
How Sitebulb transformed Arnout Hellemans’ discussions with clients and developers
With Arnout Hellemans, OnlineMarkethink Founder & Lead Consultant

With Arnout Hellemans, OnlineMarkethink Founder & Lead Consultant

Arnout Hellemans is a well-known SEO, PPC & Data Consultant. With 15 years in the industry, Arnout is a long time customer of Sitebulb Pro and now Sitebulb Cloud. Arnout uses Cloud to run massive crawls and scheduled crawls, freeing up his desktop machine to conduct smaller audits and checks using Sitebulb Pro.
Thanks to his candid feedback, he is partly responsible for a lot of the tool’s improvements over the years. Arnout has made a big difference to Sitebulb, so we wanted to find out how Sitebulb has made a difference to him.
Want to see if Sitebulb Cloud is right for you? Book a demo today - no obligation, no sales BS.
As is the case with any Consultant, I would often encounter the challenge of getting buy-in, either at C-level or from the dev team, to implement my recommendations. Having to turn the raw data into a persuasive list of required tasks is part of an SEO’s job and it could be pretty laborious trawling through spreadsheets of crawl data, especially with larger sites.
I’m always curious to test out new tools to see if they can add value. So when Sitebulb came along, I gave it a go.
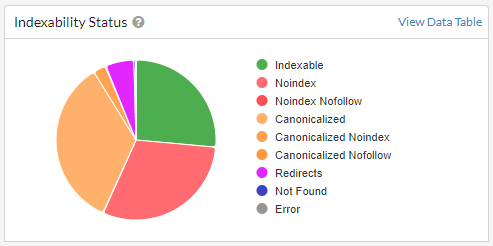
I instantly found value in how graphical Sitebulb is. I could take screenshots of issues with indexing or security or whatever, presented in graph form, and then show them to C-level stakeholders. I immediately found that a graph showing lots of red on it was more persuasive at getting buy-in than a list of issues to fix!

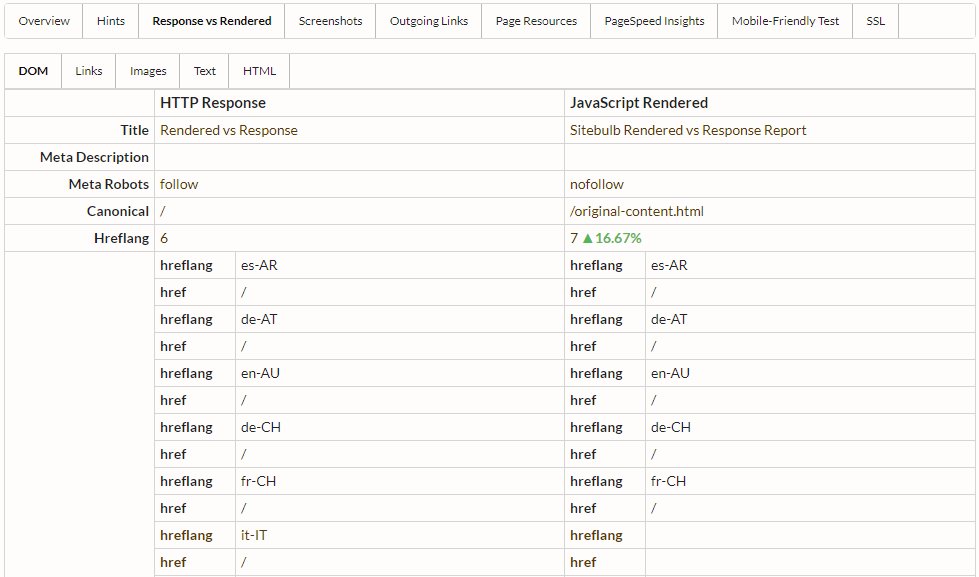
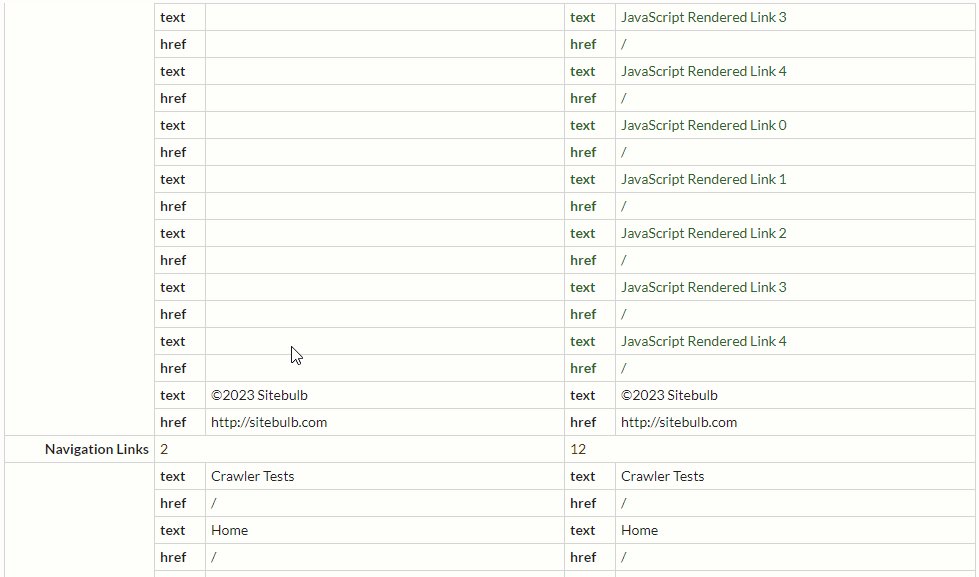
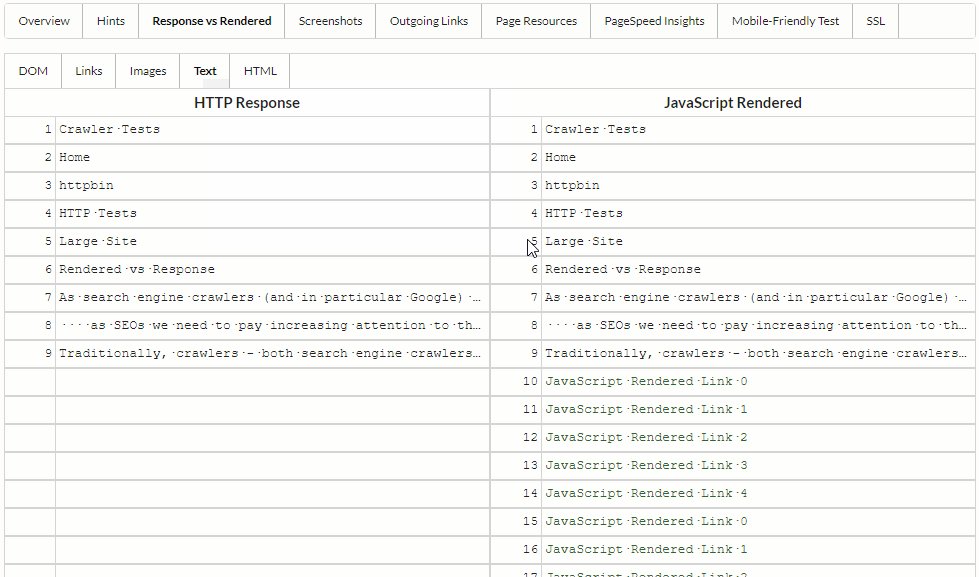
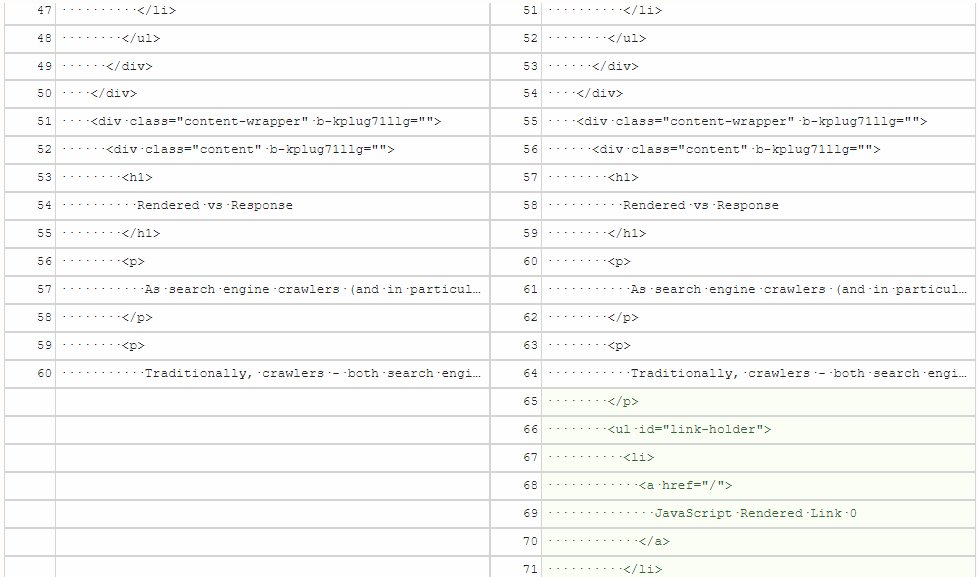
I love the context Sitebulb gives you with each issue; for example, with JavaScript crawling. I think most SEOs still don’t fully understand what the response vs render means and how it all works. But with Sitebulb, I can see the lines of code, as I can when using other tools, but the other tools don’t have the Hints and Hint explanations, which gives you the context. This is what’s so helpful when communicating with the client.

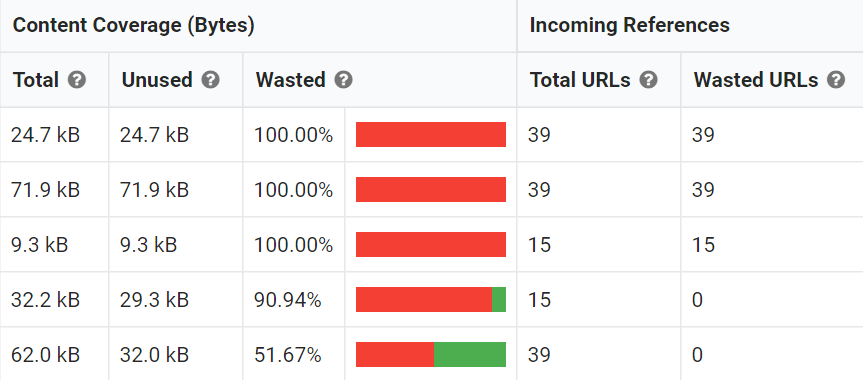
Something that makes Sitebulb truly unique is the code coverage analysis. Having Sitebulb’s code coverage report gives me a massive edge with the dev team. There are lots of tools out there that might tell you, ‘you’ve got excessive JavaScript on this page’ but none (except Sitebulb) will tell you the percentage of lines of code used to render on pages at scale. It means I can have a meaningful discussion with devs to improve site speed. When they say, ‘no, we need all this code,’ I can say, ‘look, these lines of code aren’t being used, you can save 80% of this file size.’

The bottom line is that using Sitebulb has improved my conversations with clients, dev teams and other stakeholders. An SEO tool should make your life easier and decrease your workload, and in a lot of cases, that’s exactly what Sitebulb has done.
I recall a time with a particular Magento web shop client of mine that wanted to launch some new features, and every feature was coded in JavaScript. They were shipping loads of files that were just not needed. I used Sitebulb to show the dev team that they were only using 10% of the JavaScript snippets; it armed me with the evidence and the right arguments to get them to consider whether it was all needed.
If you’re a Consultant and you recognize any of the struggles I’ve described here, you should definitely give Sitebulb a try.
Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.