
How Bring Digital aces complex website migrations with Sitebulb
With Chris Lever, Bring Digital Head of Technical SEO

With Chris Lever, Bring Digital Head of Technical SEO

Chris Lever started using Sitebulb when he first joined Bring Digital and instantly fell in love with it, thanks to the features and checks his previous website auditing tool suite didn’t have. In particular, Chris favoured Sitebulb’s speed, intuitive interface, and data visualizations over competitors. We caught up with him to learn how he’s getting the most out of Sitebulb Cloud for client migrations.
Want to see if Sitebulb Cloud is right for you? Book a demo today - no obligation, no sales BS.
Every migration is a challenge. It’s super important to be thorough and meticulous in planning, execution, and testing, because every migration is different.
Not only are migrations a challenge in terms of planning and execution, but also in managing client communications around process and progress. Before Sitebulb, there was definitely a need for improved efficiency and efficacy around migration project management.
Folding Sitebulb into our migration workflow has enabled us to easily overcome the challenges of migrations.
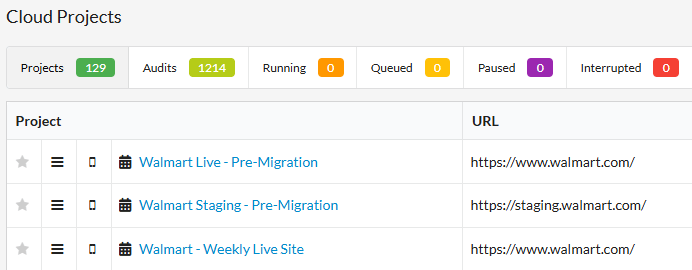
First, we benchmark the existing site by running a Sitebulb audit to determine metadata, indexing rules, robots.txt, redirects, etc. A quick export of that data to Google Sheets provides a snapshot to be shared with clients and developers.
With Sitebulb, we’ve got all our pre-migration audits backed up; we can run multiple pre-migration audits and implement fixes before going live, to reduce any technical debt.

Throughout the migration process, we run regular Sitebulb audits to monitor developer progress against SEO milestones and compare the staging environment to the live site. Being able to crawl staging environments easily with Sitebulb has dramatically improved our migration QA methodology.
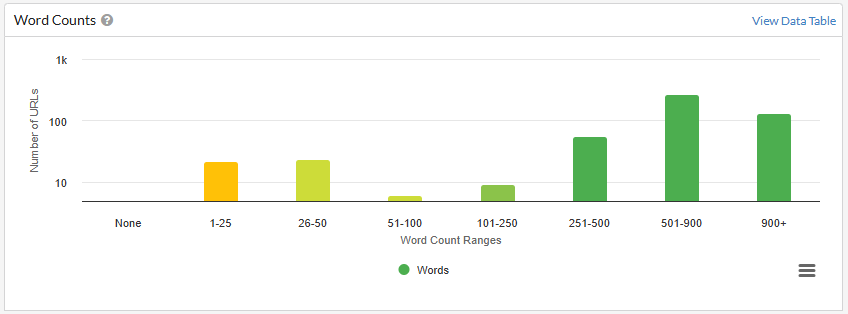
Finally, the ability to use the custom extraction tool to compare content between the staging and the live site is super-useful. Then we can easily show the client the differences in word count on PLP and PDP pages, for example.

After migration is completed, we run daily and weekly crawls to track any additional fixes and improvements. I find Sitebulb’s structured data checking tool particularly useful for ensuring proper implementation of Schema markup, as we work with a lot of ecommerce websites.
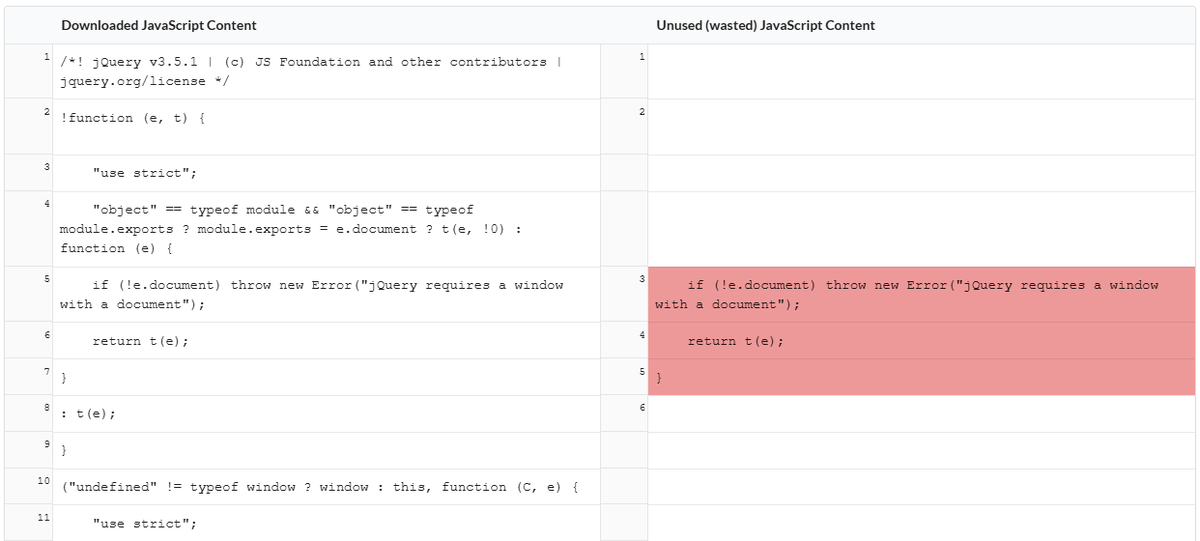
I also love Sitebulb’s code coverage analysis because it quickly shows me any bloated code we can eliminate on the new site to improve overall website performance.

The bottom line is that the visual nature of Sitebulb's reports makes it easier to communicate issues and progress to clients and developers during migrations. Other audit tools just don’t do this quite so well.
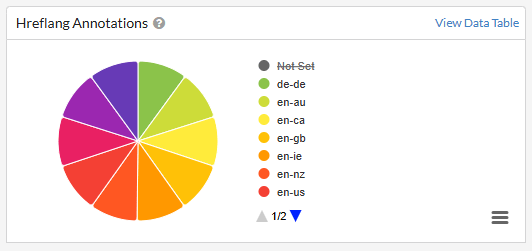
Having hreflang data, for example, presented quickly and in such a way that can be easily relayed to clients is invaluable. I can quickly take a screenshot of the tool and add those visualisations straight into client presentations.

“The audit scheduling and comparison functionality is superb. Visually, being able to review audits side by side, is ideal for providing regular progress updates. For any other agency SEOs handling frequent migrations like me, I can tell you that Sitebulb is a godsend.”
Find, fix and communicate technical issues with easy visuals, in-depth insights, & prioritized recommendations across 300+ SEO issues.
Get all the capability of Sitebulb Desktop, accessible via your web browser. Crawl at scale without project, crawl credit, or machine limits.