Has too many synchronous JavaScript requests
This means that the URL in question contains more than 3 synchronous JavaScript files.
Why is this important?
When a JavaScript source file is included in a web page via HTML's <script> tag, the loading of the included file is performed to completion before any more of the including page is rendered/executed. That’s what synchronous loading is.
For the most part, synchronous loading is a useful way to operate for included JavaScript code files. However, if you have lots of synchronous JavaScript files then the browser will need to allow each one to finish before moving on to the next. Fewer files means fewer requests, and therefore a faster load speed.
What does the Hint check?
This Hint will trigger for any internal HTML URL that contains 4 or more synchronous JavaScript files.
Examples that trigger this Hint:
The Hint would trigger for any internal HTML URL that contains more than 3 'sync' JavaScript files:
How do you resolve this issue?
JavaScript execution is parser blocking. This means when the browser encounters a script it must pause DOM construction, hand this over to the JavaScript engine and allow script execution before proceeding with DOM construction.
To change this behaviour, you can add async or defer attributes:
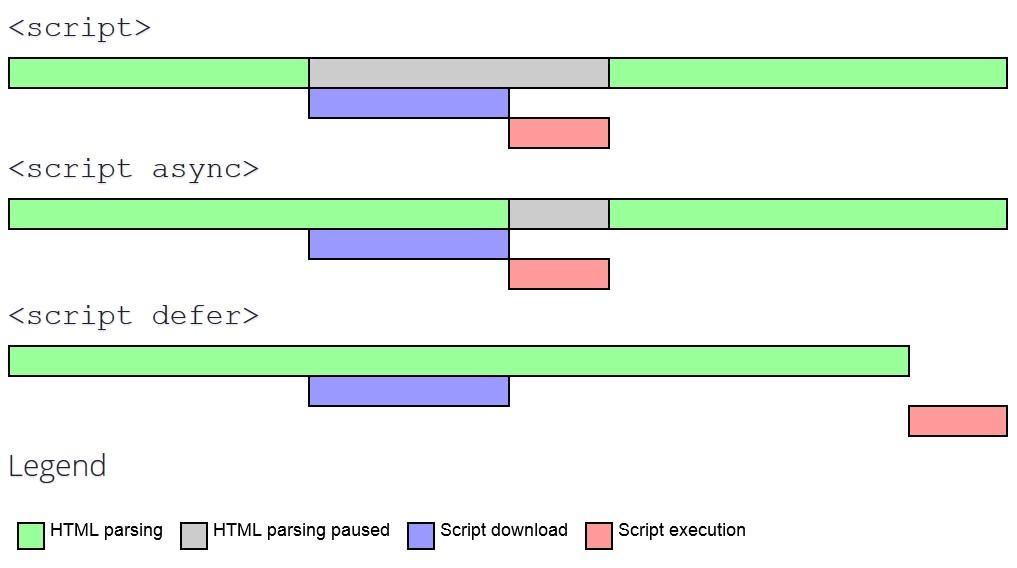
- With async, the browser downloads the script asynchronously while it continues to parse the HTML document. When the script finishes downloading, parsing is blocked while the script executes.
- With defer, the browser downloads the script asynchronously while it continues to parse the HTML document. The script doesn't run until the parsing is complete.

In general, you should always use async or defer for third party scripts (unless the script does something necessary for the critical rendering path):
- Use async if it's important to have the script run earlier in the loading process. This might include some analytics scripts, for example.
- Use defer for less critical resources. A video player that's below-the-fold, for example.