 }
}
Schema Markup Generators for Structured Data
Updated 02 February 2021
The main goal of Google and other search engines is to make it easy for people to find information they're looking for. That’s why new search features are always cropping up - like videos, review ratings, or recipe ingredients in the results page itself.
The content within these rich results isn’t always pulled automatically, though. Some search features require structured data to help search engines interpret content within a webpage more easily and pull it into search results.
The structured data of choice for most search engines is Schema markup. Using Schema markup on your webpage can mean more real estate in the SERPs. The more space you can take up, the more eye-catching your result is—and more chance you have of people clicking your result over others.
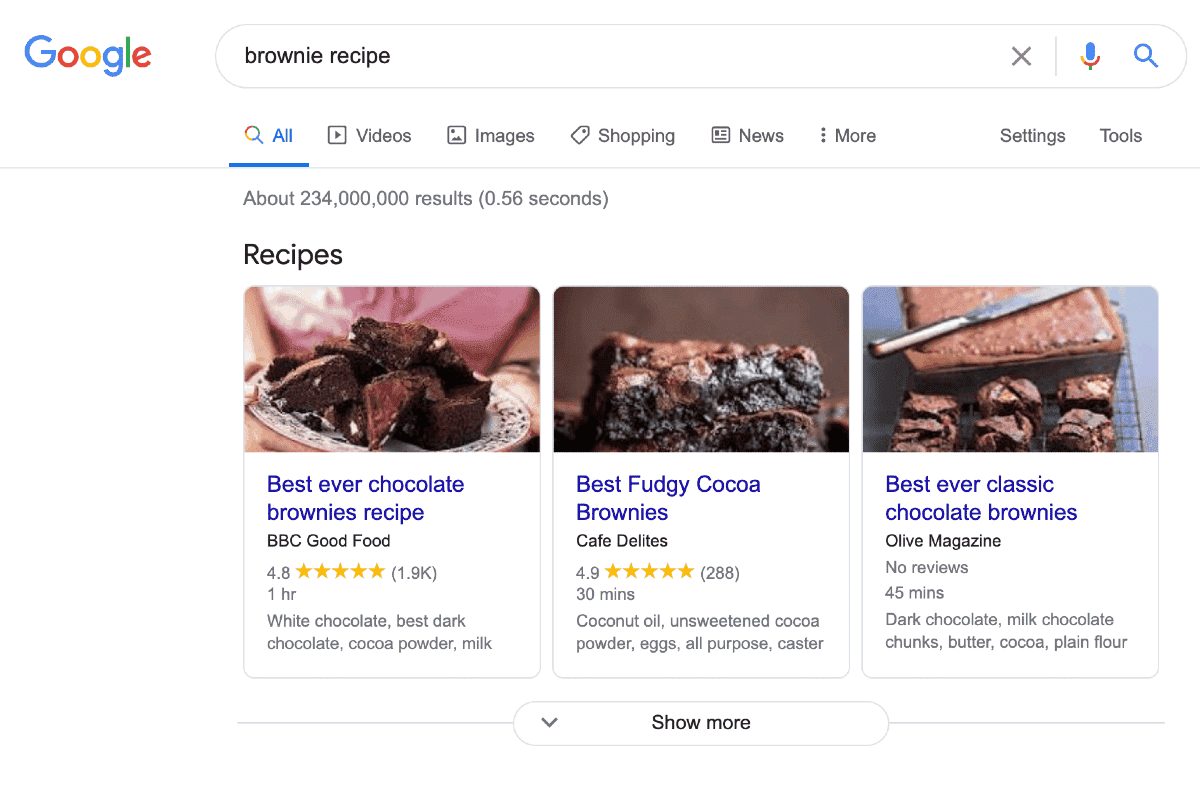
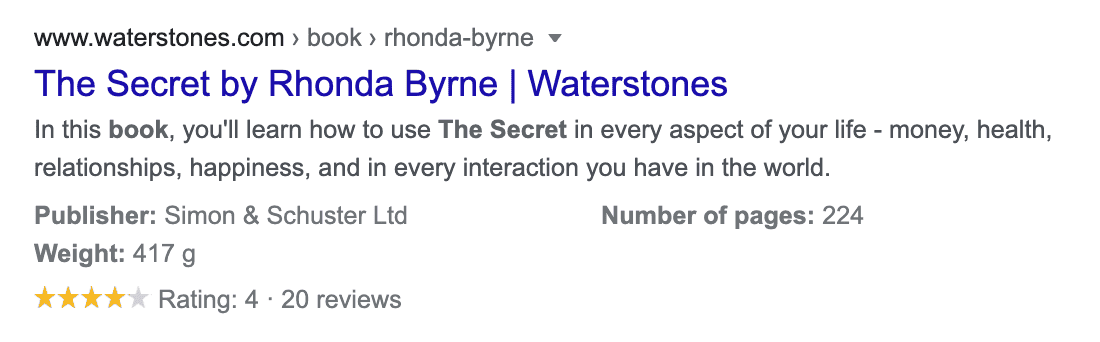
Rich results like the one below are much more attention-grabbing than the standard results, right?

This article will give an overview of how to use Schema markup generators, then have a look at some of the generators available for different types of Schema markup.
Ready to jump straight to a specific type of Schema generator? Use these links:
- FAQ Schema generators
- Video Schema generators
- Product Schema generators
- Organization Schema generators
- Local business Schema generators
- Breadcrumb Schema generators
- Review Schema generators
- Article Schema generators
How to use a Schema markup generator to produce structured data
Now we know what Schema is, and the advantages of claiming a rich result, let’s take a look at how you can implement it on your website.
The process of adding structured data can be done on a page-by-page basis. You’ll need to create the unique JSON-LD code for your structured data, then place it within the HTML of your page and repeat the process again for another webpage.
If you decide to scale up, you can implement Schema sitewide using templates. But for now, we’ll stick to page-by-page structured data implementation - which you can do by following the steps below.
1. Decide on the schema type for your structured data
The first thing to do when adding structured data to a webpage is determine which type of page you’re marking up. This helps you determine which tags you’ll add.
There are various Schema types to choose from. Browse Google’s search gallery and see which your structured data type your content best suits. That might be including:
- Recipes
- Restaurants
- Job postings
- Events
- Reviews
- Movies
- Products
2. Find a Schema markup generator
You don’t have to create JSON-LD code manually.
Schema generators are generally a ‘quick and dirty’ way of producing structured data for individual pages. They’ll help you map content to a specific tag, then produce JSON-LD code for you to embed within your page’s HTML code.
Granted, this approach has its limitations in terms of scalability. You’ll need to use the generator to create individual code for each page one-by-one. But, they’re a great way to get structured data live quickly.
Here are some Schema markup generators (that give JSON-LD markup) to choose from, depending on your page type:
FAQ Schema generators
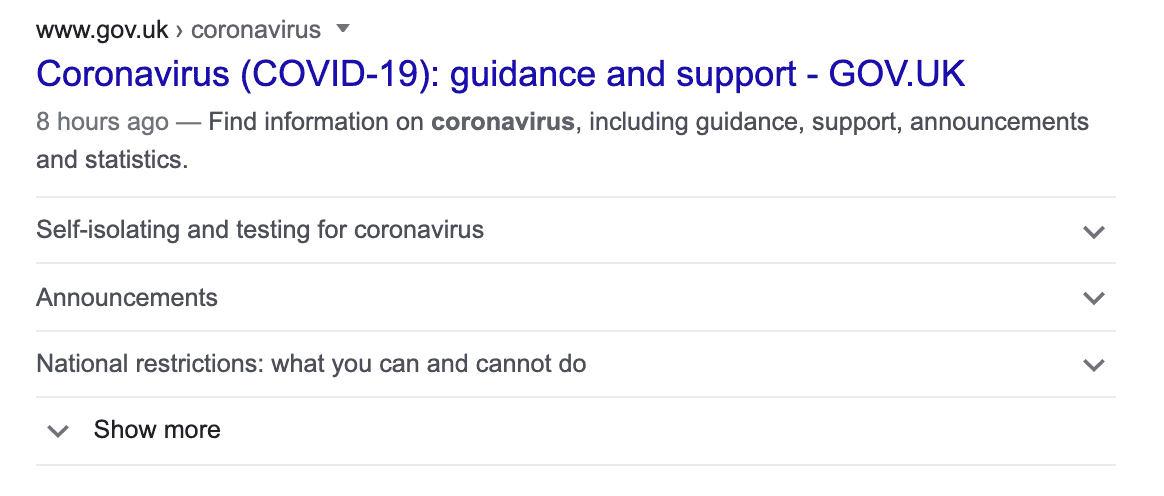
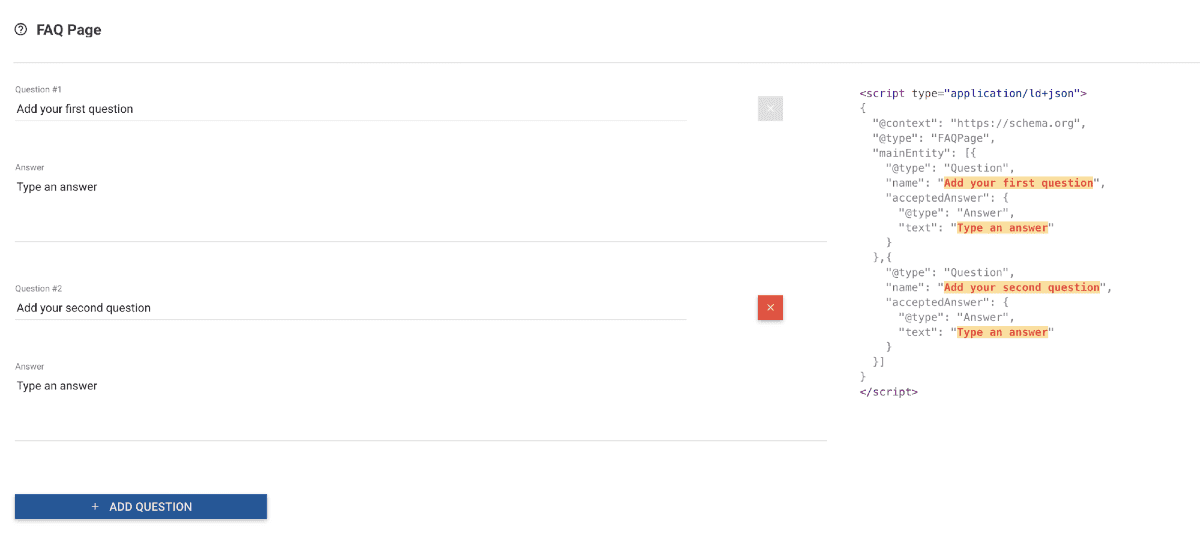
Do you have a page answering common questions you get on a specific subject? FAQ Schema generators can present those Q&As in the SERP, without customers having to click through to your page to read them, like this example:

Here are three awesome FAQ Schema generators to help create this code:
- Saijo George’s FAQPage JSON-LD Schema Generator
- Elias Lange’s FAQ Scheme Generator
- Matthew Woodward’s FAQ Page Rich Snippet Generator
Video Schema generators
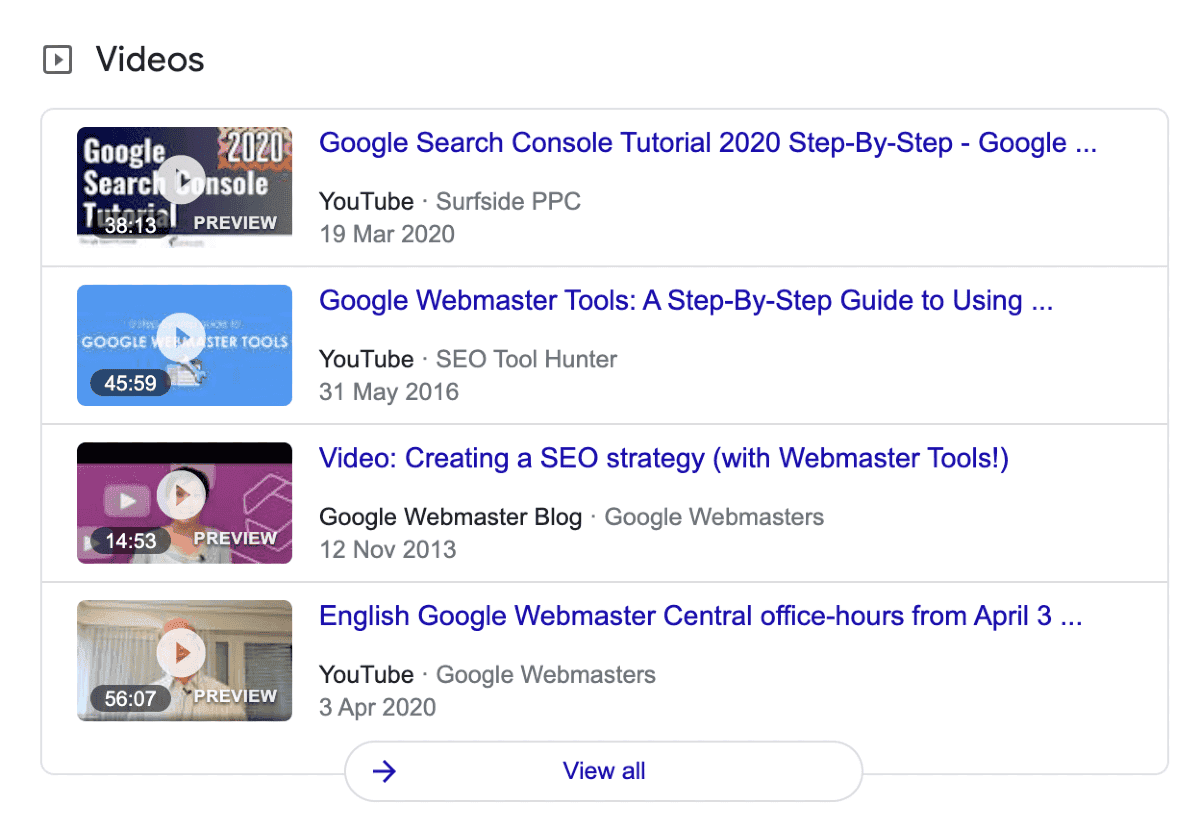
Videos are a superb way to capture the attention of searchers - especially if you’ve got a great thumbnail to go with it. It’s reported that 35% of search results in the UK contain a YouTube video because they demand tons of attention on a SERP, as you can see with this example:

Most video-hosting platforms, including YouTube, produce structured data on your behalf. But if you’re uploading video content to your own website, use the video Schema generators below:
- Sistrix’s Video Rich Snippet Generator
- Internet Marketing Ninja’s Video Schema Generator
- Web Code Tool’s JSON-LD Video Generator
- VideoSchema.com (still in beta)
Product Schema generators
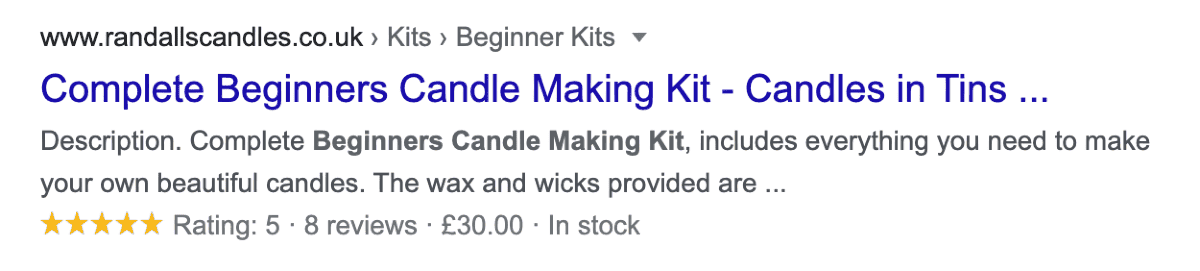
Many shoppers begin their product search by typing keywords into a search engine. They might be phrases like “candle making kit” which fetches a list of product pages with Schema markup added:

With this structured data, customers can see whether the item is in stock—and if so, whether it’s within their budget.
Without this, searchers often click through to a product page, see it's out of stock and immediately head back to the SERPs. Have a look at this post to find out about dwell time and how it might impact your SEO.
To create Schema for your product pages (and stand out to the people already searching for your product), use these product Schema generators:
- Jay Shinde’s Product / Service Schema Generator
- Internet Marketing Ninja’s Product Rich Snippet Schema Generator
Organization Schema generators
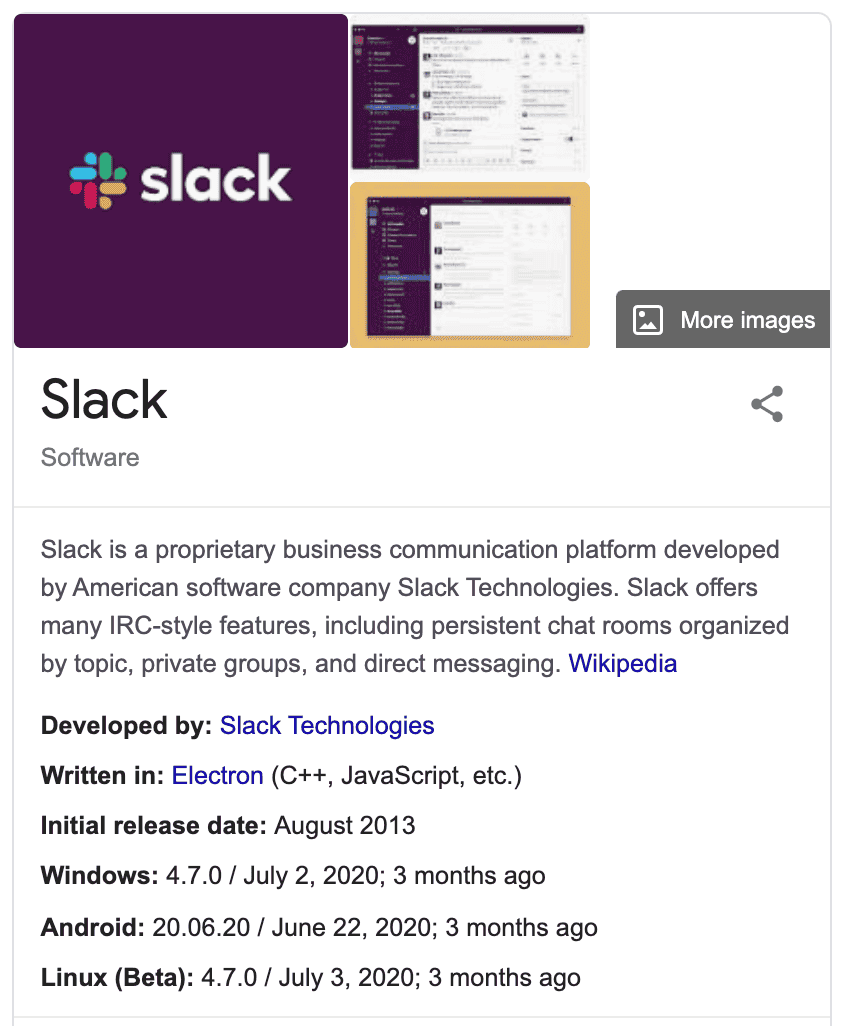
Want to make your business more prominent for people looking for you? Adding organization Schema to pages like your homepage, about, or contact us page can help make information easier for searchers to find. It helps search engine crawlers to fill knowledge graphs:

To add organization Schema to your webpage, use the following generators:
- Jay Shinde’s Organization Schema Generator
- Enabler Space’s Schema Markup Generator for Organizations
- Internet Marketing Ninja’s Brand (Organization) Schema Generator
Local business Schema generators
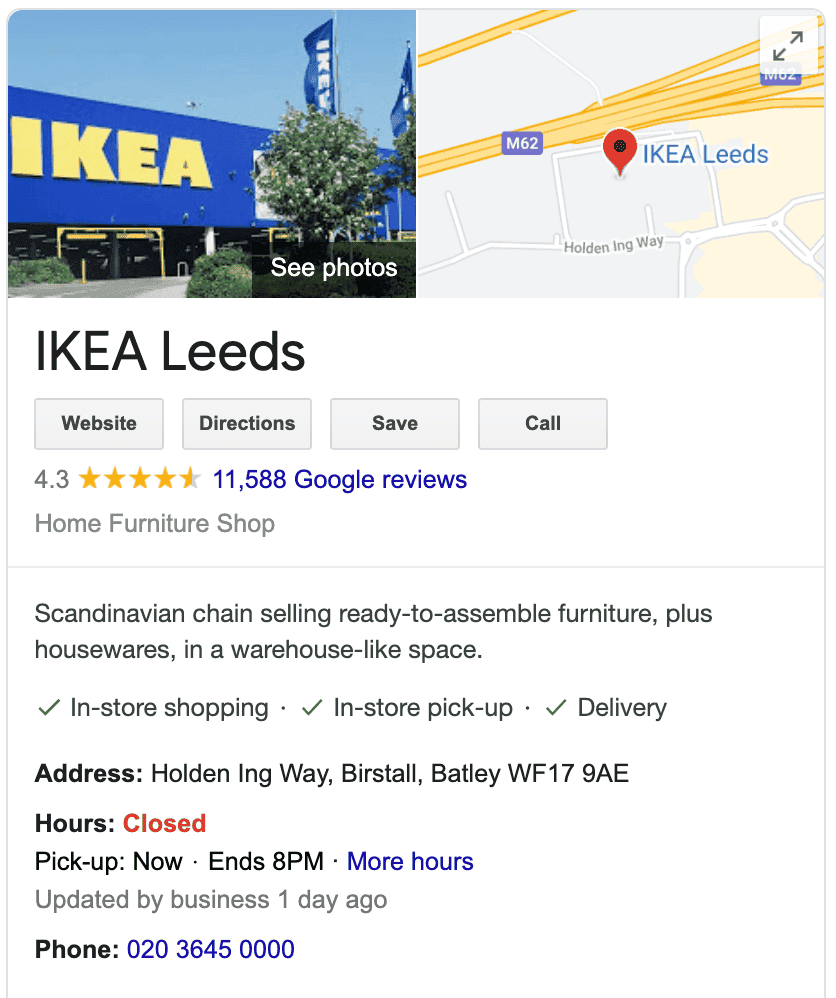
Local business Schema works similarly to organization Schema - only it’s more suited to smaller, local businesses. It’ll give people a simple way to find your store or office, using the JSON-LD code to populate your knowledge graph:

Research shows that 28% of local searches result in a purchase. You’re increasing your odds of having searchers visit your store by making your postal code, opening hours, and phone number easy for them to access.
Use the local business Schema generators below to do that for your website:
- Supple’s Local Business Schema Generator
- Incrementor’s Local Business Schema Generator
- Market Me Good’s Schema Generator for Local Businesses
Breadcrumb Schema generators
Did you know that search engines reward sites with easy navigation? It’s frustrating to click around a website, not having a clear route to find the thing you need. Breadcrumb Schema solves that issue.
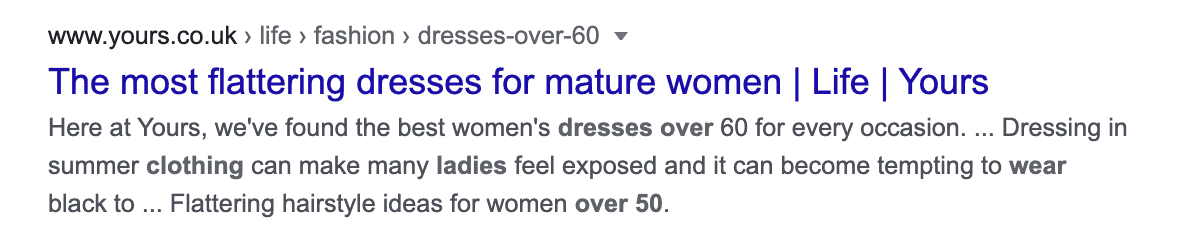
It highlights the path someone takes on your website to arrive on that page. Searchers can click any part of the breadcrumb to go one level up—like viewing a category page or blog category:

To make your site’s navigation easier for searchers, use these breadcrumb Schema generators:
- Protellus’ Breadcrumb Structured Data Generator
- Mark My Page Up’s Schema Generator for Breadcrumbs
- WTools.io’s Breadcrumb JSON-LD Schema Generator
Review Schema generators
There’s no doubt that reviews are crucial for eCommerce websites. Data shows that 93% of consumers use online reviews to make purchasing decisions.
You can configure this type of Schema to showcase your reviews front and centre of the SERP page, whenever you appear:

Reviews don’t have to be reserved for product pages, though. You can use reviews on other page formats - including books, movies, and recipes.
Regardless of what type of page you’re adding review Schema markup to, it has a huge potential impact on your organic click-through rate. A higher review rating than another listing could be the trigger someone needs to click your result instead of a competitors.
Here are some great Schema generators to use for reviews:
Article Schema generators
Blog posts, news stories, and research reports can have their own type of Schema markup to make them more prominent in SERPs.
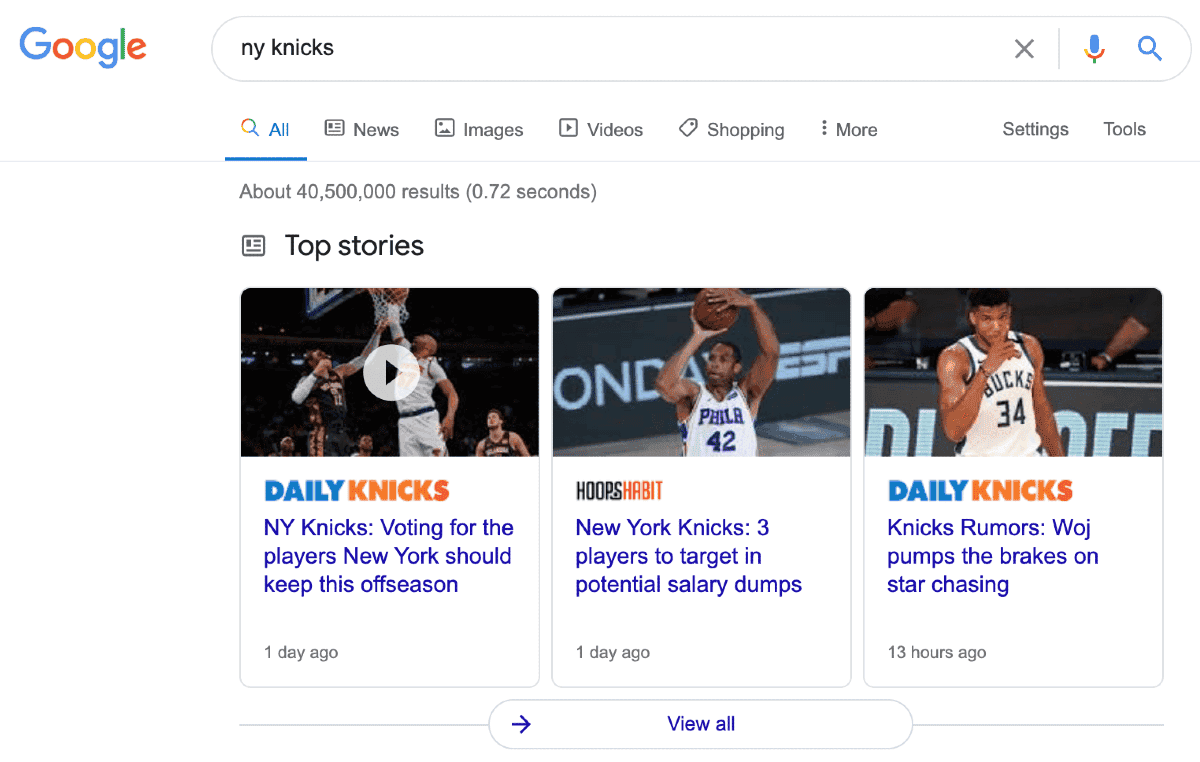
You can use article Schema alongside AMP to show in the 'Top Stories' section:

But even if you’re not using AMP, you can use the article Schema format to highlight information in the SERPs. Both help searchers see whether the content is something they want to read - again, reducing dwell time.
Here are two great tools to do this with:
3. Add the HTML code to your webpage
The Schema tools we’ve shared will guide you through the tags you need for each type of Schema you’re adding, and produce JSON-LD code—the type Google prefers.
Grab the JSON-LD code, and paste it inside the HTML code of the page you want to add structured data to. This can go anywhere within the head and body section.
(Remember that this can only be done on a page-by-page basis.)
4. Test your new Schema markup works
Once you’ve added the Schema markup to an individual page on your website, your job isn’t done. It’s crucial to validate Schema markup once you’ve generated it. That way, you’re not using broken, incorrectly used code that has zero impact on your rankings.
You can do this with a structured data validator like Google’s Rich Results Test Tool.
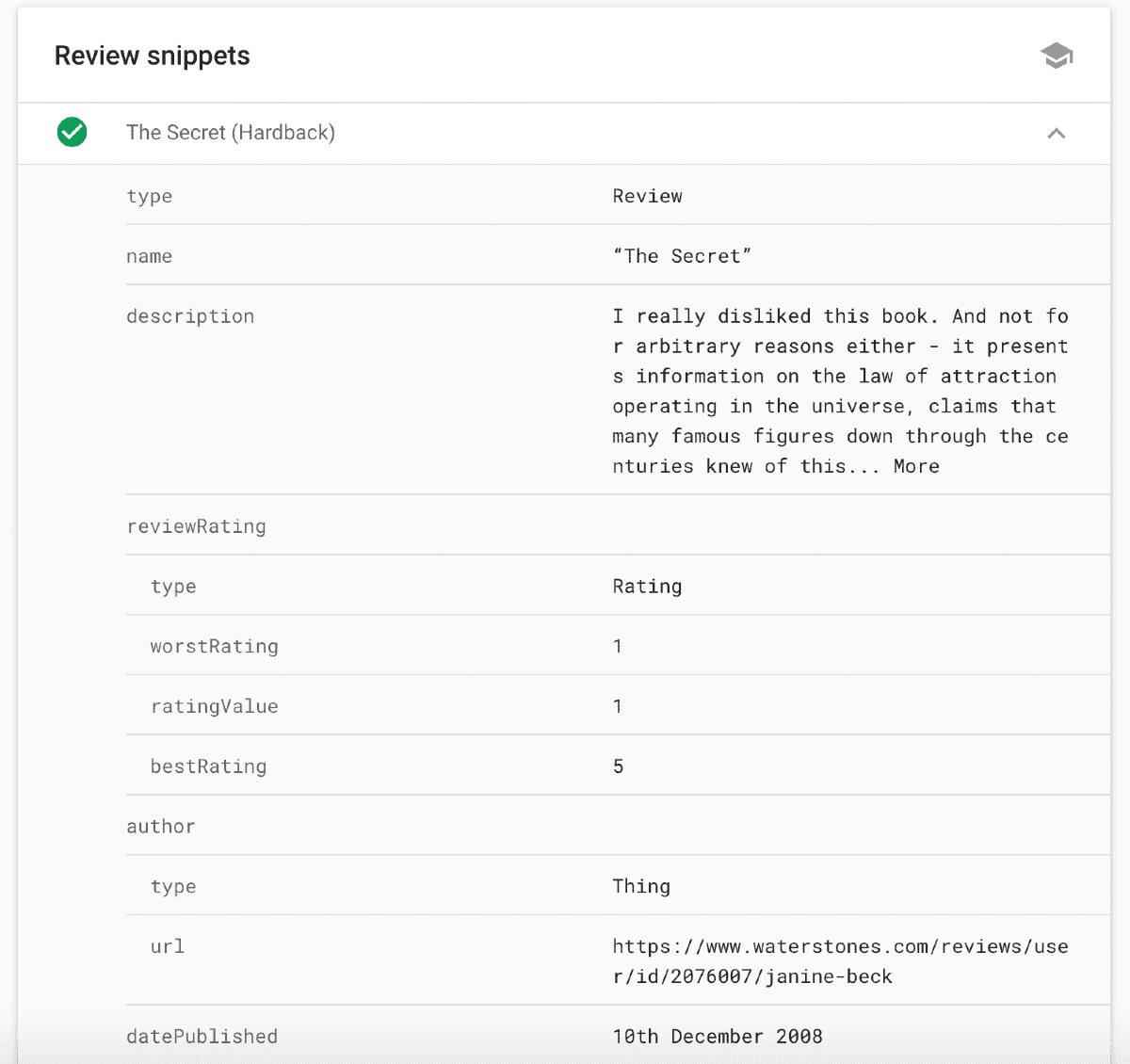
It’ll show you what type of Schema has been added, and whether there are any issues with your code. This can include:
- Broken JSON script
- Missing or unrecognised Schema type
- Empty property value
The Rich Results tool will give you guidance on how to fix any issues it highlights:

If Google's Rich Result Test doesn't support the Schema type you're working with, you'll need an alternative tool. Until recently, Google's Structured Data Testing Tool would have done the job, but this is no longer supported. Have a look at this post for Structured Data Testing Tool alternatives.
Sitebulb also has both it's own standalone structured data checker, and site-wide structured data auditing functionality - this lets you check for site-wide issues with Schema markup rather than a single URL, which is great for bulk-testing whether any pages have structured data issues.
5. Monitor SEO improvements
Ready to see what impact your Schema markup has on your organic traffic?
To track the before and after accurately, add an annotation to Google Analytics to show when you implemented structured data for that page. You can use that as your benchmark to see which metrics have improved.
Speaking of important metrics, pull data from Google Search Console to see how things have changed since adding Schema to the page. That might include:
- Organic traffic
- Rankings
- Click-through rate
In most cases, you’ll find that adding Schema markup to a page improves its SEO performance. You’re giving search engines extra information to present on the SERP itself, making yourself more prominent.
Plus, showcasing qualifying factors like pricing and stock availability means only the most qualified people visit your page. You don’t get an influx of traffic who head back to the SERP after clicking your result and finding it wasn’t the best option for them.
Not only should your most important SEO metrics be higher across the board, but conversion rates might see a boost after adding Schema, too.
6. Keep up to date with changes to Structured Data Guidelines
One of the things which can catch people out, and result in lost rich results, is changes to Google's structured data guidelines. They often don't publicise smaller updates to their guidelines, so they can be easy to miss.
Sitebulb had this same problem - so they created a system to monitor Google's guidelines. You can register to receive alerts whenever Google or Schema.org update their structured data guidelines, here.
Which Schema markup generator is best?
We’ve already mentioned that some Schema generators are great for individual structured data types. But if you’re looking for a single tool to handle all of the pages you’re generating structured data for, you can use a generic Schema markup generator.
It’s difficult to compare Schema generators and say which is best, as they tend to do different jobs. Below are a handful of generators we’ve used and would recommend.
1. Google Structured Data Markup Helper
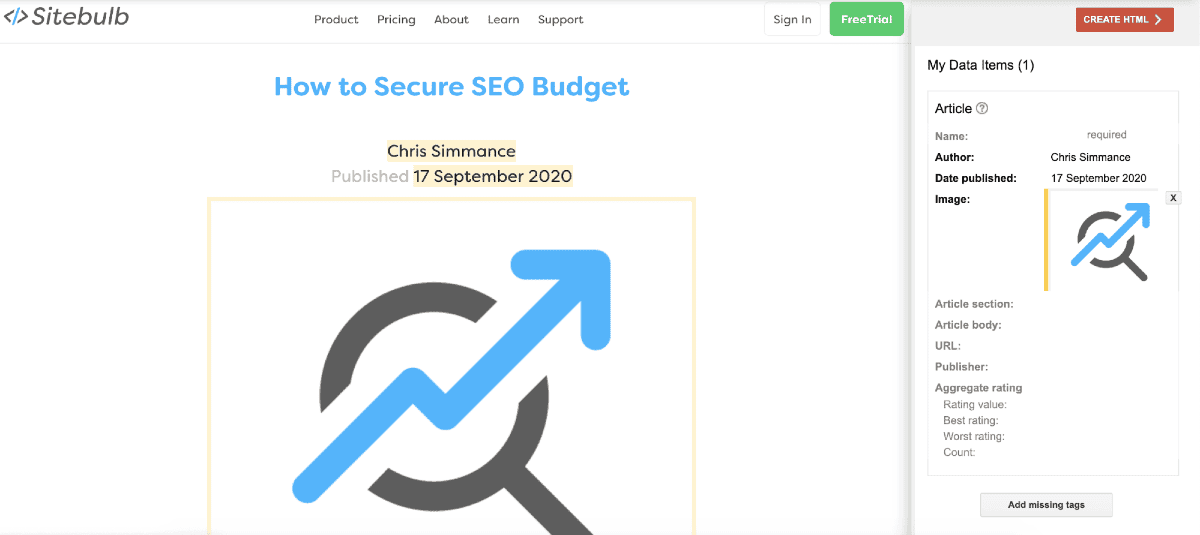
Google’s Structured Data Testing Tool is a superb option if you’re new to Schema markup. It’s simple and easy to use; enter your URL and select the type of Schema you want to add to the page.
Google will pull the page and show it inside the tool. The highlighter function lets you select certain areas of the page for each tag without having to scrape or type it manually. That could be the article’s author, the date it was published, or the featured image.

Again, like the other Schema generators we’ve mentioned already, you can only create code for one URL at a time. But it’s a free and easy way for beginners to get started with Schema.
2. Merkle’s Schema Markup Generator
Merkle's tool is a well established, firm favorite which covers most of the popular Schema types. It's got a straight forward interface with a handy testing button which lets you send your markup straight to either Google's Rich Results Test Tool, or their Structured Data Testing Tool.
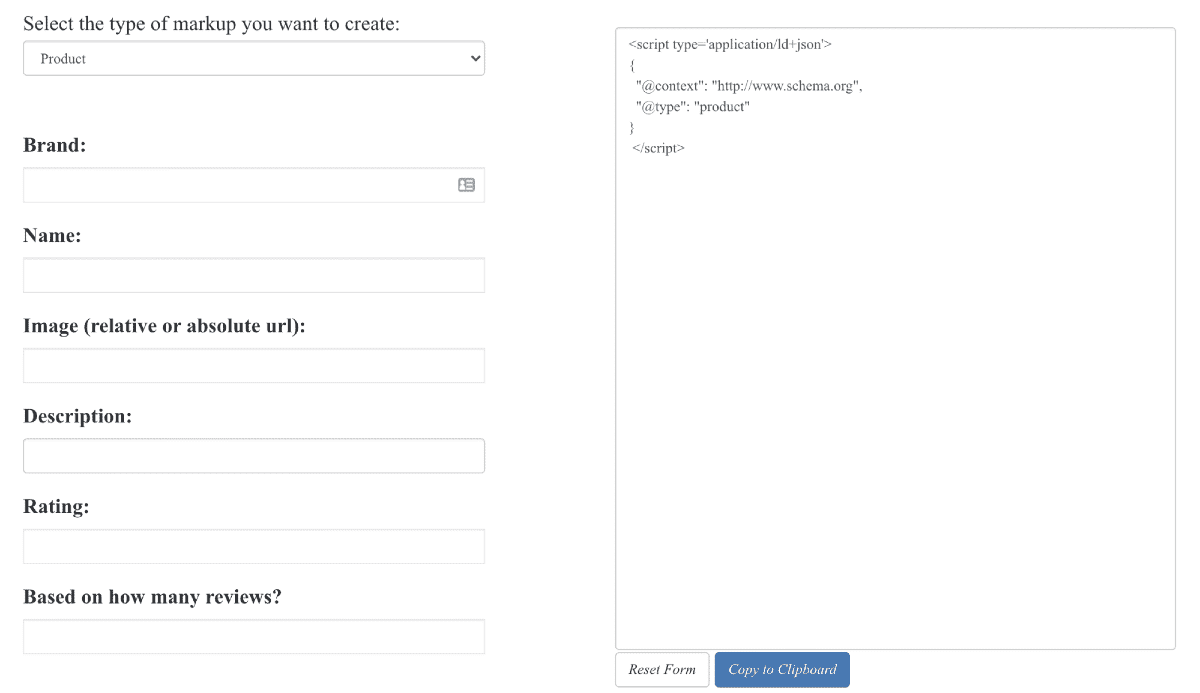
To use this generator, choose the type of Schema you want to add. Type your data in all the required fields:

Confused? Inside the Schema generator itself, you’ll see links for guidance on each Schema type. And, it’s free to use.
Here’s another Schema markup generator that’s marketed at people without much technical SEO experience.
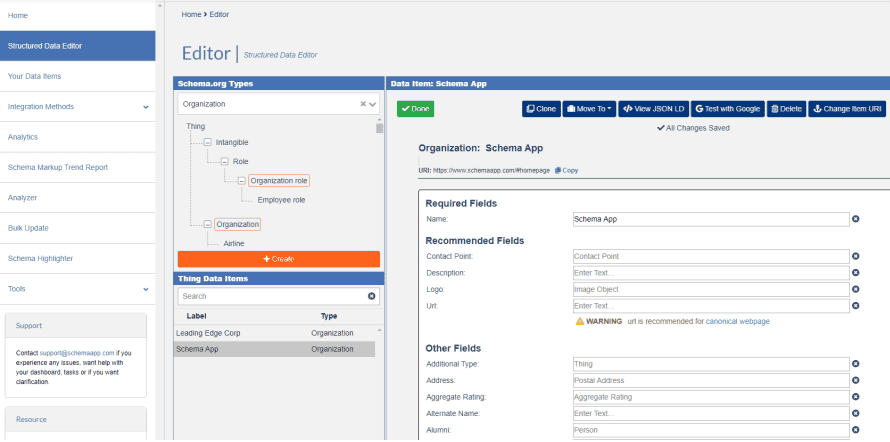
It acts as a markup generator, implementation tool, and validator all in one. Their integration features automatically send the code to your website, so you don’t have to add the code manually. Their validation feature also checks for any issues before you add the Schema to your webpage.

The downside is the price. Schema’s App Editor is only available with their Pro package, which starts from $30/month.
4. Joe Hall’s JSON-LD Schema Generator
This Schema generator only has a limited selection of Schema types for you to use. It also only gives JSON-LD code, not microdata.
That being said, we’ve included it here because it’s extremely easy to use. Simply click the Schema type you’re creating, and add your data into the required fields. It’ll generate HTML code for you to add to your page:

This generator is free, making it a superb tool for whenever you’re adding basic Schema markup to your website.
Roll out Schema markup on another page
There’s no doubt that adding structured data to a webpage is an easy way to capture a searcher’s attention in the SERPs.
Now you know how to add structured data to a page, you can repeat this process across more pages on your website—bearing in mind that you might need to use different Schema generators for each structured data type.
You may however, want to investigate solutions which automate structured data implementation across your site. Have a look at this post on how to approach site-wide implementation of structured data.
And don't forget to keep validating and testing your structured data markup. Grab a free 14 day Sitebulb licence and audit Schema across your whole website. It’s a simple way to prevent any structured data issues from wreaking havoc with your SEO performance as you embed more Schema.
You might also like:

Elise Dopson is a specialist B2B SaaS and Marketing writer with a focus on data-driven content. You'll see her work on the likes of HubSpot, ConversionXL and the Content Marketing Institute.
 Elise Dopson
Elise Dopson