Resources that do not specify long cache headers
This means that the URL in question is a resource URL, such as images or JavaScript files, which specifies a cache header of less than 30 days.
Why is this important?
Fetching something over the network is both slow and expensive. Large responses require many roundtrips between the client and server, which delays when they are available and when the browser can process them, and also incurs data costs for the visitor. Setting a cache header on your server response will tell the browser that it doesn't need to download assets again, which avoids unnecessary requests to the server.
For files that do not tend to change, such as images, you should look to increase the cache time period, which means the files stay in the browser cache for longer, thus avoiding extra requests to the server.
What does the Hint check?
This Hint will trigger for any internal resource URL that specifies a cache header of more than 3600 seconds (1 hour), but less than 2592000 seconds (30 days).
Examples that trigger this Hint:
Resource file URLs that have a cache header where the 'max age' is more than 3600 but less than 2592000:
How do you resolve this issue?
It is not possible for Sitebulb to divine which files rarely change, so you will need to manually check which files do not change regularly, and would benefit from longer cache headers.
Ideally, you should aim to cache as many responses as possible on the client for the longest possible period, and provide validation tokens for each response to enable efficient revalidation.
Under normal usage, the starting point for any developer should be to add as an aggressive caching strategy to the files in the application that will not change. Normally this will include static files that are served by the application such as images, CSS file and Javascript files. As these files are typically re-requested on each page, a large performance improvement can be had with little effort.
In these instances, you should set the Cache-Control header, with a max-age value of a year in the future from the time of the request. It is recommended that Expires should be set to a similar value.
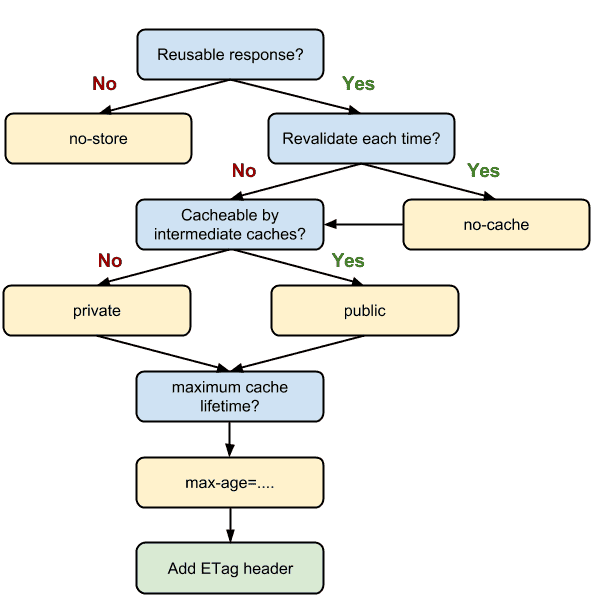
Follow the decision tree below to determine the optimal caching policy for a particular resource, or a set of resources, that your application uses.