Canonical only in the rendered HTML
This means that the URL in question contains a canonical element which is only present in the rendered HTML, and is not present in the response HTML.
Why is this important?
Rendering webpages is a resource intensive task, and it takes significantly longer than simply grabbing source (response) HTML content.
This is why Google essentially crawl URLs in a two-stage process: their 'first look' is of the HTML response, then they render the page and have a 'second look' at the rendered HTML, then they update the index based on what they found in the rendered HTML.

As such, it is unwise to provide differing indexing signals in the response and rendered HTML (i.e. robots, canonicals,hreflang, etc...)
Google themselves do not recommended injecting canonical tags using JavaScript. To be certain that Google are definitely able to recognise and respect the canonical tag, you should include it in the response HTML.
What does the Hint check?
This Hint will trigger for any internal URL that contains a canonical link element in the rendered HTML but not in the response HTML.
Examples that trigger this Hint
This Hint will trigger for any URL that has a canonical link element in the <head> of the rendered HTML, that is not present in the response HTML.
For example, if the response HTML looked like this:
And the rendered HTML looked like this:
How do you resolve this issue?
Google have stated categorically that the rendered canonical is not taken into account, so relying on it for indexing purposes would be unwise.
In their documentation, Google clearly state that they don't recommend using JavaScript for handling canonicals, so the best solution is to ensure that the canonical is present in the HTML source, and is not changed during rendering.
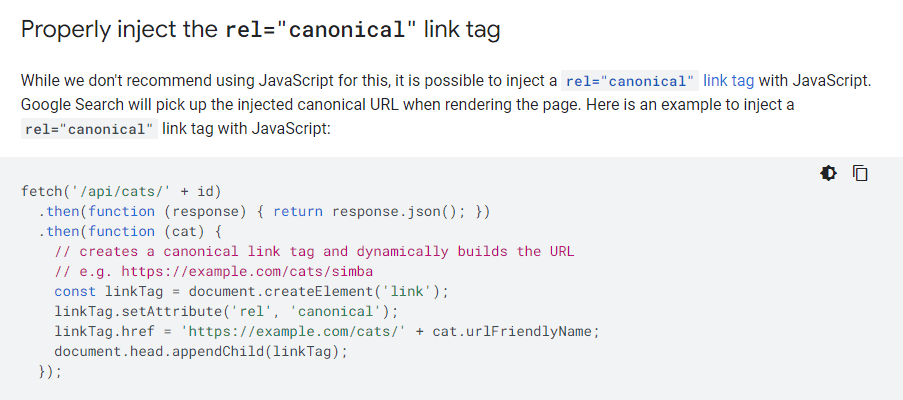
Google do caveat their statement by saying, 'if you really have to do it, then do it this way':