
Building SEO-First Website Architecture: A Technical Implementation Guide
Published February 10, 2025
This week, we welcome Alyssa Corso to Sitebulb, who shares her best practices for creating an SEO-friendly website architecture, as well as how to use Sitebulb to identify and fix site structure issues.
If you’ve ever created or worked on a website, you’re likely familiar with site architecture. You might’ve asked yourself questions like:
How should the user find this page?
Where do I want the user to go when they’re done?
How can I easily link other relevant pages from this page?
A well-structured website not only provides a positive user experience but makes it easy for search engines to crawl and index the different pages on the site.
This article blends technical SEO best practices with user-centric design principles so you can learn practical steps for building a site architecture that not only meets user expectations but enhances crawlability and search engine performance.
Contents:
Why SEO-first site architecture matters
Whether you’re creating a new website or optimizing an existing site, site architecture is the foundation for how users and search engines navigate the pages on your site.
Search engines use site hierarchy to understand the organization and relationships between pages. This helps them assess each page's importance, relevance, and value, and impacts a site’s rankings.
A logical structure helps users navigate the website and provides a better user experience, reducing frustration and increasing engagement.
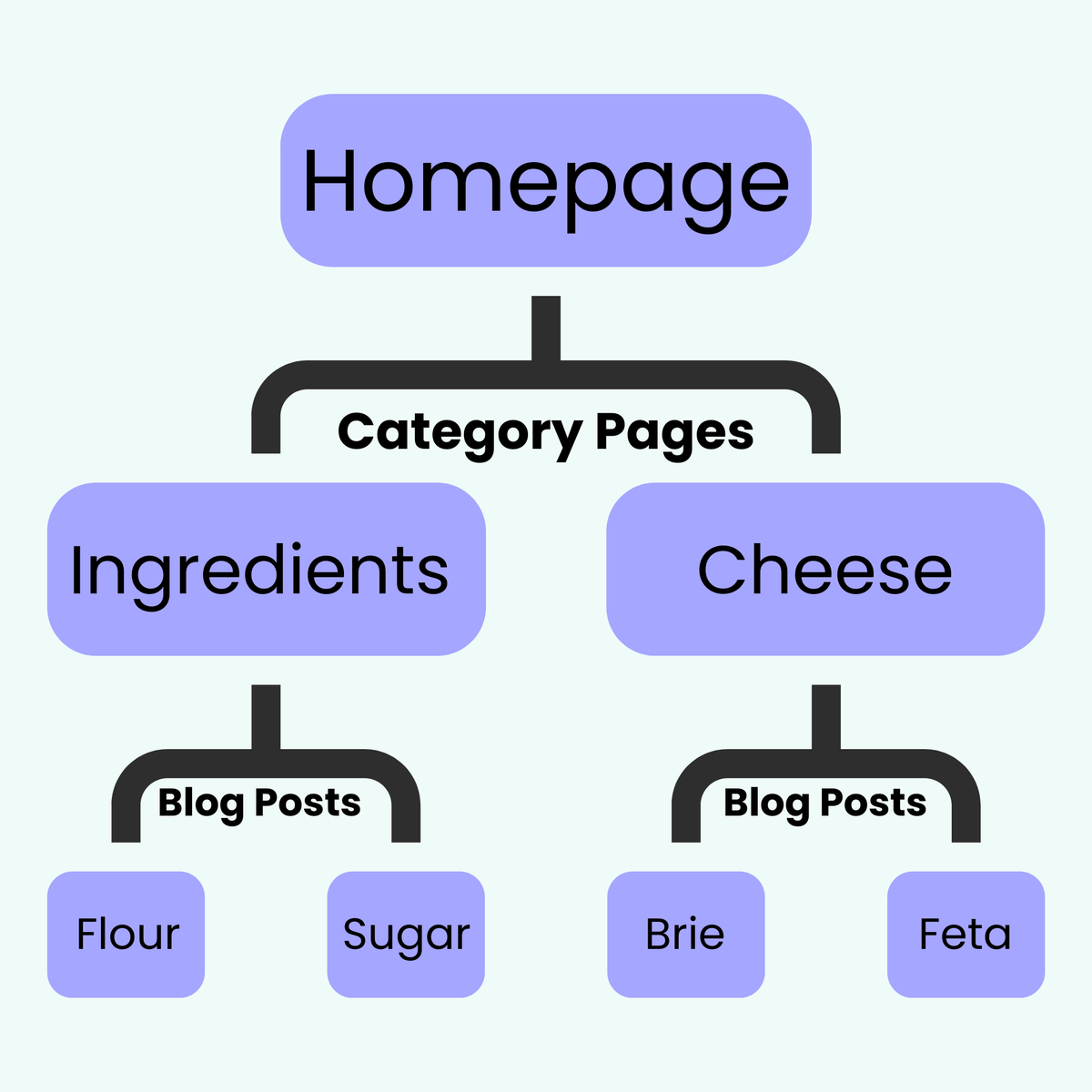
You can think of site hierarchy like a tree.
The homepage is the root and is oftentimes the most authoritative page.
Category pages are the branches and are linked from the homepage, sending authority from the homepage through to the categories.
Blog posts are branches from the category pages and the authority is passed through from the homepage to the category page, then to blog posts.

Understanding Crawl Depth
Crawl depth refers to how many clicks or levels away a specific page is from the homepage.
Search engines often deem pages with lower crawl depth (those closer to the homepage) more important. These pages are crawled and indexed more frequently, which can improve their visibility in search results.
To improve crawl depth, it’s important to prioritize a site hierarchy that has clear links from one page to another while focusing on relevancy. You can do this through internal linking, and implementing a navigation bar and/or footer on your website.
How to plan your site architecture
If you’re implementing a new site architecture, you should begin by considering user experience and SEO best practices. Here are some steps to take:
Conduct a competitor analysis
A great way to start this process is by analyzing what your competitors are doing on their website. But don’t just consider your business competitors, think also of your SEO competitors.
To find your SEO competitors, follow these steps—you don’t even need an SEO tool!
Create a list of keywords relevant to your business or niche. These could be questions or long-tail keywords. Think of what users are searching for at various stages of their buying journey.
Search the keywords. Search the keywords in Google or another search engine. Do you notice any websites consistently ranking for them? Document these companies and their website.
Analyze. Once you have your list of both business and SEO competitors, document how the websites are structured and analyze the type of pages they have and how the websites are structured.
When analyzing your competitors, you’ll also want to pay attention to:
Category taxonomy: How they group topics and products.
URL hierarchy: The structure and readability of their URLs.
Internal linking: How they connect related content.
Navigation: What items appear in their navigation bars and footers?
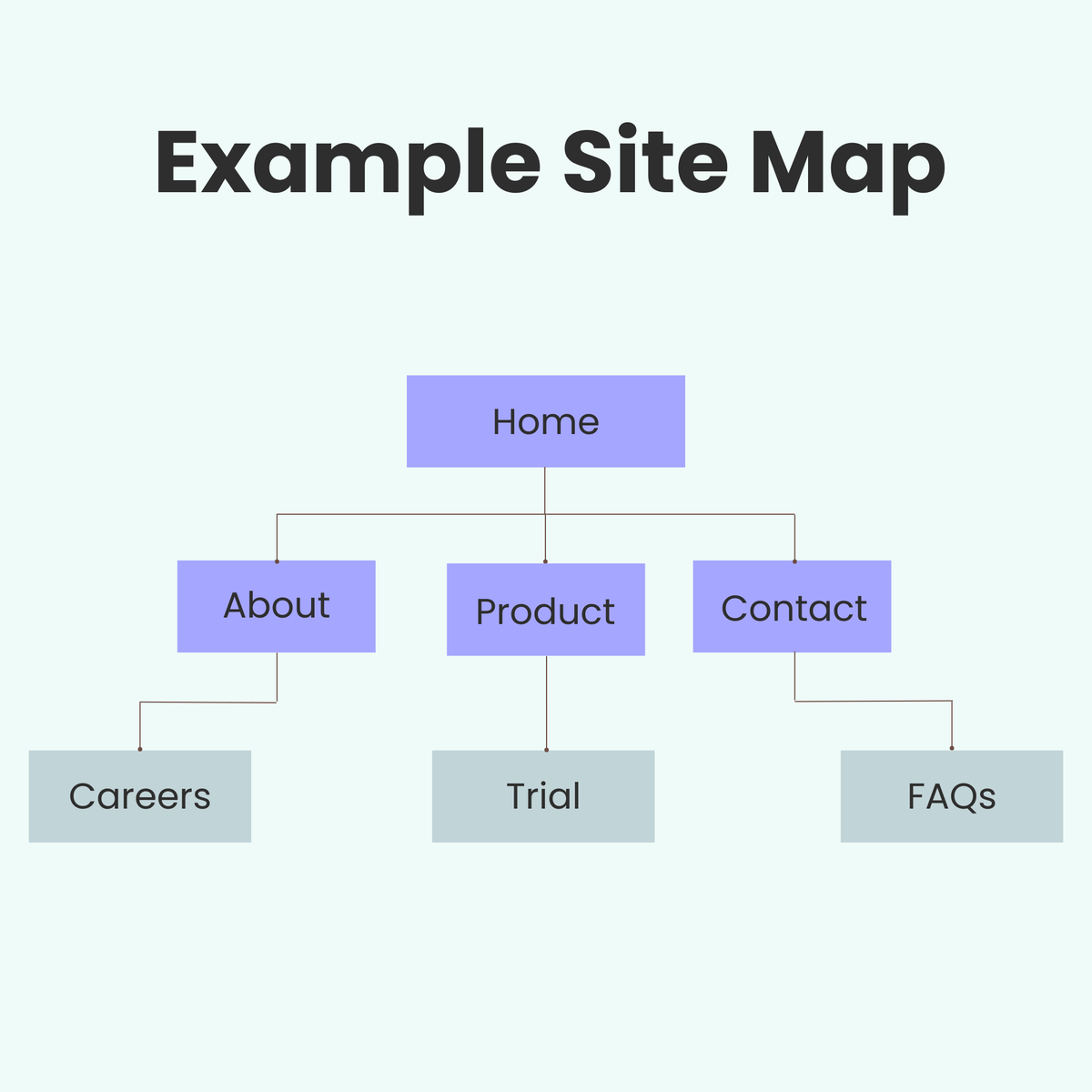
Create a sitemap
Sitemaps help to visualize how your site is structured and how you want to map related pages.
You can use tools like Lucidchart or XML Sitemap Generators to create an organized layout. Before creating a sitemap, make sure to:
Identify your main categories and subcategories.
Map out essential pages (e.g., homepage, about, contact) and content hubs.
Aim for a flat structure where important pages are only 2-3 clicks away from the homepage, to optimize for crawl depth and user accessibility.
Sitemaps also help search engines discover, crawl, and index the pages on your website. They guide search engines to the pages and files you consider most important.
Additionally, sitemaps provide metadata about your content, such as the last update date for each page and the availability of alternate language versions.

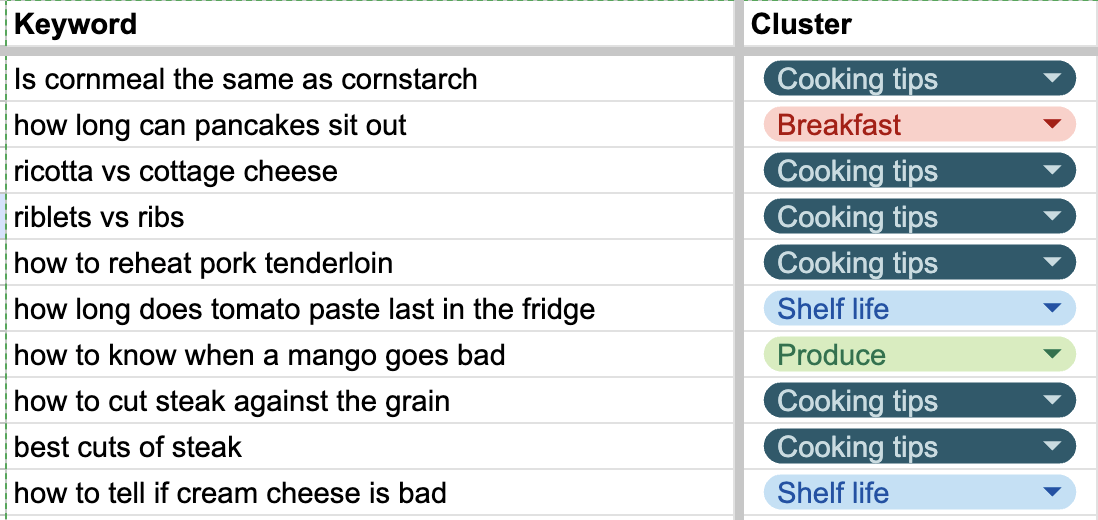
Think of your topic clusters and categories
Topic clusters and categories help to organize content within subtopics. They are usually grouped under a pillar page helping to keep the site logically and intuitively organized. A pillar page covers all of the aspects within the topic, and all of the topics within that cluster should link back to the pillar page.
When you’re planning content, it could help to label each keyword with a topic cluster or category. That way you can build topical authority—your website’s credibility or expertise within a certain niche.
You can find potential topic clusters by searching your keywords in Google or another search engine and seeing what category your competitors have added them to.

Create a URL structure
You want your URLs to be readable so users and search engines can understand what the page is about.
Make sure to follow these best practices:
Keep your URLs short
Make sure to include your keywords
Avoid unnecessary parameters or filler words
Use only lowercase letters
Use hyphens between words
Your URLs should also follow a logical hierarchy depending on where the page sits on your website. For example, if you have a blog category page, you might structure it like this:
/blog → indicates this page is linked from the blog.
/category → indicates this page is linked from a category.
The blog post might look something like this:
yourwebsite.com/blog/category/target-keywords
/blog → indicates this page is linked from the blog.
/category → indicates this page is linked from a category.
/target-keywords → displays the relevant keywords without stuffing additional text.
Utilize your navigation bar and footer
A navigation bar is usually toward the top of your website, and a footer is toward the bottom. They contain important links to pages to help users navigate the website.
Place links in the navigation bar if they are critical to the user journey, frequently accessed, or central to your site's goals (e.g., "Services," "Blog," or "Contact").
Use the footer for secondary links like legal information, policies, or less-frequently used pages (e.g., "Privacy Policy," "Careers," or "Sitemap").
Links to consider adding to a navigation bar:
About us
Contact
FAQ
Products or Services
Resources
Call to action
Links or information to consider including in a footer:
Contact information (address, phone number)
Privacy policy
Terms of service
Sitemap
About
FAQs
Newsletter sign up
Links to social media accounts
Internally link URLs
Internal links are oftentimes an overlooked SEO opportunity, but they’re extremely important for helping search engines find relevant new content, especially if the page is buried in your site architecture.
Opportunities to include internal links to your site:
Page Type | Internal Link Opportunity |
Blog post | Another blog post |
Blog post | Category or subcategory page |
Category page | Subcategory pages |
Product page | Other product pages |
Make sure to implement these best practices when adding internal links:
Use relevant anchor text: Add text relevant to the target keyword of the link you’re including. Example: This link: example.com/best-steak-recipes should be linked with anchor text like best steak recipes. Avoid “read more” or “learn more”.
Don’t add too many links: Too many links on a page can confuse readers and distract them from the content.
Maintain links: Regularly check your links for 404 errors and fix them as needed.
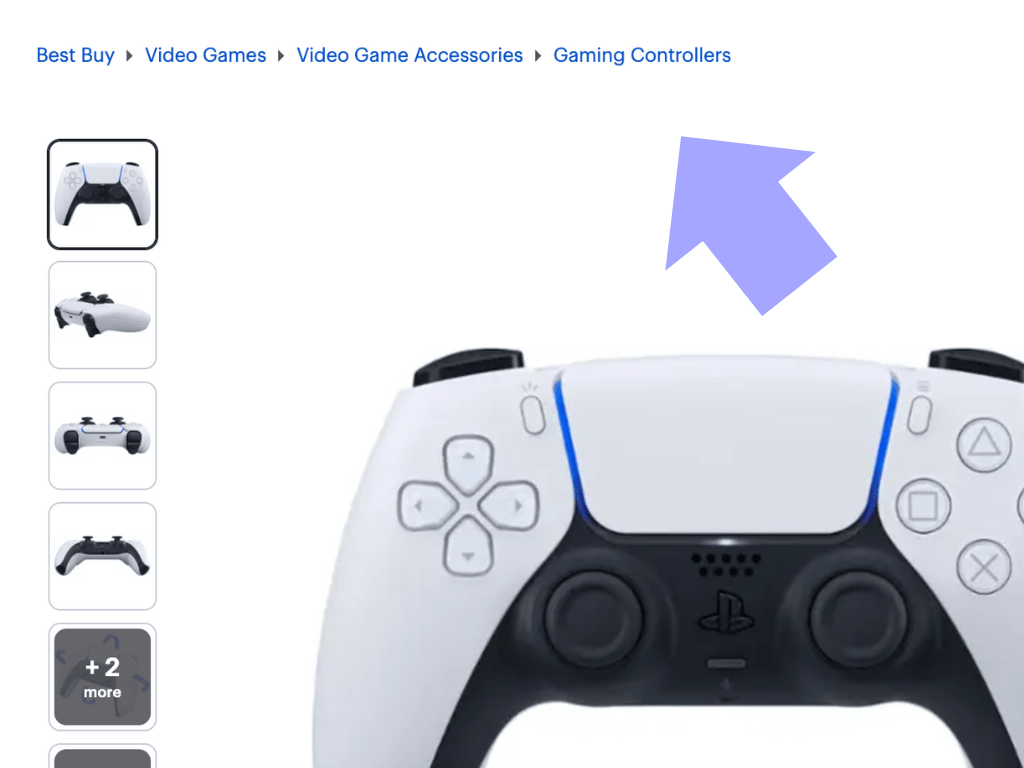
Include breadcrumbs
Breadcrumbs show the path a user has taken to get to a certain page. They act as a navigation tool to list links that lead the user back to the page they started.

A breadcrumb trail indicates the position of the page in the site hierarchy and helps users and search engines explore a site efficiently.
Breadcrumb best practices:
Your breadcrumb links should be clickable, except for the current page.
Use meaningful anchor text for each breadcrumb level to improve navigation clarity and keyword relevance.
Keep breadcrumb paths consistent across the site to avoid confusing users.
Add BreadcrumbList schema to enable search engines to display breadcrumbs in search results.
Identifying and fixing SEO site structure issues
A poorly structured website can cause SEO performance issues and a negative user experience. However, identifying site structure issues is the first step to addressing any problems.
Crawlability and indexability
Crawlability refers to a search engine's ability to access and navigate your website. If crawlers cannot reach or interpret your pages, they won’t appear in search results.
Indexability determines whether a page that has been crawled can be stored in the search engine’s index. A page is invisible to users if not indexed. You might’ve heard of a “no-index” tag, which tells search engines not to index the page.
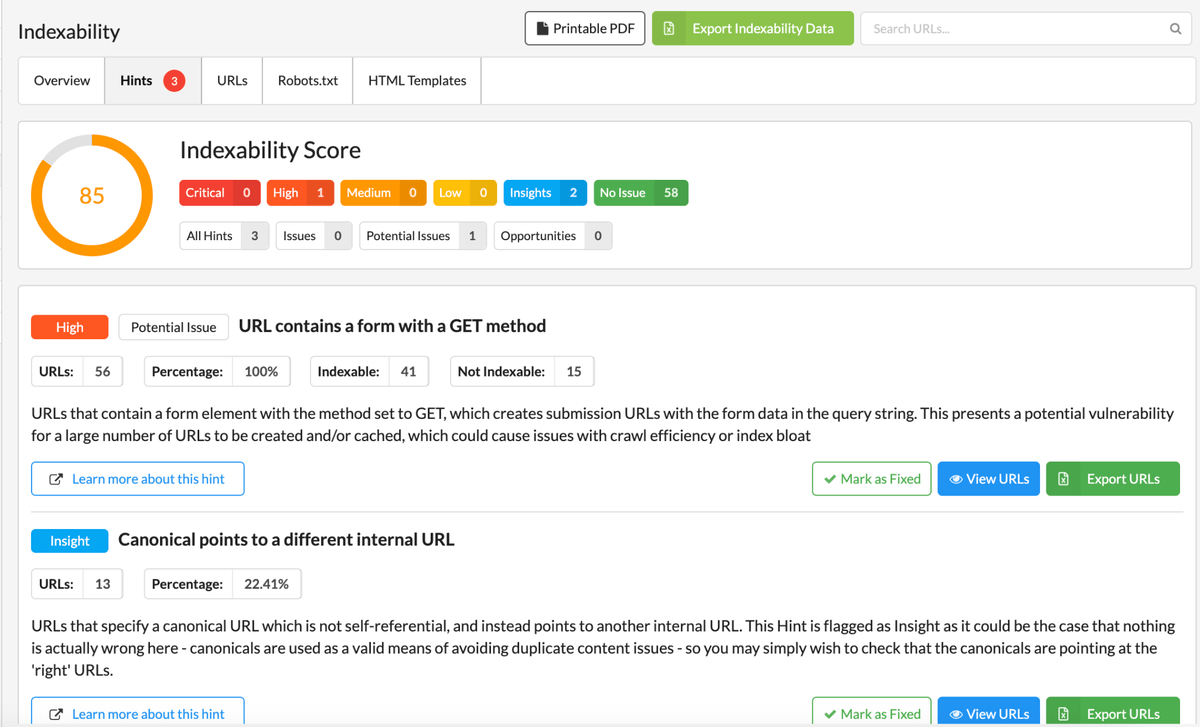
Sitebulb will audit crawlability and indexability for you and supply you with a list of Hints if there are issues.

Duplicate content
Duplicate content can confuse search engines, dilute ranking potential, and negatively impact your SEO performance. Identifying and addressing duplicate content ensures your site delivers unique, high-quality pages to users and search engines.
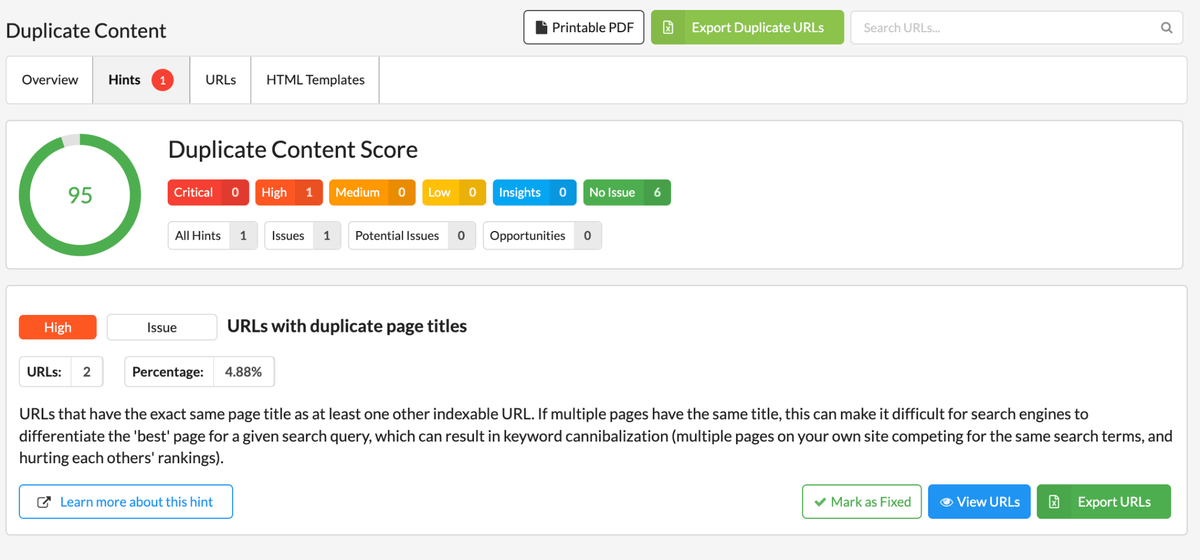
How to find duplicate content using Sitebulb
Sitebulb makes it easy to identify and analyze duplicate content.

Analyze Specific URLs:
Go to the URL List section of your Sitebulb audit and look for the URLs flagged for duplicate content.
Click on the blue URL Details button for the specific URL you want to investigate.
Navigate to Duplicate Content → Content, where you'll see all the duplicate URLs listed below.
Export Duplicate Content Data:
For a comprehensive view, click the green Export Hint Data button in the top-right corner.
This will generate an Excel sheet containing all URLs with duplicate content.
Use Excel to sort and analyze the data, helping you identify patterns or prioritize fixes.
Fixing duplicate content
Consolidate duplicate pages with 301 redirects or canonical tags.
Rewrite or improve content to make it unique and valuable for users.
Broken links
Broken internal links disrupt navigation and waste crawl budget. Crawl budget is the amount of pages search engines will crawl on a website within a certain timeframe, so you don’t want to waste the crawl on links that don’t work.
To identify broken links, you can use a tool like Sitebulb and scan the website for 404 errors.
Mobile-friendly
With 63% of Google Searches happening on a phone, it’s important to provide a good user experience on mobile devices. Google also prioritizes mobile-friendly websites over non-optimized sites.
What makes a site mobile-friendly?
Responsive design: Your site should adapt to different screen sizes.
Mobile navigation: Simplify menus, reduce clutter, and make CTAs easily clickable.
Page speed: Compress images, leverage browser caching, and minimize code to improve load times.
How to test mobile-friendliness
You can use Lighthouse to assess how your site performs on mobile. You can also identify non-responsive design, unclickable elements, or slow loading times.
Canonicalization
Canonicalization helps search engines prevent duplicate content issues by choosing the single URL that best represents a page.
How to identify canonicalization issues
Identifying canonicalization issues starts with regularly conducting a site audit. You can do this using Sitebulb:
1. Setting Up Sitebulb to Audit Canonical Tags
Start a new project in Sitebulb by entering your site URL.
Make sure the Search Engine Optimization (SEO) audit option is checked. This enables Sitebulb to crawl and analyze canonical tags automatically (this is checked by default).
Run the crawl and wait for it to complete.
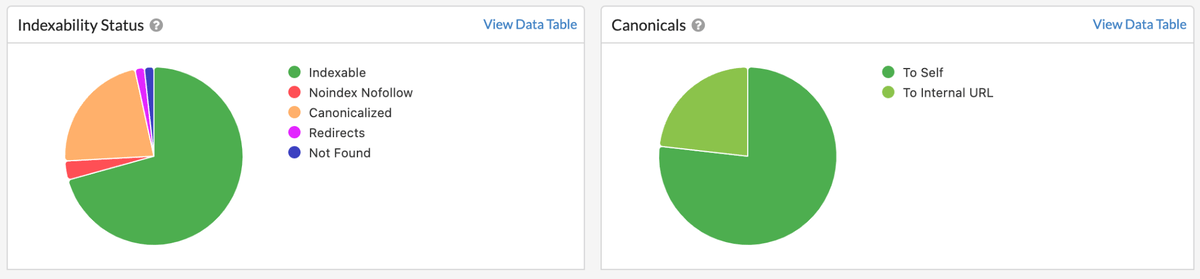
2. Reviewing Canonical Data in the Indexability Report
Navigate to the Indexability Report from the left-hand menu.
View the Canonical Tags section, displayed in a pie chart format:
Canonical to Self: Pages that canonically reference themselves (default behavior).
Canonical to Internal URL: Pages pointing to another URL on the same domain.
Canonical to External URL: Pages pointing to URLs outside the domain.
Missing Canonical: Pages without a canonical tag.

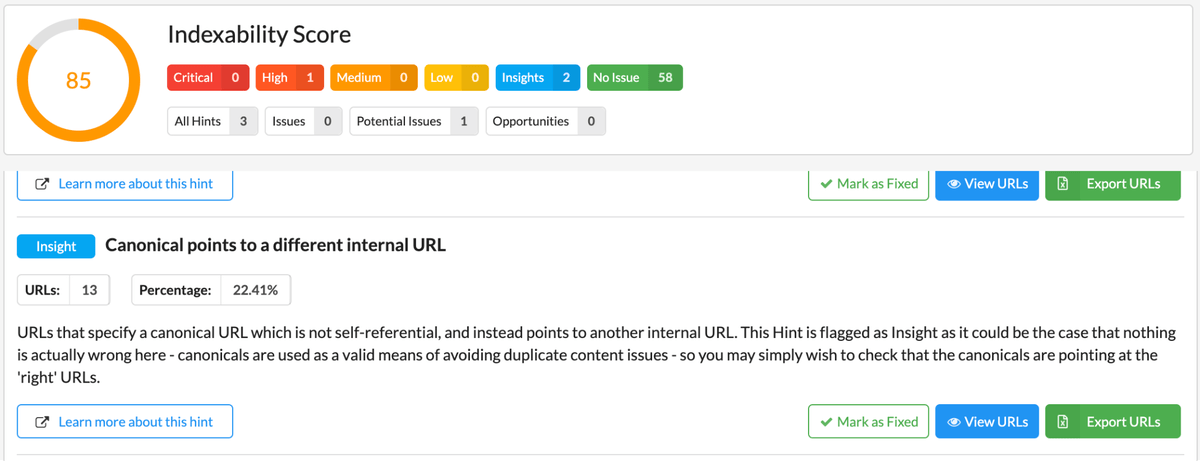
3. Using the Hints Tab to Uncover Canonical Issues
Open the Hints Tab for canonical-related issues flagged by Sitebulb.
Sitebulb categorizes Hints by severity (Critical, High, Medium, Low), helping prioritize what needs attention.
Common canonical issues flagged include:
Missing canonical tags.
Conflicting canonicals (e.g., multiple canonical URLs set for a single page).
Incorrect canonical (e.g., pointing to non-canonical or irrelevant URLs).

If you find canonicalization issues, there are several ways to resolve them, depending on the issue:
Issue | Description | Solution |
Pages don’t have a canonical tag. | Add canonical tags to all pages, pointing to the preferred URL. | |
Pages use a canonical tag pointing to themselves, even when another version should be indexed. | Update the canonical to point to the preferred version of the page. | |
Canonical tags reference URLs that redirect to another page. | Update the canonical tag to point to the final destination URL, avoiding redirects. | |
Multiple canonical tags exist on a single page. | Confirm only one canonical tag is present per page, specifying the correct preferred URL. | |
Incorrect Canonicals for Trailing Slash Variants | Canonicals point to URLs with or without a trailing slash inconsistently. | Standardize trailing slashes and make sure all internal links, sitemaps, and canonicals match this format. |
Canonicals Pointing to Non-Relevant URLs | Pages use canonical tags that point to unrelated or irrelevant pages. | Update the canonical to reference the correct, preferred version of the content. |
JavaScript alters canonical tags during rendering, leading to mismatched data. | Use a JavaScript-aware crawler like Sitebulb’s Chrome Crawler to audit rendered content and adjust canonicals. | |
Pages point canonical tags to URLs on different domains. | Avoid cross-domain canonicalization unless necessary (e.g., for syndicated content) and ensure proper permission. |
Conclusion
The goal of an optimized site architecture is to improve user experience and search engine performance.
By organizing your site with clear navigation, internal links, and optimized URLs, you create a structure that’s easy for users to navigate and for search engines to crawl.
You might also like:

Sitebulb is a proud partner of Women in Tech SEO! This author is part of the WTS community. Discover all our Women in Tech SEO articles.

Alyssa is an SEO Consultant specializing in helping companies build lean and effective SEO programs that increase organic search visibility and drive revenue.
With five years of experience working with mission-driven healthcare startups, she has a proven track record of growing companies' organic traffic from near-zero to hundreds of thousands of visitors per month.
Articles for every stage in your SEO journey. Jump on board.
Related Articles
 JavaScript SEO AMA with Sam Torres: 13 Questions & Answers
JavaScript SEO AMA with Sam Torres: 13 Questions & Answers
 These WordPress Website Mistakes Could Hurt Your Brand’s Credibility
These WordPress Website Mistakes Could Hurt Your Brand’s Credibility
 Advanced SEO Guide to Rendering: How to Debug, Test & Control What Google Sees
Advanced SEO Guide to Rendering: How to Debug, Test & Control What Google Sees
 Sitebulb Desktop
Sitebulb Desktop
Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
- Ideal for SEO professionals, consultants & marketing agencies.
Try our fully featured 14 day trial. No credit card required.
Try Sitebulb for free Sitebulb Cloud
Sitebulb Cloud
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.
- Perfect for collaboration, remote teams & extreme scale.
If you’re using another cloud crawler, you will definitely save money with Sitebulb.
Explore Sitebulb Cloud
 Alyssa Corso
Alyssa Corso


