We’re super grateful to Emily Wassell, Head of SEO at tmwi, for sharing her insights into faceted navigation for SEO, including best practices and tips for ecommerce websites.
Faceted navigation can be a big challenge for ecommerce websites because, if not done properly, it can cause a major headache for SEO! But it also creates great opportunities for SEO if handled the right way.
This guide outlines what faceted navigation can bring to your website, what the risks are for SEO and how to resolve them. I’ve also included best practices for faceted URLs and how to handle different types of facets and filters – let’s dive in!
Contents
What is faceted navigation?
Faceted navigation is a method for website users to narrow down the product options to easily find what they want. Facets are a series of attributes or factors that can be used to get more specific results, for example by categorising or filtering the total products.
For example, if you’re on a clothing website, you might have facets for the gender (men’s or women’s clothing), clothing type (skirts, trousers) and then colour (blue).
The ‘navigation’ part of faceted navigation usually refers to buttons, links or filters in a menu that show users all the options, and allow them to select what they’re looking for. It’s usually a sidebar or top menu on ecommerce websites.
Why is faceted navigation important for SEO?
The facets often feature in the URLs, creating new landing pages to drive search traffic. Faceted navigation can open up the website to lots of long-tail searches.
For example, if you sell sofas, you can have one landing page for sofas, but then additional pages underneath for all the facets.
https://www.example.com/sofas/
https://www.example.com/sofas/corner-sofas
https://www.example.com/sofas/corner-sofas/grey
https://www.example.com/sofas/corner-sofas/grey/fabric
But if we look at the search volume for these keywords, we can see the huge demand for long tail variations. Your main sofas page would never rank for these variations, missing out on 180,680 searches per month:
Keyword | Search volume |
sofas | 301,000 |
corner sofas | 165,000 |
grey corner sofas | 14,800 |
grey fabric corner sofas | 880 |
Faceted navigation examples
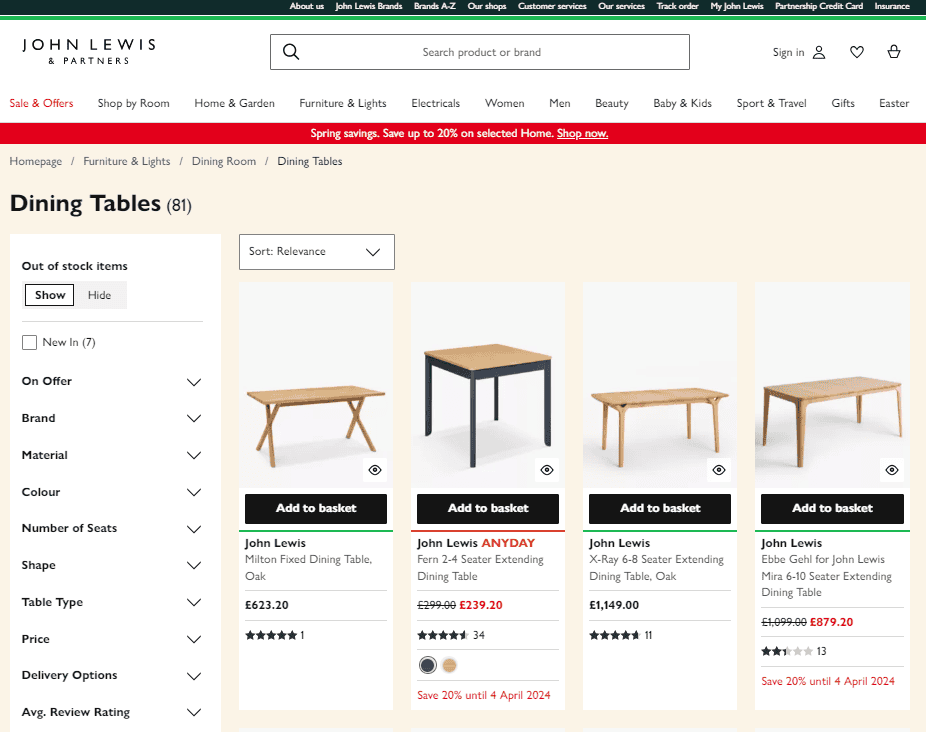
The most common type of faceted navigation is a sidebar with accordions, where users can add facets to filter the products. This example from John Lewis shows dining tables, with facets for material, colour, brand, number of seats etc. Selecting ‘wood’ under material gives you a new page for ‘wooden dining tables’

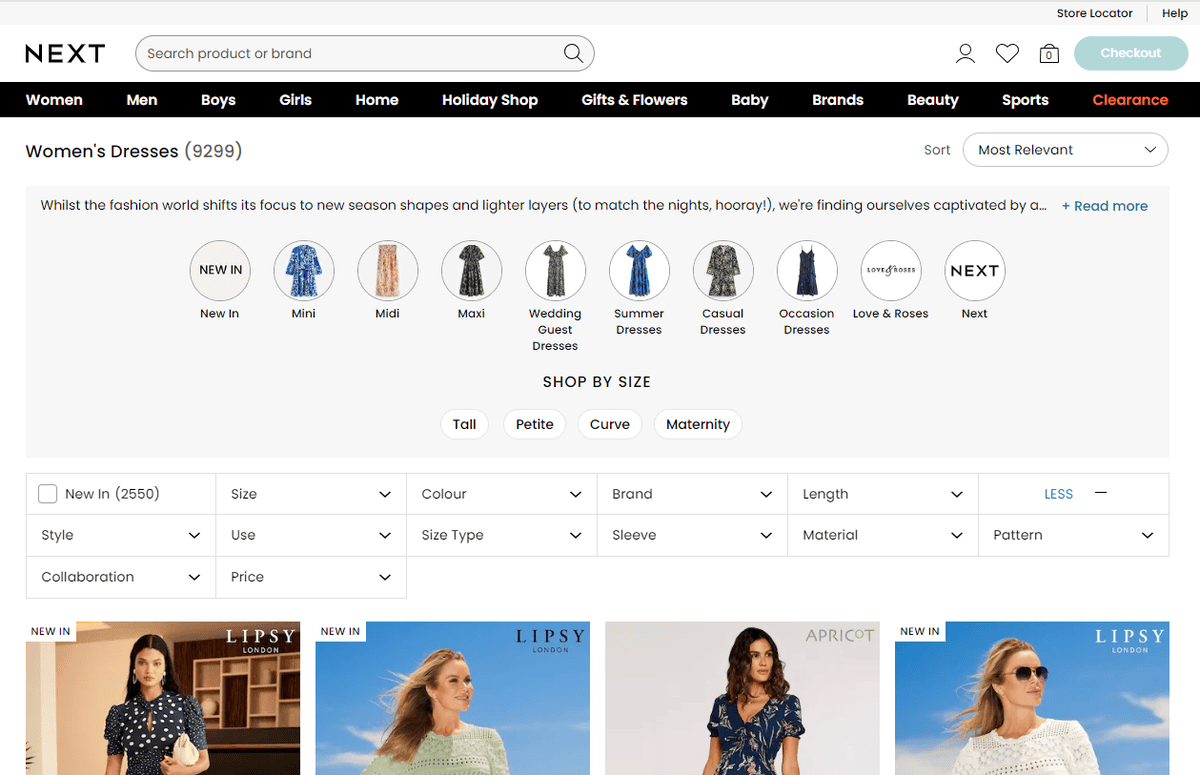
Many websites combine the sidebar filters with quick-links across the top that visually show the most common facets. For Next, they’ve added the most common types of dresses and brands in circles across the top:

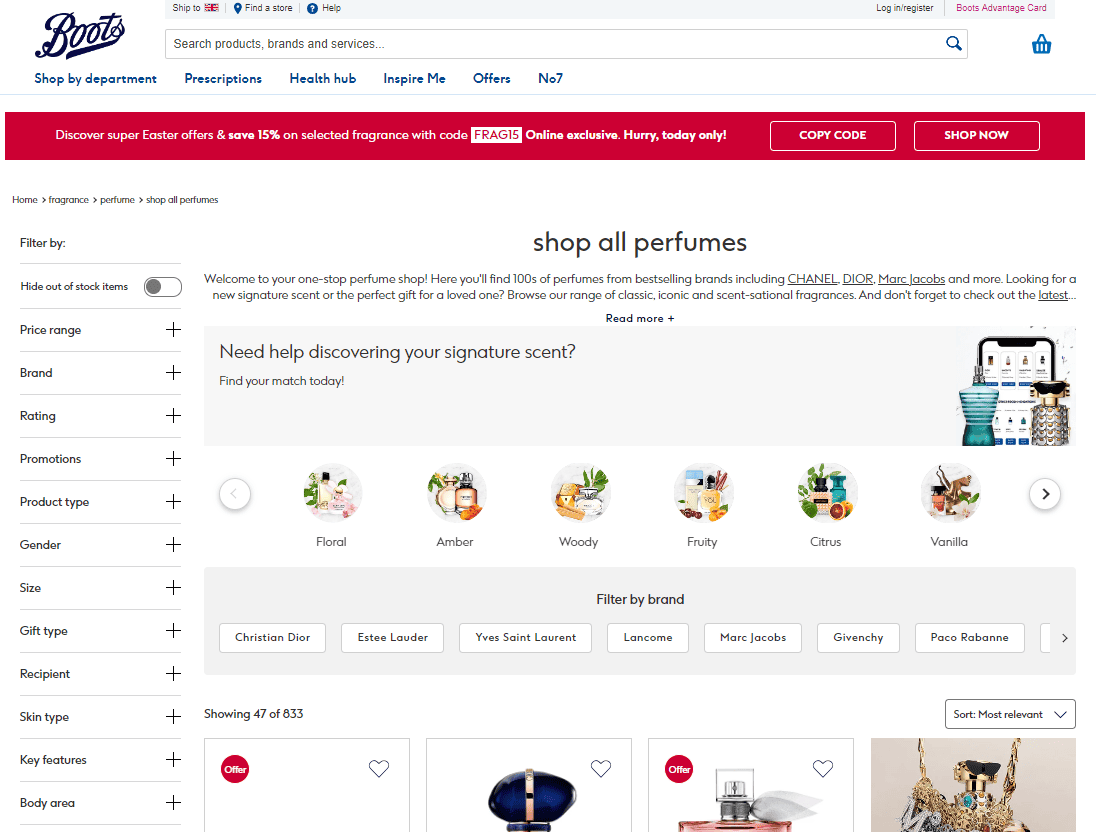
Another great example is Boots, which has really specific facets for perfume focused on scent profiles. Each of your product types or categories may have specific facets only needed for one sort of product, but that add huge value to users:

Facets vs filters – what’s the difference?
Often, these terms are used interchangeably, but they can mean different things depending on your website platform. I’d recommend making a distinction based on what generates a new landing page (facets), while filters are for users but not search engines.
Facets should include factors that you want to create a page for users. This will vary widely between product categories, but here are some common ones:
Product type
Colour
Brand (Nike, Tempur mattresses)
Gender or audience type (men’s, women’s, children)
Size/format (e.g. 2 seater sofa, double mattress)
Composition/material (fabric sofas, leather gloves)
Specific needs (e.g. vegan, gluten free)
Flavour (orange, caramel)
Filters could be ways to narrow down the products to a granular degree but won’t be an entry point to the website:
Price range (although prices may be suitable for their own landing pages in certain cases, e.g. earrings under £50)
Availability (in stock, quick delivery)
Pack size (e.g. multipack, 1kg)
Clothing size (e.g. size 10)
The individual criteria for your facets and filters will depend on your category and search demand for your products.
6 SEO risks associated with faceted navigation
Faceted navigation needs to be carefully handled and controlled, or it can quickly spiral out of control and bloat the size of the website. Here are some of the biggest risks:
1. Page duplication
Having lots of ways to get to the same page can create duplication that causes cannibalisation (having multiple pages trying to rank for the same keyword). For example:
https://www.example.com/sofas/blue
https://www.example.com/blue/sofas
2. Index and crawl bloat
Faceted navigation can easily generate hundreds or thousands of category pages, even from a small number of individual product SKUs. It needs to be carefully tested before rolling out new facets to understand all the possible combinations. And you’ll need to test various methods to handle the crawling and indexing to keep it under control.
3. Over categorisation
Too many facets can overwhelm users and impact conversion rates. Focus on the ones that help your audience.
4. Large scale content optimisation
Faceted navigation creates large numbers of category listing pages – you will need some way to optimise the meta data, H1 tags and on-page content. Most websites allow this to be automated based on the facets applied.
Editor’s note: You might find this related article interesting: Automating SEO in a Publishing Business
5. Internal linking complexities
The more pages you have, the more important internal linking is. Page equity can be diluted across too many pages, and there’s a higher risk of orphan pages that aren’t included in any internal links.
6. Crawl budget wastage
For very large websites, crawl budget becomes a more important factor. There’s a risk with big websites that Google repeatedly misses the most important pages while it’s busy crawling potentially millions of low-value faceted pages.
4 benefits of faceted navigation for SEO
With all of that, it sounds scary to implement! But most ecommerce websites have faceted navigation – here’s why.
1. Long-tail search
Faceted navigation is the only way to generate enough landing pages to capture long-tail search demand across your products. Without it, you’re potentially missing out on most consumers, because long-tail search makes up the majority of search demand.
2. Grow rankings & visibility across product range
If you have a lot of products, faceted navigation can help all that catalogue be easily discovered through search. Without faceted navigation, you have limited entry points into the website.
3. User experience
Faceted navigation makes it easy for users to find what they’re looking for, and can improve the customer experience online.
4. Improve conversions
Short-tail keywords are highly competitive, and often show users at the start of their research journey. Long-tail and specific searches show users closer to the purchase point, meaning this traffic is most likely to convert.
Faceted navigation best practices
Fixed vs query parameters in URLs
Whether you have fixed or query parameters in URLs will entirely depend on your website platform. Some allow absolute customisation, while others have limited customisation.
Where possible, facets should be fixed, clean URLs, for example:
https://www.example.com/sofas/blue
It’s harder to handle if they are query parameters, for example:
https://www.example.com/sofas?=colour[blue]
If you’re splitting between facets and filters, you should ideally have clean URLs for facets and query parameters for filters. For example:
https://www.example.com/sofas/blue/fabric?=price[upto2000]&=availability[instock]
Crawling and indexation
Faceted navigation should generate URLs which can be crawled and indexed by Google. Filters with query parameters should not be indexed, and either be blocked by the robots.txt, or given meta robots ‘noindex, nofollow’ directions, depending on your website platform.
If you find query parameters being indexed and are struggling to control them, you can try handling them via Google Search Console, but this should be a last resort.
Handling multiple facets
Usually, users should be able to add multiple facets to get more specific, where these facets are different. For example:
Product type – colour – material – brand
https://www.example.com/sofas/corner-sofas/blue/fabric/ercol
However, many website platforms allow you to create rules where having two types of the same facet is then not-indexable, to avoid generating too many pages. For example multiple colours:
https://www.example.com/sofas/blue - indexable
https://www.example.com/sofas/black - indexable
https://www.example.com/sofas/blue_black - not indexable
Forced order of facets
It’s important to force a consistent order of facets, so no matter how users apply them, the order maintains. For example, if a user goes to fabric sofas, then adds the blue facet, they should get the same URL as someone who goes to blue sofas, then adds fabric.
If the order can be changed, you’ll have a duplicate content issue across all your facets, as below.
https://www.example.com/sofas/blue/fabric
https://www.example.com/sofas/fabric/blue
Site search URLs
Most SEOs would recommend that these user-generated facets are query parameter URLs and not crawled or indexed. For example:
https://www.example.com?search=[blue-sofas]
Some websites have a strategy of allowing these to be crawled and indexed in certain cases, but it comes with a huge risk for creating millions of combinations including misspellings. Make sure you have really strong controls if you’re testing this.
How to audit your faceted navigation using a website crawler
If your website already has faceted navigation, it’s important to run regular site crawls to ensure the URLs are being handled correctly. This will show you how Google is seeing the site and finding the pages.
Here are the most important things to check using an ecommerce crawler like Sitebulb:
Total number of URLs
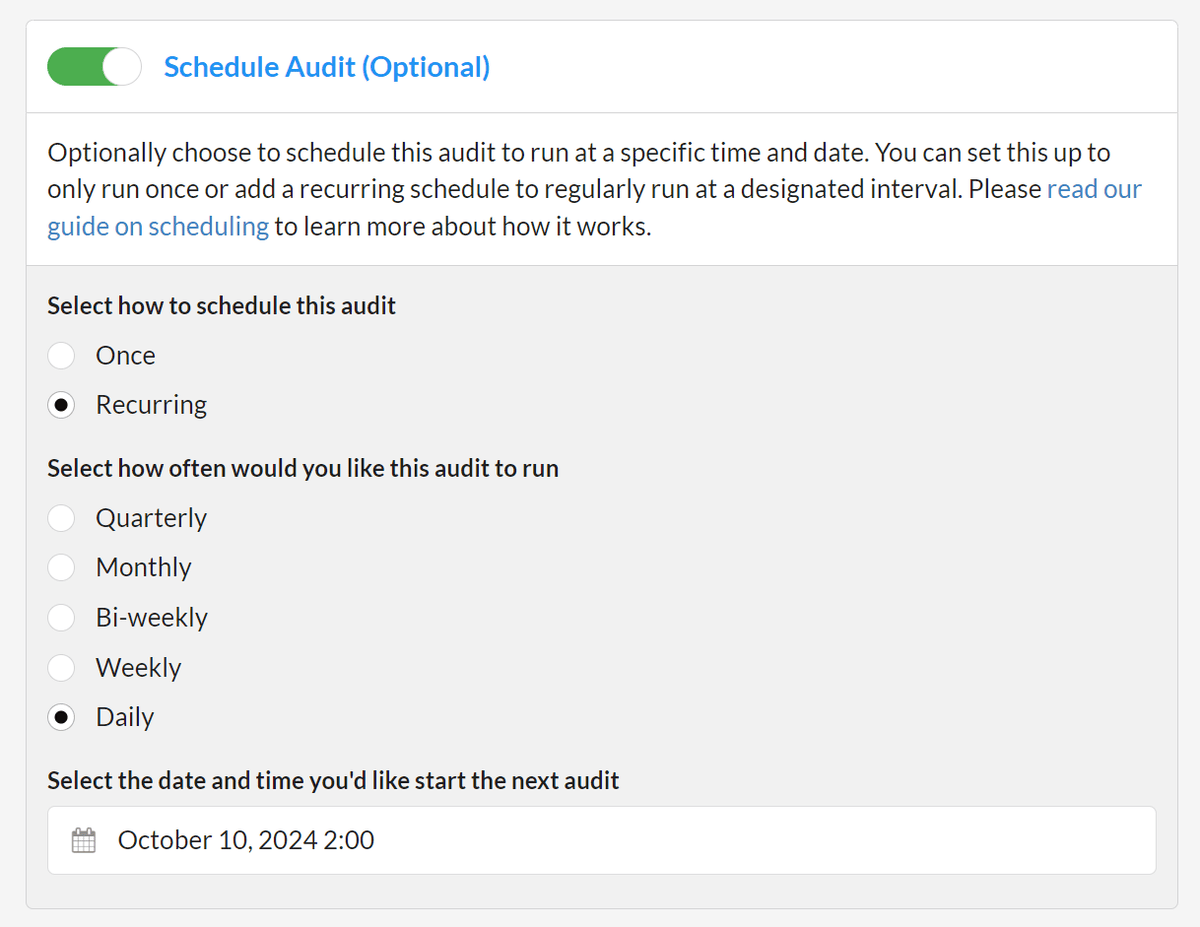
Scheduling regular crawls, especially after site updates or deploying changes, will ensure that you know how many pages you have and can quickly catch any issues. Sometimes new features or facets can generate hundreds of pages you weren’t expecting, so it helps to track the overall size of your site with crawls.
Editor’s Note: The ability to automate regular crawls is one of the most valuable features Sitebulb Cloud offers Zoopla. You can read the Zoopla case study here.
[Sitebulb screenshot highlighting the scheduling of crawls, ideally in Cloud]

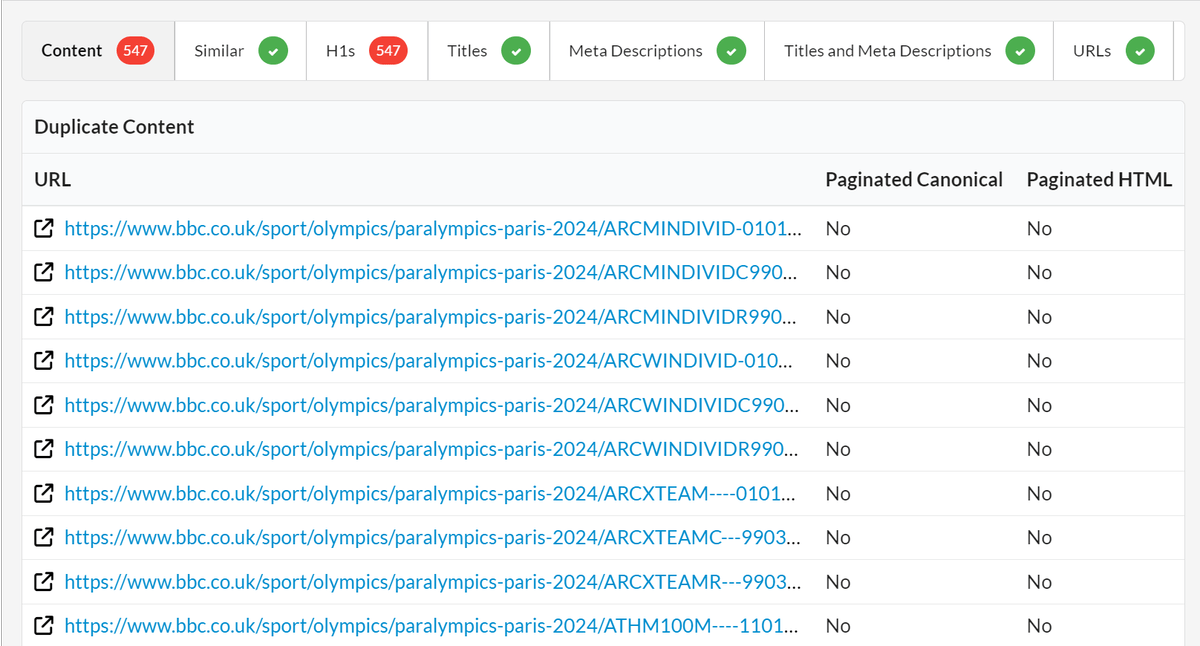
Content duplication
Check your crawl for any duplicate body content or meta data and decide if you need to keep the page and optimise it to be unique, or if it’s a redundant duplicate that can be removed.

Indexation instructions
For facets you want to index in Google, you should have a 200 status response with a self-referencing canonical tag.
For filters you want to keep out of the index, you should have a robots.txt block or noindex meta robots tag. On big sites, you’ll also want to ensure other links on these pages are nofollow, to keep your crawl budget focused on the important pages.
Sitemaps
All your indexable facets should be in your XML sitemaps and submitted to search engines. You can check your crawl against your sitemap to make sure they match.
Internal links
Are your facets being featured in internal links? A crawl can identify any orphan pages or key landing pages with a low number of internal links, so you can ensure these are featured throughout your website. This is especially important if you add new facets over time as these can easily be overlooked.
Handling old facets
If your product catalogue changes, sometimes your facets become redundant as they have no matching products. You’ll need a strategy to 301 redirect these to the next best page to ensure any equity is passed on.
You can learn more about this here: Stock Management for SEO in Ecommerce
How to design your faceted navigation: 3 tips
1. Map against your product taxonomy and keywords
The first step to designing your faceted navigation is to map against keywords and product categories. This will allow you to understand the search demand for your product types and facets. Start with the taxonomy and outline all the possible attributes and filters for your products. Then get the search volumes for each combination and choose the best facets depending on audience demand.
2. Borrow from competitors
Review retailers and competitors in your space and review their facets to help make sure you’ve covered all the options.
3. Regular performance audits
Consumer search behaviour can change over time – it’s really recommended that you audit your facets to ensure they still work. Facets that users aren’t interacting with can be removed, and you can add new ones to fill gaps. It’s also worth regular checks on internal site search data in Google Analytics to surface those facets for users more prominently.
You might also like:
Technical SEO for Ecommerce Guide

Sitebulb is a proud partner of Women in Tech SEO! This author is part of the WTS community. Discover all our Women in Tech SEO articles.

As Head of SEO at tmwi, Emily Wassell leads a team of specialists working in organic strategy, technical SEO, content production & digital PR. She oversees client relationships across SEO and drives innovative strategies to create online experiences that help brands dominate the search results. Emily received the Women In Business Innovation Award 2021 and has led the tmwi team to win numerous search and digital awards.
Articles for every stage in your SEO journey. Jump on board.
Related Articles
 SEO for Growth Case Study: Revolutionizing a Saturated Market
SEO for Growth Case Study: Revolutionizing a Saturated Market
 PDP Optimization: A Blueprint for Product Pages People Love & Buy From
PDP Optimization: A Blueprint for Product Pages People Love & Buy From
 5 Revolutionary Strategies for Enterprise Ecommerce SEO
5 Revolutionary Strategies for Enterprise Ecommerce SEO
 Sitebulb Desktop
Sitebulb Desktop
Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
- Ideal for SEO professionals, consultants & marketing agencies.
Try our fully featured 14 day trial. No credit card required.
Try Sitebulb for free Sitebulb Cloud
Sitebulb Cloud
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.
- Perfect for collaboration, remote teams & extreme scale.
If you’re using another cloud crawler, you will definitely save money with Sitebulb.
Explore Sitebulb Cloud

 Emily Wassell
Emily Wassell

