
Awesome Sitebulb Tricks: 10 Advanced Sitebulb Techniques To Enhance Your Audits
Published May 31, 2024
Beloved Sitebulb customer and renowned consultant, Charlie Whitworth, brings us some advanced Sitebulb techniques you may not have considered when performing your technical SEO audits…
Anyone who follows me on socials will know that I’ve long been a massive Sitebulb advocate. Nothing against the other crawlers out there, all of which I’ve used over the years, but ever since Patrick and Gareth essentially pioneered the effective crawling and rendering of JavaScript at a time when its use was becoming a significant SEO issue, I’ve been sold; and the tool has helped me to streamline and scale my auditing ever since.
I’m also one of the SEO dinosaurs who used URL Profiler, so I’ve always been a fan of the software these guys make. Anyway, that's enough of the niceties. What are the cool things you can do with Sitebulb outside of the standard checklist stuff?
I’m sure many of you have already considered at least a few of these, but here are 10 awesome things I’ve learned to do with Sitebulb over the last few years that have saved me time on audits, and ultimately meant I don’t need to spend ages flicking between Google Search Console, dev tools, etc.
Catch Charlie in our webinar on agency efficiency, growth & quality. View the recording.
Contents:
- Response vs render
- URL inspection
- Core Web Vitals benchmarking
- Audit comparison
- Single page analysis
- International SEO & hreflang
- Internal PageRank
- Redirect chains
- HTML & CMS templates
- Structured data
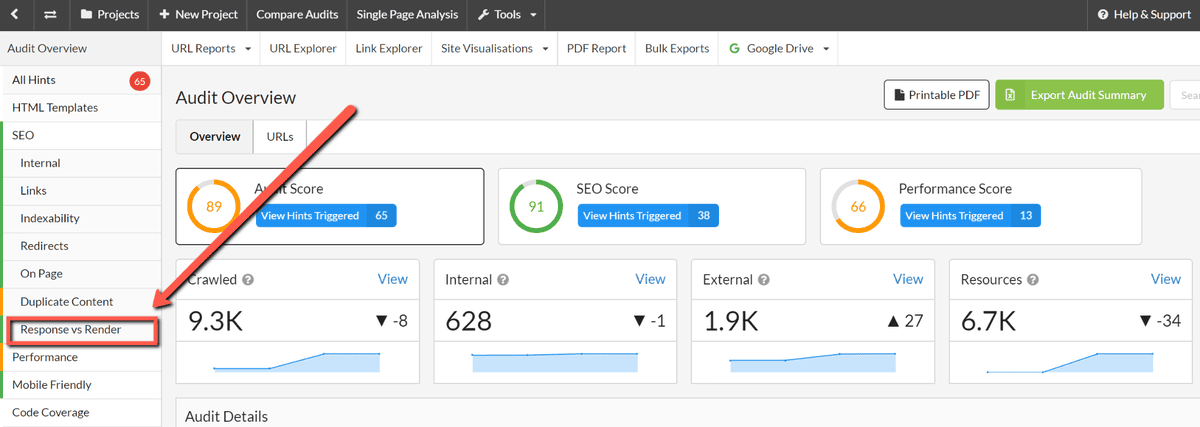
1. Response vs Render

Sitebulb’s Response vs Render report is pretty prominently placed in the left-hand menu of an audit, but I speak to a lot of SEOs who still aren’t using this. Whether this is hesitancy or fear of getting stuck into JavaScript or just the fact that their sites and campaigns don’t have the need, I’d suggest always delving into what Sitebulb’s JavaScript crawler gives you here.
I’ve seen some big issues with crucial tags, such as title and canonical, on household-name enterprise-level domains, whereby these are only present in the rendered HTML.
The Sitebulb report for this can help you to diagnose these issues quickly and efficiently without needing to spend ages in source code, the DOM, and Google Search Console to ascertain exactly what’s going on. Crucially, it will also give you the offending URLs so you can pass them to the relevant team for resolution.
Another great use case for this can be the auditing of staging sites. If your client or brand is currently developing a shiny new website, which looks awesome and is super quick but heavily dependent on JavaScript, then this report can be vital.
Again, is content being rendered via JavaScript but not in the HTTP Response, and does the same apply to noindex, nofollow, titles, metas, h1s, and internal links? This report will tell you and, if you compare crawls, show the difference between the live and staging environments, so you can report on any potential impact this may have, whether it be positive or negative.
If you want to learn more about JavaScript auditing, then Sam Torres has already produced a handy guide: How to Do a JavaScript Audit for SEO – be sure to check that out, as it covers everything from crawling and rendering to conveying results to developers.
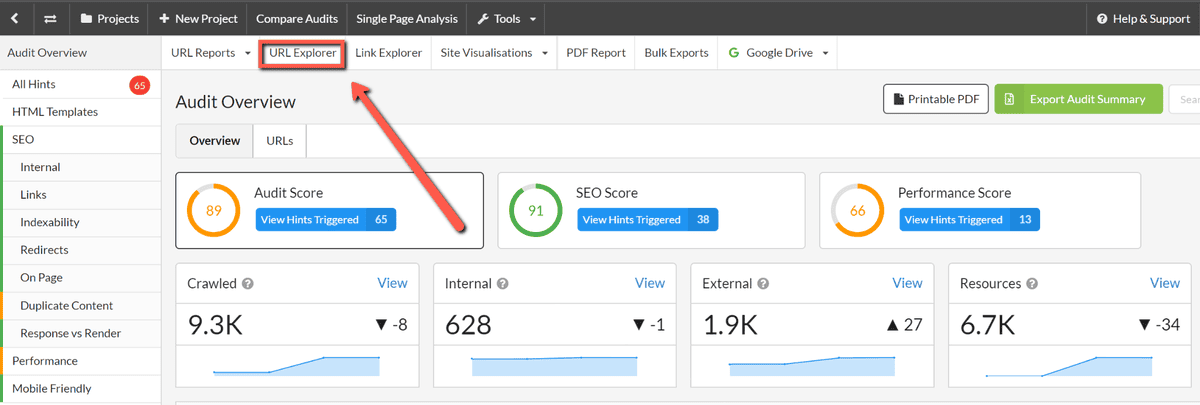
2. URL Inspection
Outside of the standard SEO audit segments in Sitebulb, there are loads more features you can get stuck into via the URL Explorer.

One of my favourites, provided you have your crawl plugged into Google Search Console, is URL Inspection.

As technical SEOs, our most precious commodity when auditing is, of course, time. So, the less time spent alt-tabbing between tools and platforms, the better. This is where this feature is golden, as it allows you to pull pretty much every important GA and GSC metric you need into a sheet so you can interrogate the data in one place.
For me, where this comes in super handy is URL Inspection, as no one has time to be individually inspecting individual URLs in Google Search Console, and there are limitations to the UI and what you are able to download directly. Thankfully, Sitebulb can do this for us, so we can quickly see how Googlebot is handling large amounts of URLs.
RL

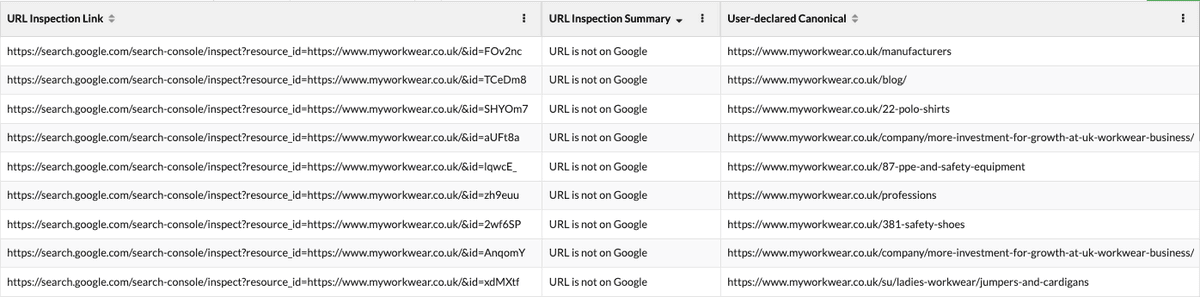
As you can see, this gives you a great at-a-glance view of whether the URL has been fetched, the URL inspection link, whether the page is indexed, and the user-declared canonical. Personally, this saves me hours, and for a deep technical SEO audit, this kind of data is critically important.
Currently, due to Google Search Console API limits, you can only perform this for 2,000 URLs a day, which can be problematic for enterprise-level audits. But even performing this for key categories can be super insightful, and if you aren’t under too much pressure in terms of time, then you can stagger this analysis.
Either way, this is quicker than trying to perform this analysis within Google Search Console, and the ability to pull this into your audit sheets rapidly makes it a no-brainer for me.
3. Core Web Vitals Benchmarking
Something I’m asked to do quite a lot, especially for large migrations, is site speed benchmarking. Again, this can be a significant consideration if switching to a heavily JavaScript-dependent website or vice versa, and often, clients will want to see the impact this is likely to have.
There are quite a few ways to do this on a URL-by-URL basis, from scripts to other tools, but Sitebulb lets you pull many of these metrics into your audits via the URL Explorer. Depending on the size of your site, you will need to consider how many of your URLs you want to pull performance data in for and the time and resources that will take, but the option is there.
Currently, you can pull in:
- Cumulative Layout Shift (CLS)
- First Contentful Paint (FCP)
- Largest Contentful Paint (LCP)
- Performance Score
- Time to Interactive (TI)
- Total Blocking Time (TBT)
With changes and new CWV metrics being introduced regularly, these could well change, but these allow you to see these scores for each URL and then benchmark any changes to these on staging sites and any new environments that are launched.
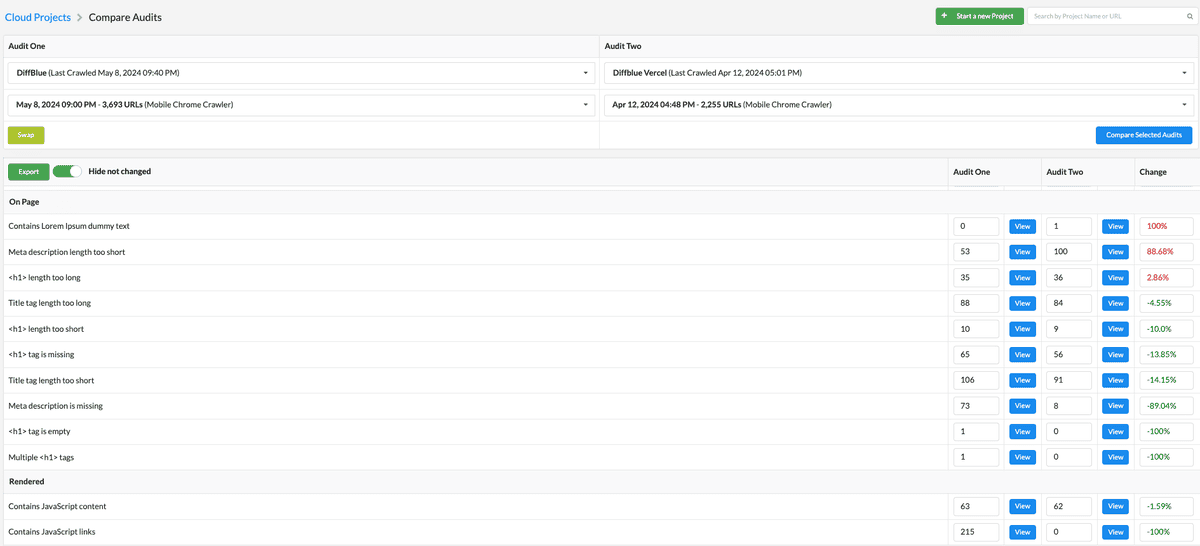
4. Audit Comparison
I have already alluded to this functionality, but it isn’t just reserved for JavaScript comparisons. The Compare Audits function is available on Sitebulb Pro (desktop) and Cloud. It’s fairly straightforward but I haven’t seen other crawlers achieve it as successfully.

This could be used to evaluate a dev sprint, benchmark progress during a campaign, compare staging sites to live environments, or assess the impact of migrations to a new platform, CDN, or CMS. Whatever you decide, you can easily see every single important metric that Sitebulb measures and the differences in terms of URLs.
This data and the ability to provide this to dev teams quickly is super handy and allows you to focus on the bigger issues and not get lost in endless CSVs. All you need to do is view and export the URLs in audit 1, do the same to audit 2, then you can clearly see the difference in URLs.
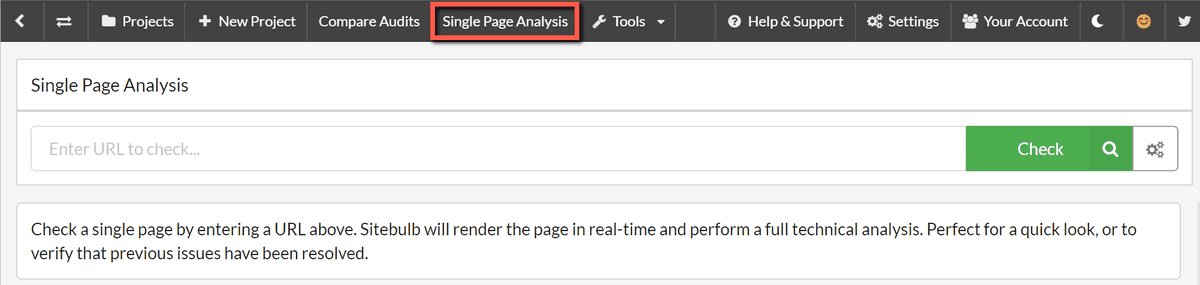
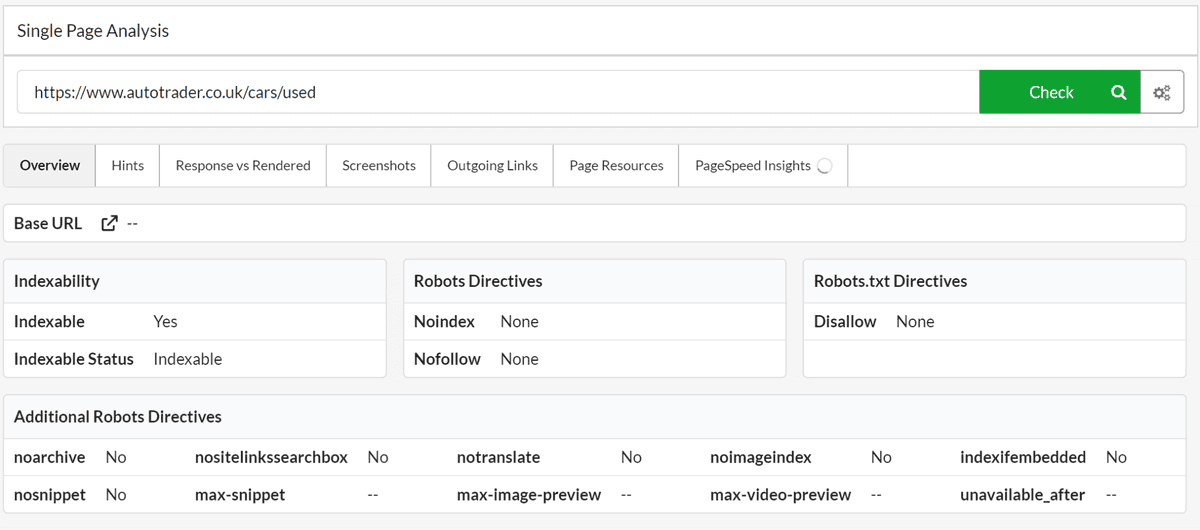
5. Single Page Analysis Tool

The Single Page Analysis tool is one that I find myself using more and more, especially if I am doing a new business audit or some competitor analysis. This feature allows you to quickly see a whole host of SEO issues and insights without having to run a full crawl.
Often, it’s useful to just inspect a homepage, some pagination, or maybe a page that isn’t indexed, and this tool can help you to diagnose why without having to sift through Excel or Google Docs.
You get all of your standard Hints, Response vs Render, Link Explorer data. But the general overview tends to give you the information you need, whether this is robots directives, title and meta information, or canonicalisation.

If you’re in the middle of an audit and just want quick, at-a-glance information for a given URL, whether it’s your client, a competitor, or a staging site, then I would recommend heading for the Single Page Analysis tool, as it should give you what you need in a matter of seconds.
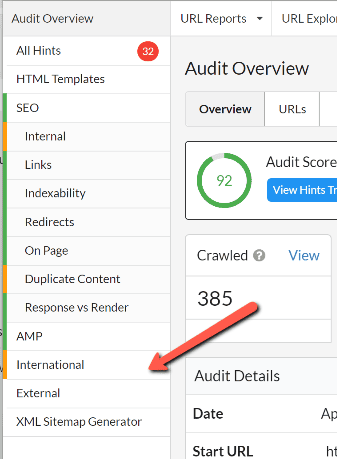
6. International SEO & Hreflang
Remember that really handy hreflang tag report in Google Search Console, the one they sunsetted but then kept stuff like HTTPS? Well, Sitebulb can help here with a great hreflang checker of their own that gives you all the detail you need based on a crawl and not what Google decides to give you.
Hreflang is still as important as ever for international domains as far as Google’s documentation is concerned, so it always seemed odd that they would remove the only functionality that allowed you to monitor this. No matter; the International report in Sitebulb allows you to, but you need to enable it in audit settings when you run your crawl.

7. Internal PageRank
Whatever you want to call it: Internal PageRank, link equity, authority flow; it matters.

From the impact of your mobile menu, to contextual linking, nofollow and footer links, the flow of your internal “link juice” still has a profound impact on organic visibility, especially if you are making regular structural changes to an authoritative domain.
Having worked in fast fashion, where demand was volatile and menus were ever-changing depending on seasonality, trends, and user behaviour, I have seen first-hand how this can cause rankings to fluctuate almost daily. But how do you monitor this effectively?
Sitebulb’s URL Rating (UR) is one such way and the method I tend to use for tracking how these changes affect the internal PageRank assigned to URLs. This is, of course, a third-party metric specific to Sitebulb, and there is no guarantee that this is how Google and other search engines will evaluate things, but this score is calculated using all the metrics we know Google deems important.
So, if you are rolling out a new IA, going through a migration, mapping out a new keyword universe, or perhaps preparing for the launch of a new range of products or services, then Sitebulb’s UR could well be the best way to ensure these key pages are getting the internal PageRank they should be. You can then monitor these week on week, month on month, or year on year to check this is maintained, as we know site structure changes are not always run past the SEO team.
I’d suggest auditing your domain’s URs for key URLs periodically and after any significant dev sprint and remember, Google will always be evaluating this mobile-first!
8. Redirect Chains
I shared a technique not so long ago for resolving all of your redirect chains using a mix of your existing redirect file, your crawler, server log files, Wayback Machine and ChatGPT. This stuff really works if you have inherited a website with a lot of historic redirects and decent levels of authority, as you can recapture a lot of lost or diluted link equity.
This could have been due to a poor migration, redirects being added via several sources (Edge, Plugin, HTTP header) or just being plonked on top of each other, but the result tends to be URLs from old site structures with backlinks and a lot of dilution resulting in a drop in visibility.
Sitebulb can help you to resolve this and in many cases, see a return (or at least a vast improvement) to previous levels of SEO performance.

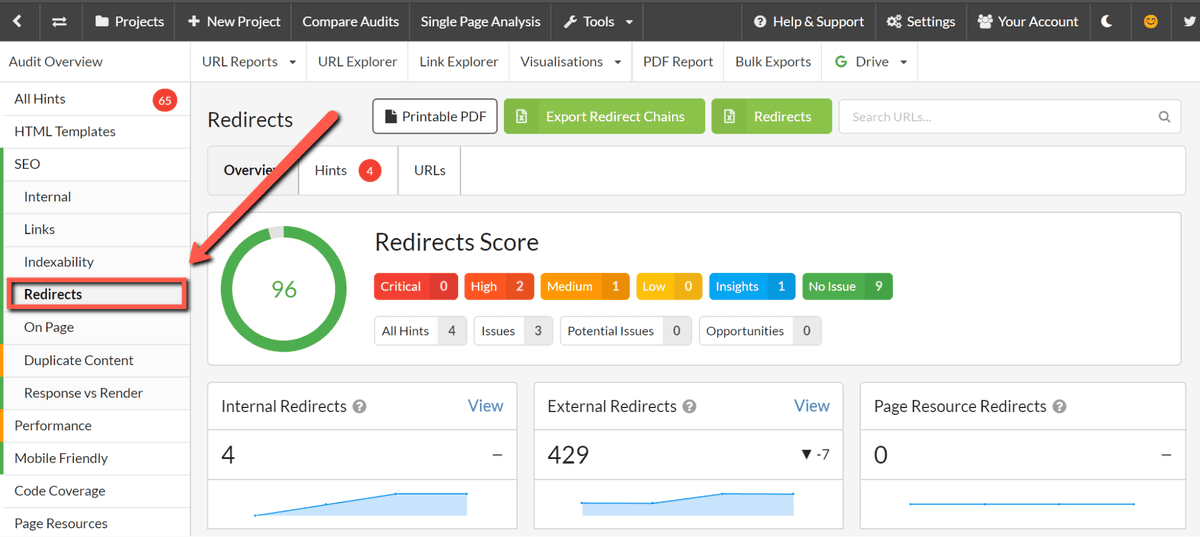
You can easily download all of your site’s redirects from the Redirects tab, which is what you would need to follow my process above based on crawling a URL List of all the pages in your combined redirect file. Or you can just download the Redirect Chains report and look to tackle them specifically.
The Redirects tab in Sitebulb also has many other uses such as establishing trailing slash redirects, broken redirects, internal redirects, redirect loops, URLs redirecting to themselves and meta refresh redirects. As usual, it is Sitebulb’s reporting and interface that allows this data to be analysed quickly and efficiently, which sets it apart from other crawlers.
9. HTML & CMS Templates
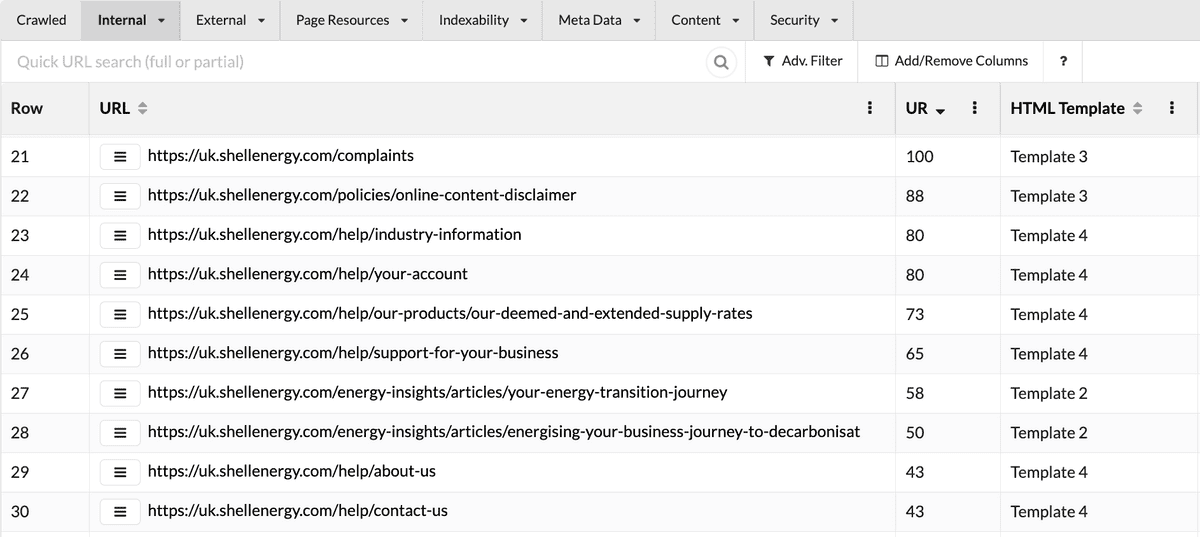
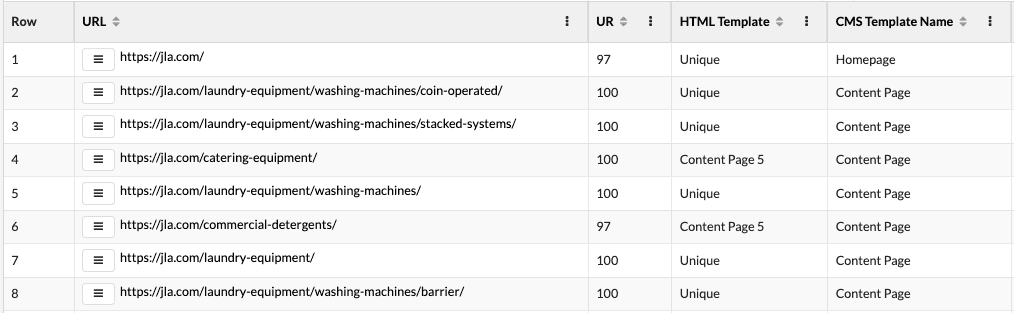
If you work in enterprise SEO, then you or your team probably spend quite a lot of time segmenting crawls by categories, product types and informational vs commercial URLs. Sitebulb’s fairly recent addition of HTML and CMS Template names is a bit of a game changer here, as it accurately does this for you based on any changes to the template structure.
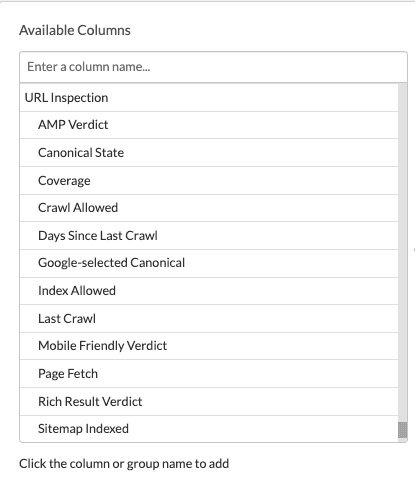
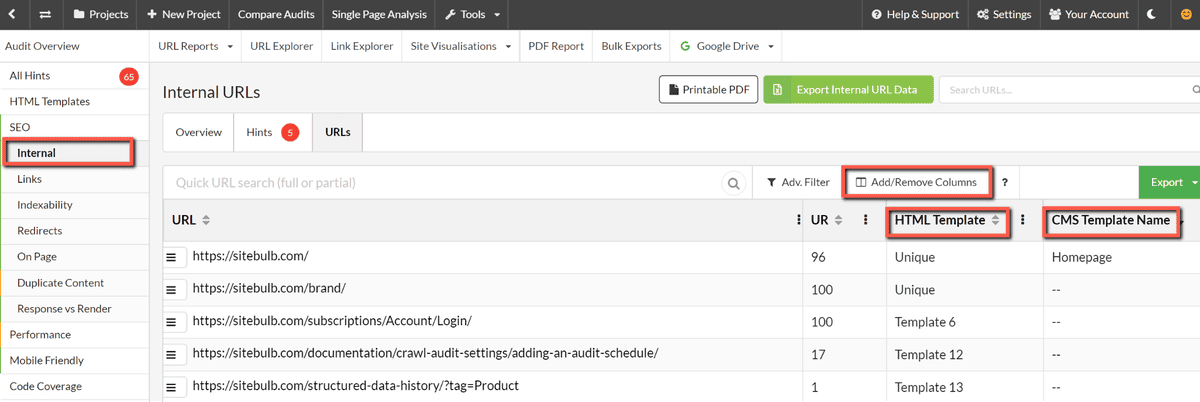
So, if your URL structure is flat or you don’t have breadcrumbs and this doesn’t allow you to easily separate out all your page types, then the URL Explorer is perfect as this is readily available in your Internal HTML report. Note that you may have to add these columns into the report yourself by clicking ‘Add/Remove Columns’, shown below.

You can then download this to your preferred format and start interrogating your URLs at pace, having segmented them in a matter of minutes. This is a task that historically could have taken hours for large e-commerce websites with thousands of products, all done in a jiffy using Sitebulb.

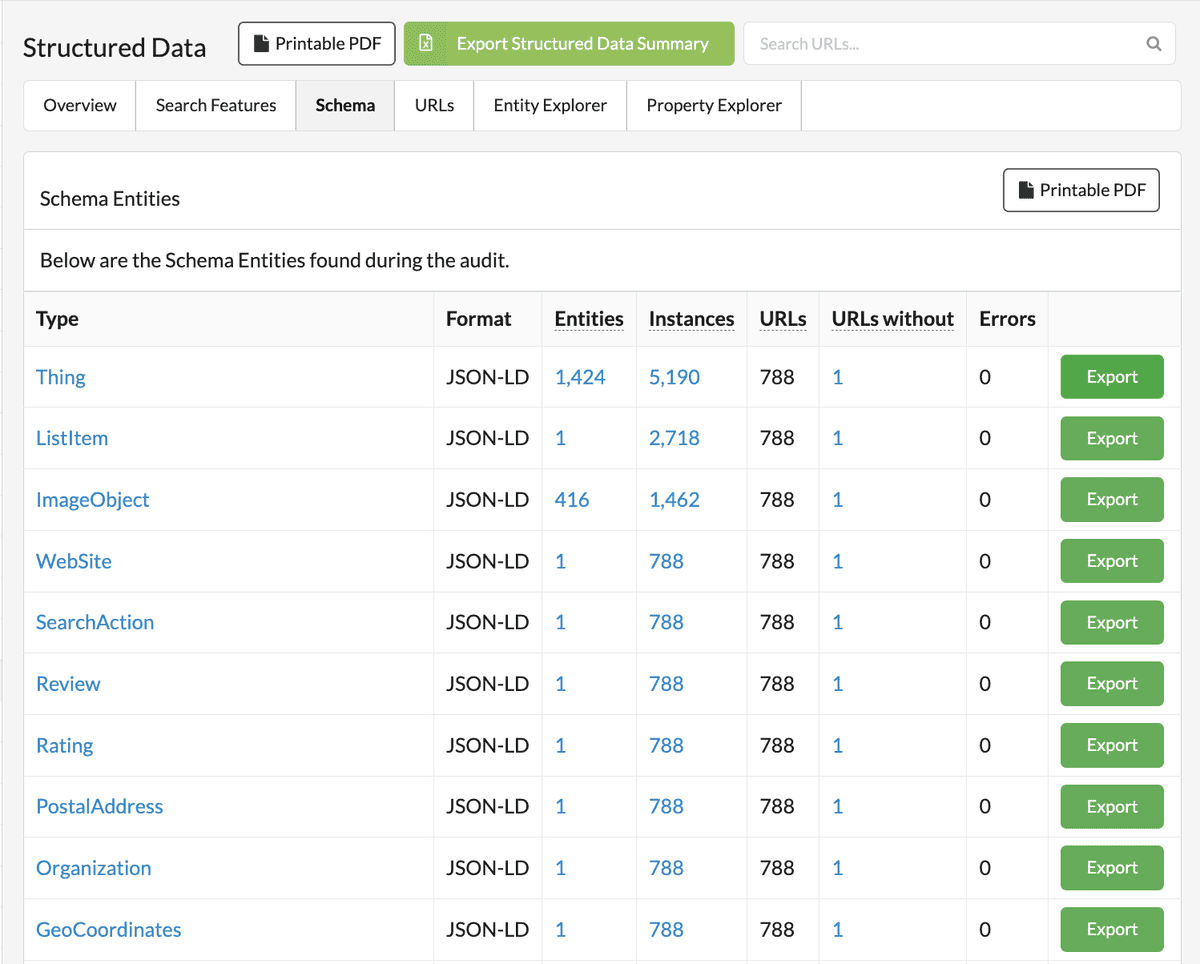
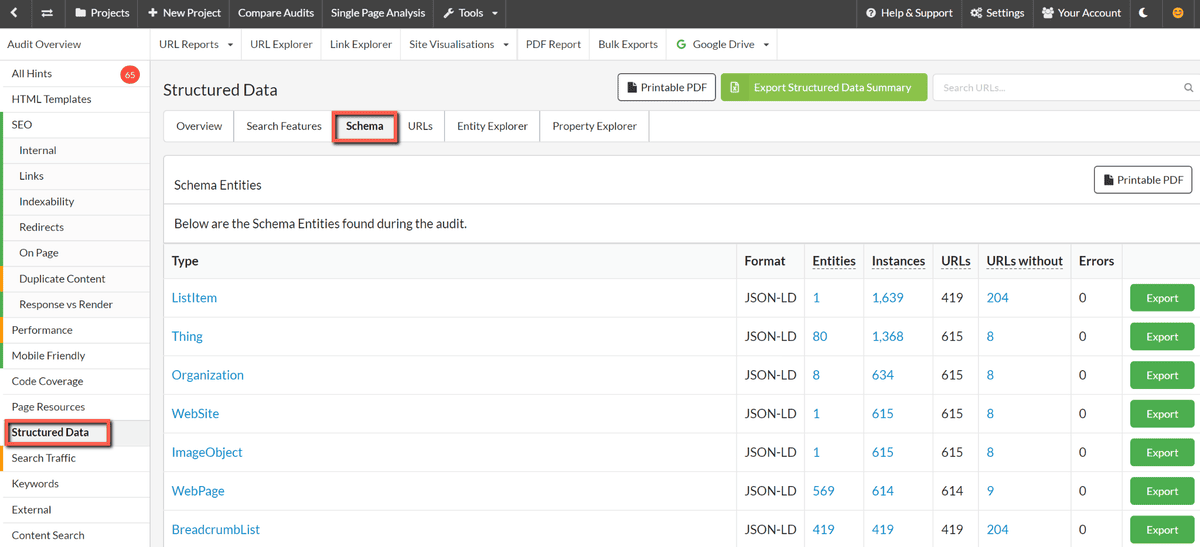
10. Structured Data
I couldn’t really do a technical SEO guide without some mention of structured data, and Sitebulb’s report is probably the most comprehensive I have come across.
Google Search Console obviously gives us some decent insights into the Schema types that it deems important, but this is often not the full picture.

This is another one that can be crucial for migrations, as structured data is something that frequently gets knocked off the site if, for instance, you are moving away from WordPress and Yoast.
Not only does Sitebulb allow you to view all search features, schemas, URLs, entities and properties, but you can easily download all of this data into a convenient file that can be sent to dev teams. You can then work alongside them to ensure that all your structured data is migrated across and pick up any errors or warnings that may emerge after the site has been launched.
Aside from migrations, this feature is incredibly useful for validating structured data implementation. The Schema Entities report is my particular favourite as it allows you to see all the schema on the site, its format, how many instances there are on how many URLs (and those without) and any errors that could be preventing your structured data from being honoured.
And you guessed it, it’s all easily exportable so you can feed this data to the required team fairly effortlessly.

There you have it! My 10 top tips when it comes to awesome things you can do with Sitebulb outside of standard web crawling. Several of these techniques have led to speedy implementation of tactics that have delivered serious impact in terms of traffic and sales for my customers, so I urge you to give them a try.
If you have any questions about the best way to implement any of these strategies, you can find me on LinkedIn, X or at www.whitworthseo.com.
You might also like:

Charlie is a renowned technical SEO and digital marketing expert with 14 years of experience in the industry. He has worked agency side, in-house and now runs his own consultancy firm specialising in ROI focussed organic search campaigns. He is also a beloved Sitebulb customer and seasoned SEO speaker, having featured at BrightonSEO, Barbados SEO and Digital Bites, among others.
Articles for every stage in your SEO journey. Jump on board.
Related Articles
 Technical SEO Considerations for Local Businesses and Local Rankings
Technical SEO Considerations for Local Businesses and Local Rankings
 Technical SEO for Healthcare: Boosting Visibility, Compliance & Trust
Technical SEO for Healthcare: Boosting Visibility, Compliance & Trust
 How to Optimize Your Crawl Budget: Insights From Top Technical SEO Experts
How to Optimize Your Crawl Budget: Insights From Top Technical SEO Experts
 Sitebulb Desktop
Sitebulb Desktop
Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
- Ideal for SEO professionals, consultants & marketing agencies.
Try our fully featured 14 day trial. No credit card required.
Try Sitebulb for free Sitebulb Cloud
Sitebulb Cloud
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.
- Perfect for collaboration, remote teams & extreme scale.
If you’re using another cloud crawler, you will definitely save money with Sitebulb.
Explore Sitebulb Cloud

 Charlie Whitworth
Charlie Whitworth


