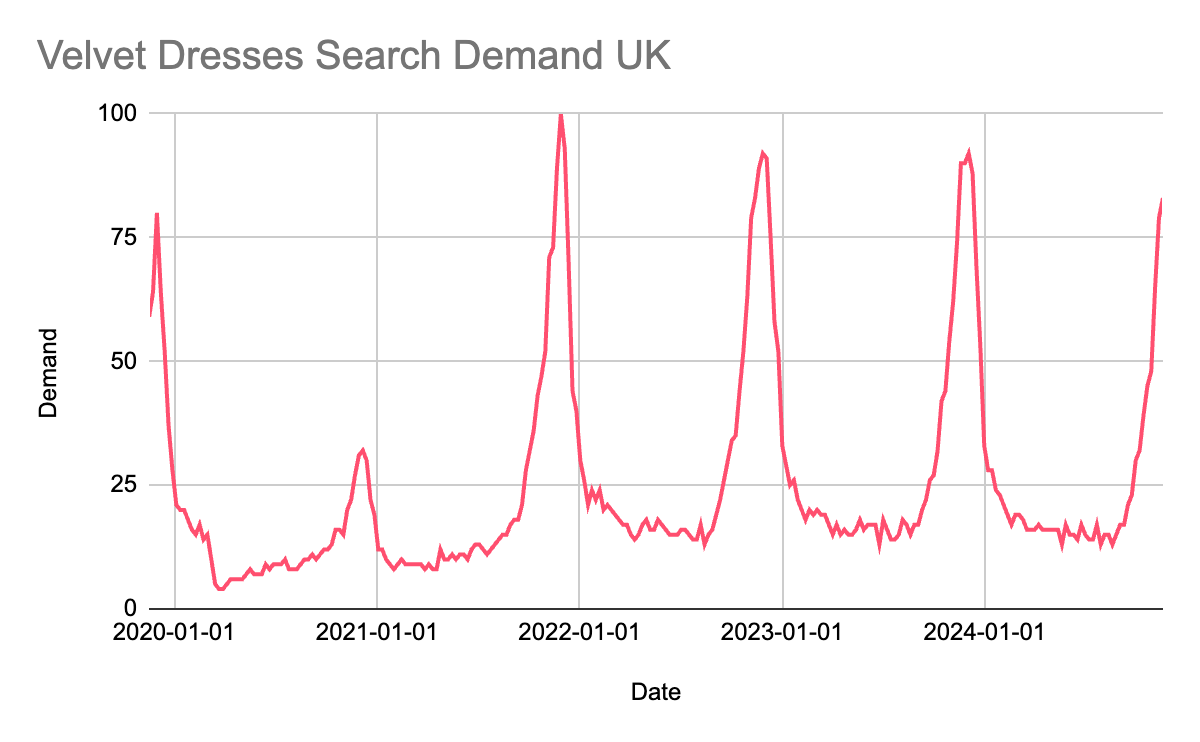
For example, it’s Nov 20th when I’m writing this, and you can see that Asos, where I got the screenshot above from, are surfacing evening dresses, sequin dresses, jumper dresses and velvet dresses in their PLP links. Can you imagine them doing that in July? No, it’s wintery fashion time and people want velvet dresses, so they’re giving the people what they want. And they’re giving a boost to their velvet dresses PLP.

That’s just one way that you can use this information, but this data is useful across the board. For example, you’ll know when to start talking about velvet dresses in your email campaigns when you know search demand increases at the beginning of October. You’ll know when to get that paid campaign ramped up, when the best time is to send product out to influencers, the list goes on.
This is one of the ways that SEOs can use the data at their disposal to not only improve their own work but also aid the entire marketing team by providing something like this. At House of Fraser, we called this a Search Calendar, and it was extremely useful.
If you’d like to know more about seasonality, check out Mary Mutua’s guide to seasonal SEO for Sitebulb.
Optimising images for fashion SEO
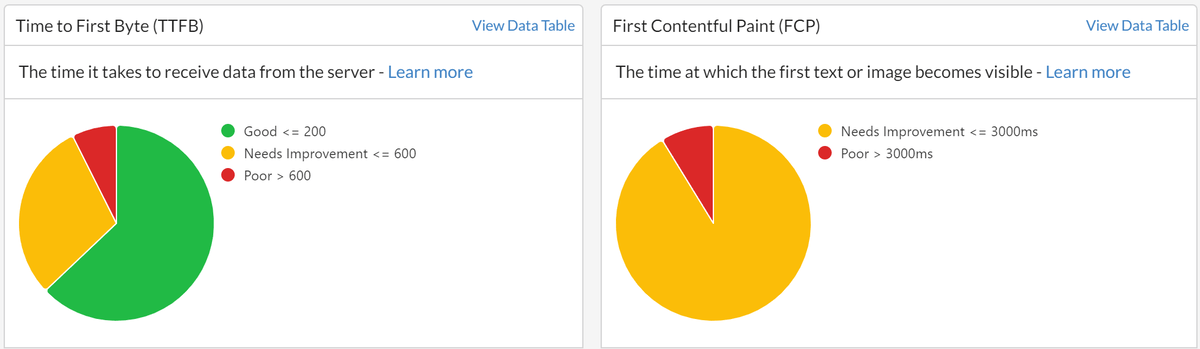
One of the things fashion sites need to pay attention to is performance. The performance of your site impacts SEO in so many different ways.
Firstly, the speed of a site has a direct impact on conversions. There’s a famous study from Amazon that showed that every 100ms in added page load time cost them 1% in sales. So it’s definitely worth optimising images to improve page load time.
You then have the Core Web Vitals, which directly impact ranking.
And Google’s ability to discover content on your site is also impacted by speed, so if your fashion brand has a lot of products and content, you’ll want to make sure you’re optimising for speed so Google can efficiently discover your content.
With fashion in particular, optimising images to improve page speed and UX is extremely important, as per product page you’ll have a good few images. Additionally, optimised images take up less space on your server so can lead to reduced costs, which is always a perk.
When it comes to fashion SEO, people will also want to be able to see properly what the item looks like so they can imagine it in their lives. Here are some image optimisation considerations:
1. Image file size
The size of the image will be determined by where it’s placed on your page, its function as an image and how much space you have for images in your design. For example, a favicon or an icon on a page can be a very small file size because it won’t ever be zoomed in on and its purpose is to be small and convey meaning.
On the flip side of that, your product pages may be zoomed in on, people will want to see detail, they’ll be the largest element on the page, you’ll have to optimise for larger screen sizes etc. and so the actual size of the image, the dimensions of it, can be quite large. Because of this, you end up with the file size being large, which impacts the speed of the page and then you have other issues as the image might not even load for your users.
So the first piece of advice is to have larger image dimensions for images that need them and smaller for when you don’t.
2. Compression
Compression is the process of removing data from the image to make the file size smaller. Not to be confused with reducing the dimensions of the image, which will remain the same. Compression comes in two forms, lossless, where you’ll remove information such as meta data from the image, and lossy, where you’ll also lose information that will have an impact on the quality of the image. For product images, I recommend lossless.
To try this out you can use kraken.io, they have a free version of the tool that’ll allow you to see the differences in image quality and how much the file size is reduced by.
3. File formats
File formats can have a massive impact on the file size. The latest and best version of this is AVIF, which can lead to very few changes in image quality and vastly reduce the file size. However, different image formats aren’t always supported by all browsers, so if you only use AVIF, not all of your users will be able to actually see your images as it’s not supported by all browsers yet. In this case, you’ll want to have a fallback option.
WebP is also a great file format and is more widely accepted across browsers than AVIF. In fact, the only place now where it’s not supported is Internet Explorer and that’s because that browser was “retired” in 2022. So this is a solid choice.
JPEG and PNG are older file formats but totally accepted by all browsers.
4. Use fallbacks
What you can do to make sure all browsers can show your images is to use AVIF and then a fallback option of WebP. WebP is a great file format, however, AVIF offers better compression and so better quality images for their file size and handles things better than WebP that are particularly pertinent for fashion, including:
- Gradients
- Textures
- Colour depth
When it comes to fashion photography, AVIF is a much better choice as your product details will be retained without needing larger file sizes.
Shopify will now automatically serve your images in either AVIF or WebP, depending on what the user’s browser supports.
5. Lazy loading
Lazy loading is great for page load speeds. The aim here is to only load images in the initial viewport at first, rather than loading all images at first load. This reduces the time to load the page as the browser is rendering less at first.
6. Use a CDN
CDNs are wonderful. They’ll load your content from the nearest available server to the person requesting your site, which means the time it takes for the information to reach people is a lot faster, making page load faster. Genius. Cloudflare is great and has a free tier.
7. Responsive
What you can do is provide browsers with multiple versions of the same images so they’ll load the best image size for the viewport. This is a great idea as it helps you optimise for larger screen sizes whilst at the same time avoiding having to use larger file sizes for those on smaller screens. This is achievable through a number of different methods but probably most commonly through the srcset attribute as it’s widely supported and easy to implement.
8. Aspect ratios
This is where you define the height:width ratio of the image, which helps with reducing cumulative layout shift, one of the Core Web Vitals and an extremely irritating thing to experience.
There are a lot of actions there so it’s important to understand how much of an issue this actually is for your site and if any actions need to be taken to improve your site performance. One way to test your site performance is with Sitebulb, which will give you Core Web Vitals lab data (very helpful for testing sites or pages that aren’t yet live) for each page. It’ll also give you Lighthouse performance reports, which will help you to know specific improvements you can make to make your site faster. Finally, it’ll also let you know how much weight your images are adding to the overall file size of the page.

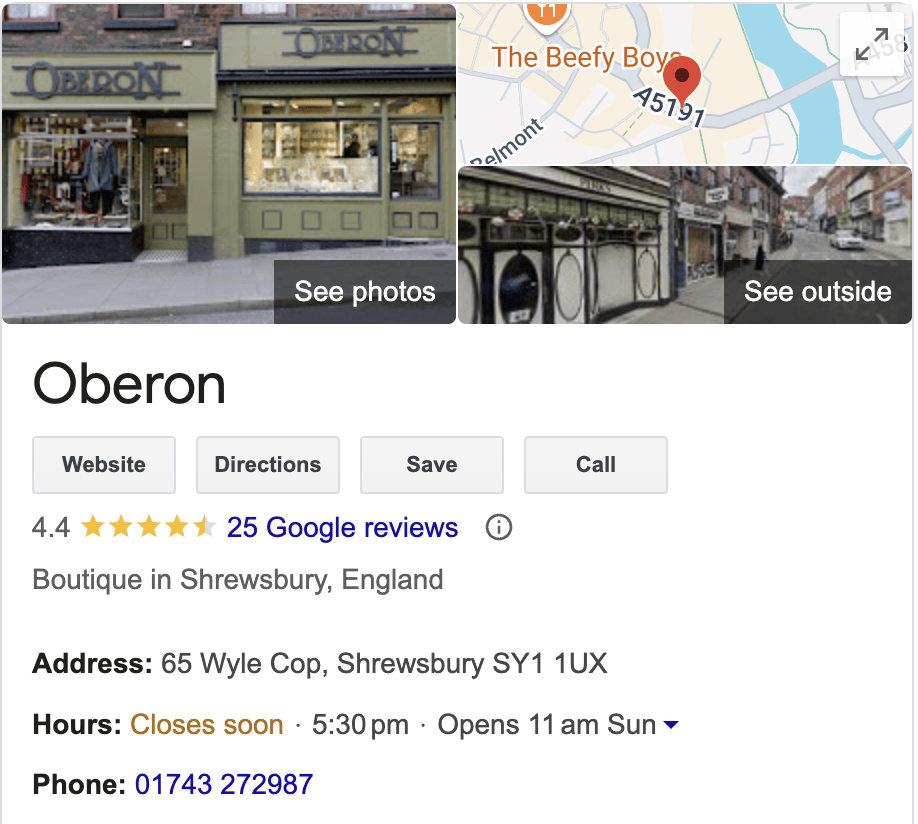
Local SEO
Local SEO comes into play with fashion SEO if you have stores; and if you have a store, it’s extremely important to set up and optimise your Google Business Profile. Make sure your business name, address, phone number, website and store details are up to date. It’s important to show people what your store looks like so they can recognise it when they go to visit and the kinds of things you can find in your store.
If you haven’t set Google Business Profile up yet and you’d like to, follow Google’s guide here.
Optimising your Google Business Profile for local fashion SEO
Category
The first thing you want to make sure is correct is your category. For a fashion store you’re probably going to want to choose ‘Clothing Store’. This is a broad category, so if you sell a wide range of clothes then this is probably the best choice. However, if you sell only men’s clothes or women’s clothes for example, there are specific categories for this.
Here are all of the categories you can choose from specifically for fashion stores:
- Clothing Store
- Boutique
- Baby Clothing Store
- Batik Clothing Store
- Beach Clothing Store
- Children’s Clothing Store
- Men’s Clothing Store
- Plus Size Clothing Store
- Used Clothing Store
- Vintage Clothing Store
- Women’s Clothing Store
- Youth Clothing Store
You can also choose a secondary category, for example Shoe Store or Fashion Accessories Store, depending on what you sell.

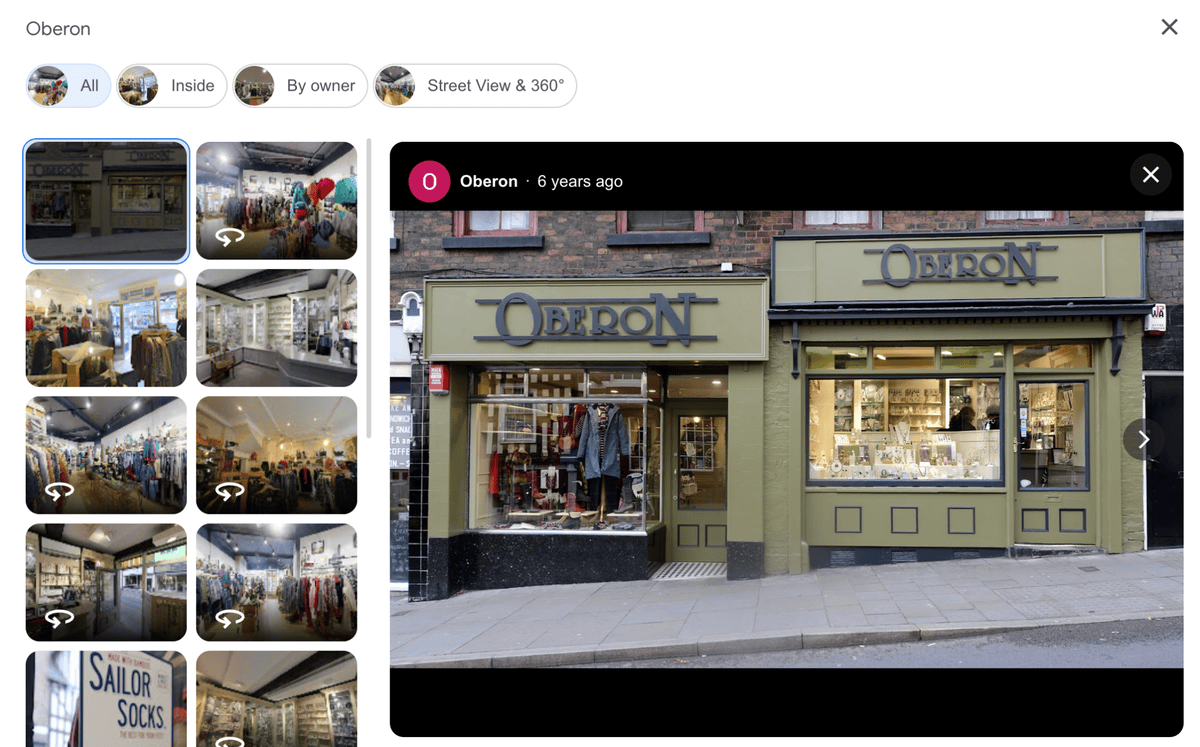
Images/Video
You’ll want to make sure you have high-quality images and video of your store and what people can expect to find in there. You’ll want to entice people to come to your store so make sure your clothes are shown in great lighting so people can see the details. You can also add 360s!

Description
You’ll want to give a clear description of what your company sells and if you can add some keywords in there then all the better. You have up to 750 characters so really sell your store!
Reviews
Gather and respond to reviews. People love reviews. When you’re responding to a review that’s negative, make sure you’re remaining professional.
Products
Google Business Profile allows you to showcase your products. This will be manual so it’s best to showcase your best sellers or items that are on sale.
Posts
You can use this feature to post about sales, new arrivals and events in store for example. This can help your store to take up more real-estate in SERPs and let locals know more about what you offer and what’s new at your shop.
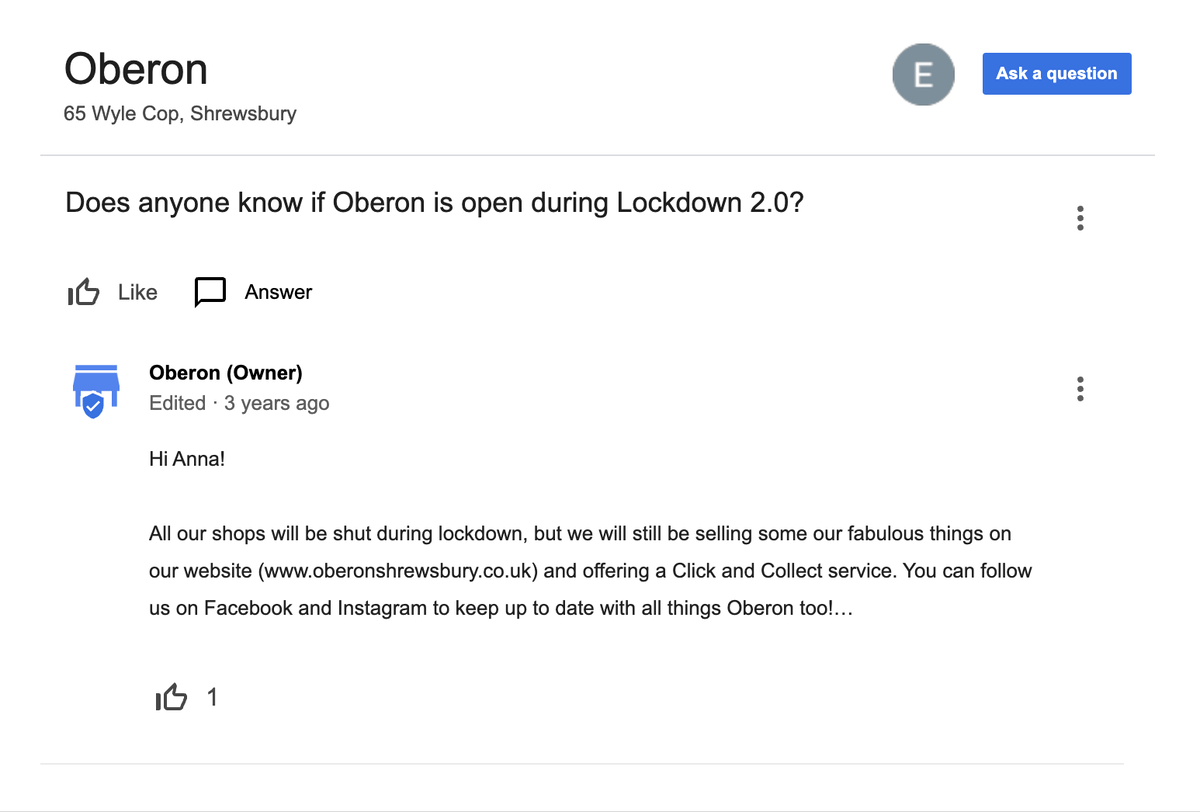
FAQs
People can ask questions about your business and it will show in the Questions and Answers section. However, you can also pre-empt questions people will ask, such as “is there parking available?”.

Conclusion
Fashion ecommerce SEO requires a tailored approach that goes beyond standard optimisation techniques. While fundamental SEO principles—such as having a fast, secure site and well-optimised pages—apply across industries, fashion SEO involves leveraging specific opportunities like Google Shopping, image search, and Google Lens to maximise visibility.
Implementing Product schema, setting up Merchant Centre, and optimising images are crucial for improving rankings and user experience. Additionally, understanding seasonality helps brands align their marketing efforts with consumer demand.
Local SEO is also essential for fashion retailers with physical stores, ensuring their Google Business Profile is optimised to attract local shoppers. By combining these strategies, fashion ecommerce businesses can enhance their search presence and drive more conversions.
You might also like:

Sitebulb is a proud partner of Women in Tech SEO! This author is part of the WTS community. Discover all our Women in Tech SEO articles.

Emma spent over a decade working in SEO, both in-house and with agencies, before founding Oxford Comma. She has worked with companies including Nasstar, Sure Deodorant, House of Fraser and Mitsubishi.
Day to day, Emma works closely with other members of the team to ensure clients reach their full growth potential, and oversees all areas of Oxford Comma. Emma can regularly be found speaking and conducting training sessions at SEO events and on podcasts.
Articles for every stage in your SEO journey. Jump on board.
Related Articles
 SEO for Growth Case Study: Revolutionizing a Saturated Market
SEO for Growth Case Study: Revolutionizing a Saturated Market
 PDP Optimization: A Blueprint for Product Pages People Love & Buy From
PDP Optimization: A Blueprint for Product Pages People Love & Buy From
 5 Revolutionary Strategies for Enterprise Ecommerce SEO
5 Revolutionary Strategies for Enterprise Ecommerce SEO
 Sitebulb Desktop
Sitebulb Desktop
Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
- Ideal for SEO professionals, consultants & marketing agencies.
Try our fully featured 14 day trial. No credit card required.
Try Sitebulb for free Sitebulb Cloud
Sitebulb Cloud
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.
- Perfect for collaboration, remote teams & extreme scale.
If you’re using another cloud crawler, you will definitely save money with Sitebulb.
Explore Sitebulb Cloud


 Emma Russell
Emma Russell

